系统托盘
系统托盘仅仅显示一些系统的状态,有时候我们要隐藏它,用下面的代码:
this.SetValue(SystemTray.IsVisibleProperty,!(bool)this.GetValue(SystemTray.IsVisibleProperty));
注意不要忘了引入Microsoft.Phone.Shell这一命名空间。
应用程序栏
1、使用XAML生成应用程序栏
Windows Phone SDK 附带的页面模板包含被注释掉的示例应用程序栏的 XAML。取消 XAML 的注释以创建应用程序栏。如:
增删改点内容就可以用了,要注意引用的图片需要把属性修改为content。
2、使用C#生成应用程序栏
有时应用程序栏需要根据用户的操作来改变应用程序栏的一些设置,这样通过XAML生成应用程序栏就行不通了,所以需要通过C#来生成应用程序栏。
(1)在代码的顶部,添加Microsoft.Phone.Shell这一命名空间。
using Microsoft.Phone.Shell;
(2)在页面的构造函数中,在对 InitializeComponent 的调用之后,添加以下代码。该代码初始化新的 ApplicationBar 对象并将该对象分配给页面的 ApplicationBar 属性。
ApplicationBar = new ApplicationBar();
(3)设置所需的应用程序栏属性。
ApplicationBar.Mode = ApplicationBarMode.Default;
ApplicationBar.Opacity = 1.0;
ApplicationBar.IsVisible = true;
ApplicationBar.IsMenuEnabled = true;
(4)根据需要创建一个或多个 ApplicationBarIconButton 对象。设置图标图像和按钮文本,然后将它们添加到应用程序栏。如果您未设置按钮文本,则会发生运行时异常。
ApplicationBarIconButton button1 = new ApplicationBarIconButton();
button1.IconUri = new Uri("/Images/YourImage.png", UriKind.Relative);
button1.Text = "button 1";
ApplicationBar.Buttons.Add(button1);
(5)菜单项是可选的。根据需要创建一个或多个 ApplicationBarMenuItem 对象。设置文本,然后将它们添加到应用程序栏。
ApplicationBarMenuItem menuItem1 = new ApplicationBarMenuItem();
menuItem1.Text = "menu item 1";
ApplicationBar.MenuItems.Add(menuItem1);
(6)下面是一个已完成的应用程序栏示例。
public MainPage()
{
InitializeComponent();
ApplicationBar = new ApplicationBar();
ApplicationBar.Mode = ApplicationBarMode.Default;
ApplicationBar.Opacity = 1.0;
ApplicationBar.IsVisible = true;
ApplicationBar.IsMenuEnabled = true;
ApplicationBarIconButton button1 = new ApplicationBarIconButton();
button1.IconUri = new Uri("/Images/YourImage.png", UriKind.Relative);
button1.Text = "button 1";
ApplicationBar.Buttons.Add(button1);
ApplicationBarMenuItem menuItem1 = new ApplicationBarMenuItem();
menuItem1.Text = "menu item 1";
ApplicationBar.MenuItems.Add(menuItem1);
}
(7)对于每个图标按钮和菜单项,确定用户单击时要调用的事件。下面是来自上一过程的、确定了单击事件的应用程序栏的示例。
ApplicationBarIconButton button1 = new ApplicationBarIconButton();
button1.IconUri = new Uri("/Images/YourImage.png", UriKind.Relative);
button1.Text = "button 1";
ApplicationBar.Buttons.Add(button1);
button1.Click += new EventHandler(button1_Click);
ApplicationBarMenuItem menuItem1 = new ApplicationBarMenuItem();
menuItem1.Text = "menu item 1";
ApplicationBar.MenuItems.Add(menuItem1);
menuItem1.Click += new EventHandler(menuItem1_Click);
(8)对于每个图标按钮和菜单项,添加用户单击时要调用的事件。在页面类中添加代码。下面是来自上一过程的应用程序栏的单击事件示例。
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Button 1 works!");
//Do work for your application here.
}
private void menuItem1_Click(object sender, EventArgs e)
{
MessageBox.Show("Menu item 1 works!");
//Do work for your application here.
}
3、透明度
透明度可以设置为0到1的数值,但是推荐使用0,0.5或者是1。如:
shell:ApplicationBar IsVisible=“True” IsMenuEnabled=“True” Opacity=“0.5”
4、使用Expression Blend 创建应用程序栏
(1)先解开注释掉的ApplicationBar;
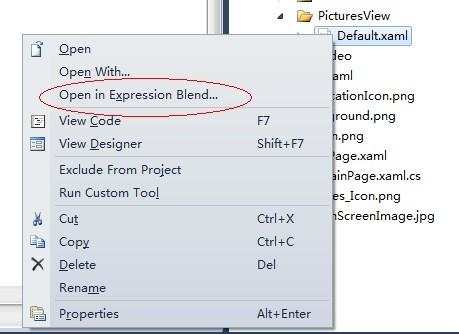
(2)右键该页面使用Expression Blend 打开;

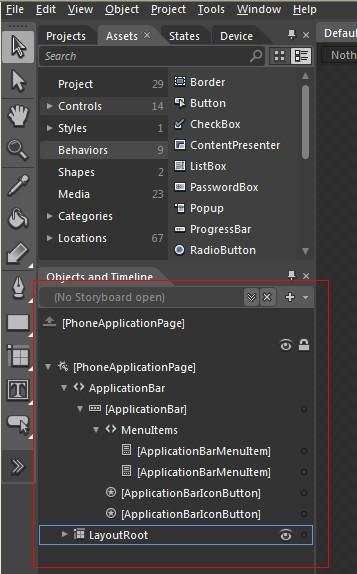
(3)打开此页面后,看到Expression Blend 左边的面板上Objects and Timeline 面板;

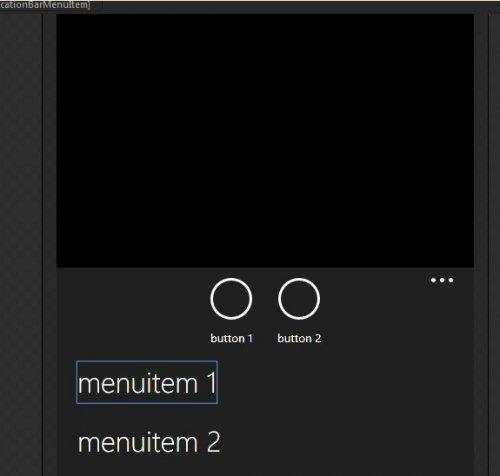
(4)如上面板的内容,微软为我们默认添加了两个ApplicationBarIconButton(最多四个)和两个ApplicationBarMenuItem,下面编辑这四个节点的内容,并为其添加点击事件和图片内容。点击第一个ApplicationBarMenuItem,中间的显示图效果自动定位并显示,如下图:

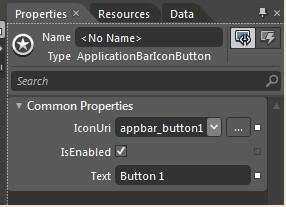
(5)视角右移到右上角,并选中第一个选项卡:元素属性,面板的最右边有两个选择图标。如下图所示,蓝色箭头代码元素的基本属性(包括Name和Text,其他UI有更多属性这里不详细介绍),红色箭头代表该元素的事件;

(6)好了,认识了一些基本的原理,下面来改改吧,将Name 改为“AboutApplicationBar ”。然后,将对应的Text 改为“关于”。转到事件面板,双击它,它会自动帮我们在CS代码里面生成一个事件句柄,像这样:

(7)根据上面的操作,将下面的ApplicationBarMenuItem改为“查看图片”的菜单。下面来做ApplicationBarIconButton,具体操作跟上面是一致的,唯一区别的是ApplicationBarIconButton 需要一个图片资源,利用Expresssion Blend 可以很方便的为其添加图片资源,并且这些图片资源都是微软建议使用的图片,选中ApplicationBarIconButton 会看到面板属性比上面的MenuItem多了一个属性,如下图这个属性是一个图片的地址,并且它是一个下拉框允许我们选择,看看图吧:

ps:这些图片位于C:\Program Files\Microsoft SDKs\Windows Phone\v7.0\Icons 目录。
补充:(1)由于应用程序栏不是 Silverlight 控件,并不继承自FrameworkElement,因此应用程序栏不支持某些常见的控件功能,如数据绑定。这意味着不能通过使用 XAML 格式的名称属性来更改图标按钮和菜单项。如果您希望在运行时动态修改文本或图标,则应该使用 C# 或 Visual Basic 创建应用程序栏,详见上面的通过C#生成应用程序栏。
(2)在有些情况下我们会需要提供横跨整个应用程序的通用功能,这样,如果一个一个页面的显示ApplicationBar,这样效率很低,所以可以写一个通用的ApplicationBar,提供给整个应用程序使用。
由于是提供给整个应用程序使用,所以需要在App.xaml 注册,如:
进入APP.xaml.cs在自动生成的事件中,键入代码:
private void ApplicationBarMenuItem_Click(object sender, EventArgs e)
{
PhoneApplicationFrame root = Application.Current.RootVisual as PhoneApplicationFrame;
root.Navigate(new Uri("/About", UriKind.Relative));
}
private void ApplicationBarIconButton_Click(object sender, EventArgs e)
{
}
private void ImageEvent_Click(object sender, EventArgs e)
{
PhoneApplicationFrame root = Application.Current.RootVisual as PhoneApplicationFrame;
root.Navigate(new Uri("/Pictures",UriKind.Relative));
}
这样ApplicationBar就已经注册好了,在需要显示应用程序栏的页面的phone:PhoneApplicationPage节点指定ApplicationBar来源,比如本文的指定方式:
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True"
ApplicationBar="{StaticResource MainAppBar}"
>
好了,终于整理完了,欢迎补充。。。
参考文章:http://terryblog.blog.51cto.com/1764499/461551











 京公网安备 11010802041100号
京公网安备 11010802041100号