1.node.js简单介绍
node.js是一个基于Chrome Javascript 运行时的建立的一个平台;
2.node.js 安装
2.1.直接安装(不推荐)
node.js,可以直接从官网下载,双节安装;
官网地址:https://nodejs.org/en/;
2.2.利用nvm安装
nvm是 Nodejs 版本管理器,它让我们方便的对切换Nodejs 版本。vm 是 Mac 下的 node 管理工具,如果需要管理 Windows 下的 node,官方推荐使用 nvmw 或 nvm-windows。
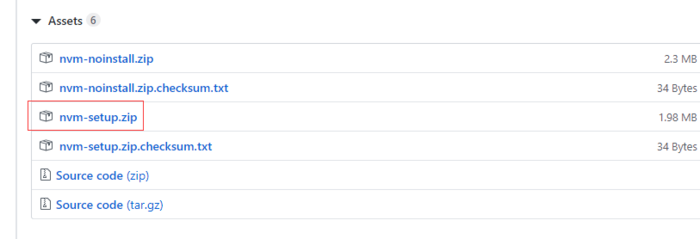
首先下载nvm,推荐github中这个地址的版本 https://github.com/coreybutler/nvm-windows/releases。选择setup版本的,避免繁复的配置环境变量,减少错误。

下载完成之后可以选择安装位置,安装nvm。安装位置如下:其中

其中:
v12.16.1文件夹是no\'de.js的版本,只有在nvm安装完之后才有;
setting.txt是配置文件,建议将内容修改如下:
root: D:\software\dev\nvm
path: D:\software\dev\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
root和path分别是nvm和node.js的安装目录;node_mirror和npm_mirror分别是node和npm的下载地址,因为国外下载地址容易下载失败,先修改为taobao地址。
nvm安装完成之后,可以通过命令测试:
C:\Users\PeterCola>nvm
Running version 1.1.6.
安装指定版本的node.js
C:\Users\PeterCola>nvm install 12.16.1
Downloading node.js version 12.16.1 (64-bit)...
Complete
Creating D:\software\dev\nvm\temp
Downloading npm version 6.13.4... Complete
Installing npm v6.13.4...
Installation complete. If you want to use this version, type
nvm use 12.16.1
使用(切换)指定版本的node.js
C:\Users\PeterCola>nvm use 12.16.1
Now using node v12.16.1 (64-bit)
3.nvm的一些常用命令
nvm ls-remote:列出所有可以安装的node版本号nvm install v10.4.0:安装指定版本号的nodenvm use v10.3.0:切换node的版本,这个是全局的nvm current:当前node版本nvm ls:列出所有已经安装的node版本4.安装npm
利用nvm安装nodeo.js,虽然提示npm安装成功,但是实际是没有安装的,所有需要手动添加。
npm是nodejs的package包管理工具,如果不能正确安装,会导致项目以后使用的包安装不了。
当时使用npm安装其他包时,报这个错误
C:\Users\PeterCola>npm -v
\'npm\' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
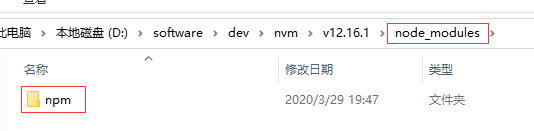
需要把nvm安装node.js时,temp文件夹中的npm(npm-v6.13.4.zip)及时拷贝出来。他就是对应的npm。然后放到对应版本下面的 node_modules文件夹下,并改名npm.

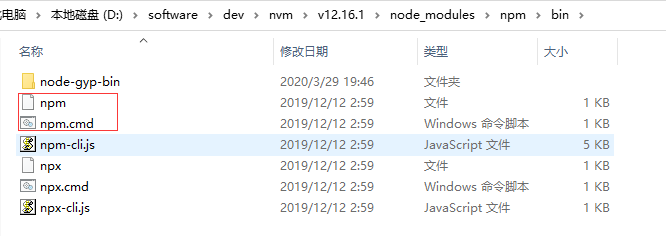
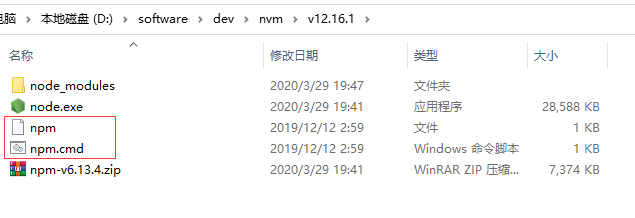
然后把npm/bin中的npm和npm.cmd复制到v12.16.1文件夹下;

结果如图:

最后测试npm是否安装成功;
C:\Users\PeterCola>npm -v
6.13.4
5.npm安装完成之后,下载vue.cli失败报错。
原因是由于下载路径没设置为淘宝的国内镜像,所以要设置为淘宝的国内的镜像;
npm set registry https://registry.npm.taobao.org # 注册模块镜像
npm set disturl https://npm.taobao.org/dist # node-gyp 编译依赖的 node 源码镜像
npm cache clean --force # 清空缓存设置这个路径之后就可以不用再下载cnom了,
npm install -g cnpm --registry=https://registry.npm.taobao.org6.修改缓存路径,
避免因为文件不断变大,暂用c盘空间,也为了便于后期管理。示例:
-
npm config set prefix "D:\ProgramFile\nodejs\node_modules\node_global"
-
npm config set cache "D:\ProgramFile\nodejs\node_modules\node_cache"
本机设定
C:\Windows\system32>npm config set cache "D:\software\dev\nvm\node_cache"
C:\Windows\system32>npm config list
; cli configs
metrics-registry = "https://registry.npm.taobao.org/"
scope = ""
user-agent = "npm/6.13.4 node/v12.16.1 win32 x64"
; userconfig C:\Users\PeterCola\.npmrc
cache = "D:\\software\\dev\\nvm\\node_cache"
disturl = "https://npm.taobao.org/dist"
registry = "https://registry.npm.taobao.org/"
; node bin location = D:\software\dev\nodejs\node.exe
; cwd = C:\Windows\system32
; HOME = C:\Users\PeterCola
; "npm config ls -l" to show all defaults.
7.关于vue-cli的
安装成功的vue-cli运行不出结果解决方法
1,检查自己是不是修改了默认prefix(全局)和cache(缓存),
默认的npm下载文件在C:\Users\Administrator\AppData\Roaming\npm,
如果修改了npm下载的地址,则需要注意:
安装在nodejs下的步骤:(注意不需要单独新建node_global)
- 新建node_cache用老存放下载包的缓存C:\Program Files\nodejs\node_cache
- 运行 npm config set cache "C:\Program Files\nodejs\node_cache" 设置缓存文件夹
- 设置全局模块存放路径 运行npm config set prefix "C:\Program Files\nodejs" 以后安装的全局模块都会被放到C:\Program Files\nodejs\node_modules下,跟npm模块在一个文件夹中
安装在非nodejs下的步骤:
- 新建node_cache用老存放下载包的缓存
- 新建node_global用老存放下载包的缓存
- 添加全局变量
参考文章:
https://blog.csdn.net/p3118601/article/details/92622393?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task;
https://www.cnblogs.com/Sweepingmonk/p/10868255.html
https://blog.csdn.net/niuba123456/article/details/81834889
https://www.jianshu.com/p/115594f64b41
https://www.wandouip.com/t5i249022/









 京公网安备 11010802041100号
京公网安备 11010802041100号