作者:single | 来源:互联网 | 2024-11-24 14:44
在Web技术日益发展的今天,利用HTML5、CSS3及Javascript等前端技术开发小游戏成为了一种流行趋势。本文将带领读者深入了解如何在Web平台上构建一款经典的连连看小游戏。希望通过本文的介绍,能够帮助开发者掌握该游戏的基本开发流程和技巧。
一、基本规则说明
1. 当两个物体位于同一水平线或垂直线上且中间无任何障碍时,可以直接相连。
2. 若两个物体位于同一水平线或垂直线上,但中间存在障碍物,则需要通过一次转折来连接两者。具体实现方法为:循环遍历黄线上的交点(如A、B点),检查蓝线部分是否存在障碍物。若不存在障碍,则可以连通;反之,则继续寻找其他合适的交点。

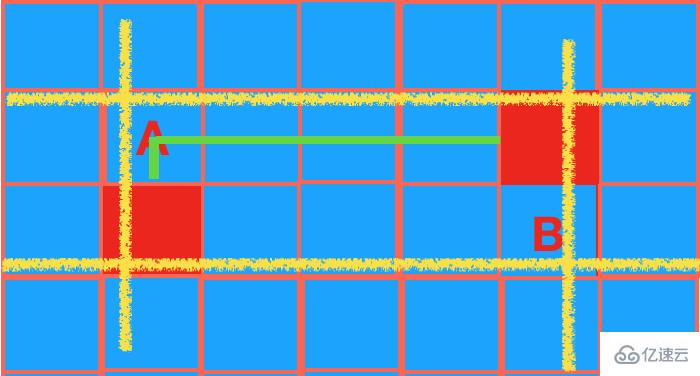
3. 如果两个物体不在同一直线上,则需要通过一个转折点来完成连接。此时,需要分别沿X轴和Y轴方向延伸,找到两物体间的交点(例如A、B)。只有当这两个交点到各自物体间均无障碍时,才可视为连通。

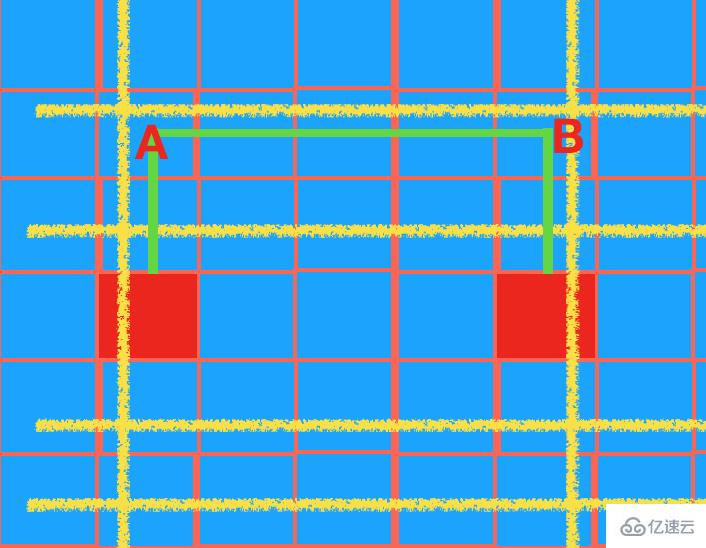
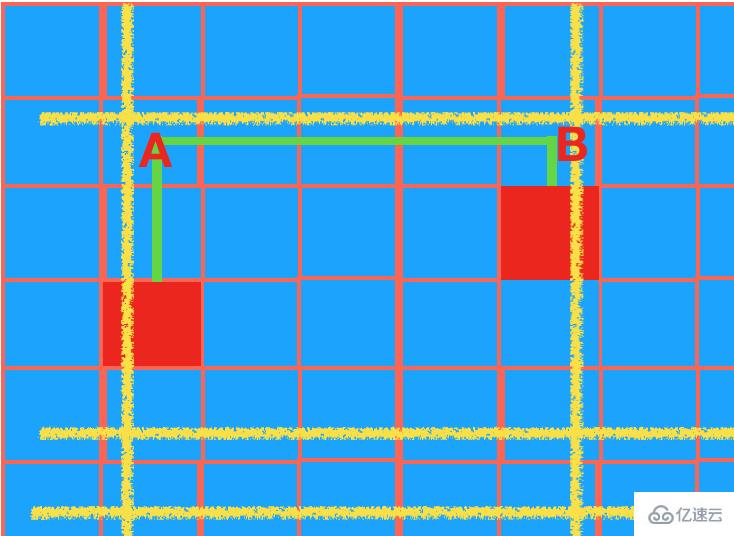
4. 对于更为复杂的情况,即两个物体不在同一直线上,且需要两次转折才能连接。此情况下,首先尝试从两个物体的当前位置出发,沿X轴或Y轴方向寻找交点(A、B)。确保A点的Y坐标与B相同,或A、B的X坐标相同,且两交点到物体间均无障碍时,即可认为可以连通。

二、游戏框架设计
游戏主要采用原生Javascript编写,并借助CreateJS游戏引擎简化开发过程。整个游戏的设计思路如下:
1. 首先,根据目标设备的屏幕尺寸(如iPhone 4的320*480分辨率),确定游戏棋盘的大小,例如设置为7*9的格子布局。
2. 使用二维数组表示游戏区域,其中1代表有物品,0代表空位。通过查询数组中的值来判断某位置是否有物品存在。
3. 连接逻辑的实现依赖于上述提到的各种连线算法。当用户点击两个相同的物品时,程序会自动调用这些算法来检测两者是否可以连通。一旦确认可以连通,系统将自动绘制出连接线并移除这对物品。
三、关键技术解析
为了提高游戏性能和用户体验,我们采用了以下几种关键技术:
1. **优化搜索算法**:通过预处理和缓存机制减少重复计算,加快游戏响应速度。
2. **图形渲染技术**:利用Canvas API高效地渲染游戏界面,确保流畅的动画效果。
3. **交互设计**:精心设计用户界面和操作方式,提升玩家的游戏体验。
四、总结
通过本文的介绍,相信读者已经对如何在Web平台上开发连连看小游戏有了较为全面的理解。虽然本文主要聚焦于连线判断的实现,但在实际开发过程中,还需要考虑更多的细节问题,如游戏难度调整、计分系统设计等。希望本文能为您的游戏开发之旅提供一定的指导和帮助。