先看一段代码:
export default {name: 'app',data() {return {articles: []}},created: function() {this.$http.get('/api/user/order/list', {productType: "1",pageNum: 1,pageLimit: 8}, {headers: {},emulateJSON: true}).then((response) => {this.articles = response.data.data.list;}).catch(function(response) {console.log(response);});}
}
1、get传参数的坑:加params对象传参
调用接口时所传的参数并没有传参成功,后来去网上多方搜查资料,原来get的请求参数需要放在params里面,发现把传参方式修改成如下形式即可:
{params: {productType: "1",pageNum: 1,pageLimit: 8}
}
和之前的传参方式不同,这次我把参数加在了一个名为params的对象中,再次打包后上传,发现接口调用成功!当然你也可以把参数直接放在url中,也是没有问题的。
注意:jsonp只支持get,写法和这个是一样的。
2、解析返回的数据:获取到的数据需要JSON.parse()一下
response返回正常,response.data返回正常。
发现vue-resource的GET方法返回的response不仅仅只是单纯的数据,而是包含了请求头信息,数据等等一系列的数据,而vue-response也提供了提取数据的方法:response.json();但response.json()无法获取,response.body.data也无法获取
data返回的就不是JSON格式,而是字符串的格式?于是,我在最开始获取数据的方式外,加了一层JSON.parse
this.articles = JSON.parse(response.data).data.list;
数据获取成功。
3、使用post请求:Vue.http.options.emulateJSON = true;
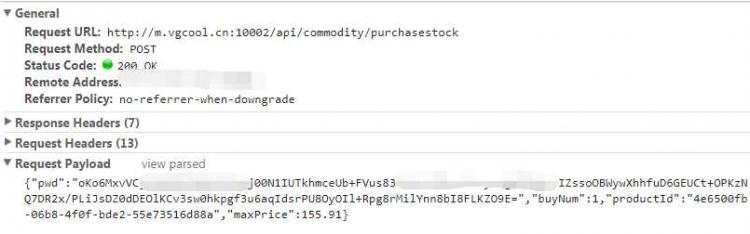
将问题1我们扩展下,使用post请求,发现参数是传不过去的。这里又要多扯一个知识点:form data 和 request payload。
通过下面2张图,我们就能看出区别
request payload: form data:
form data:
这两个本质是发送交易的报文头中的Content-type,我们都知道一般发请求报文中的特殊字符比如+等都会被转码,那是因为默认的Content-Type用的是application/x-www-form-urlencoded,也就是form data这种情况,默认的报文都是这种格式的,但原生ajax就不是,原生ajax报文头用的是text/plain;charset=UTF-8,在这种格式下大部分字符都是不编码的。这种差异就会产生一些问题,比如我们碰到的这个post,就是用的第二种方式,所以那边接不到参数。思路也很简单,就是改报文头。
使用时遇到这样的报错:XMLHttpRequest cannot load XXX. Response for preflight has invalid HTTP status code 405);
这个$http请求和jquery的ajax还是有点区别,这里的post的data默认不是以form data的形式,而是request payload。
解决起来倒也很简单:
(1)在vue实例中添加headers字段:
http: {headers: {'Content-Type': 'application/x-www-form-urlencoded'}
}
(2)或者使用 vue 方面提供的更加简单做法:
Vue.http.options.emulateJSON = true;
(3)axios请求的解决方法:
//1、vue-resource请求的解决方法
import Vue from "vue"
import VueResource from "vue-resource"
Vue.use(VueResource)this.$http({url: "/api/341-1",headers: {'Content-Type': 'application/x-www-form-urlencoded',},emulateJSON: true, //以application/x-www-form-urlencoded的请求头部发送参数method: "POST",body: {a: "12233",b: "12345"}
}).then(reponse => {if (reponse.status == "200") {console.log(response.data);}
})//2、axios请求的解决方法
import Vue from "vue"
import axios from "axios"
import Qs from "qs"
axios({url: "/api/341-1",headers: {'Content-Type': 'application/x-www-form-urlencoded', //请求头部
},method: "POST",data: Qs.stringify({a: "12233",b: "12345"}) // 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
}).then(response => {if (response.status == "200") {console.log(response.data);}
})










 京公网安备 11010802041100号
京公网安备 11010802041100号