作者:小小贤 | 来源:互联网 | 2023-09-24 13:07
第一次发布vue项目,虽然是本地电脑的,前端使用vuecli3,后端是SSM,遇到了一些问题,比如空白页面,还有请求数据404问题,然后找答案都是不全或者是没有用,不过一点点测试就搞定了,下
第一次发布vue项目,虽然是本地电脑的,前端使用vue cli3,后端是SSM,遇到了一些问题,比如空白页面,还有请求数据404问题,然后找答案都是不全或者是没有用,不过一点点测试就搞定了,下面是我整合的结果:
1.在Tomcat 文件夹中新建一个文件夹名字应该可以随便取,我命名为myvue
tomcat地址:D:\apache-tomcat-8.5.40\webapps

2.在myvue中新建WEB-INF文件夹,然后在里面新建一个web.xml的文件,在web.xml填入以下内容:
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
Router for Tomcat
404
/index.html
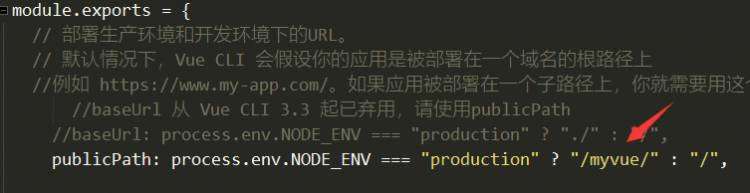
3.到vue项目中修改vue.config.js文件:
- 修改 publicPath: process.env.NODE_ENV === "production" ? "/你在Tomcat新建的文件夹名称/" : "/",

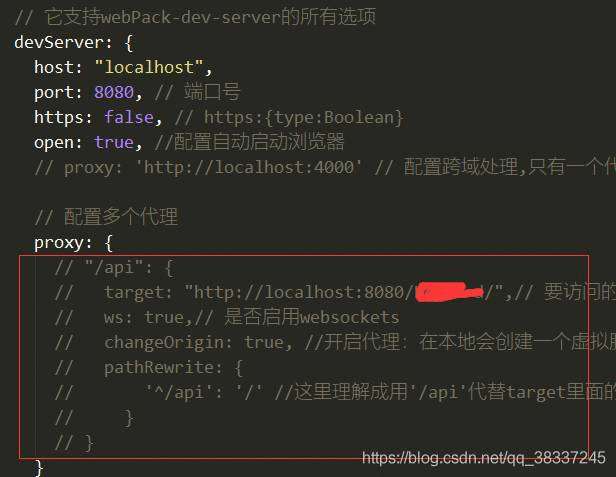
- 将vue.config.js文件中的proxy设置为空,proxy:{},

原因是因为在Tomcat发布项目地址端口是一样的,所以就不需要vue代理了,发送请求数据的时候只要将后端项目的名称(我的后端项目名:KeyWord)
替换掉之前请求地址this.$ajax.post("/api/users/saveUser",data),
替换之后this.$ajax.post("/KeyWord/users/saveUser",data),
所有的请求都得改。
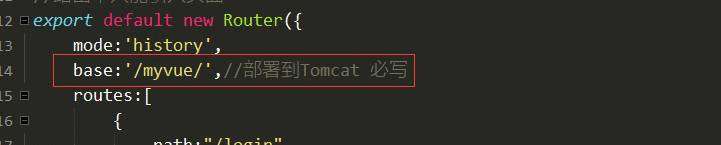
3.在路由router.js文件中添加
base:'/你在Tomcat新建的项目文件夹名称/',

4.最后vue cli3 项目打包生成dist文件,使用命令打包为:npm run build
打包成功之后,复制dist文件夹中的文件,粘贴到Tomcat服务器的myvue文件夹中就可以了
5.将后端项目打包.war文件,同样放到webapps文件夹中
如何打包ssm项目:https://blog.csdn.net/qq_38337245/article/details/90668071,里面有打包的方式
6.启动Tomcat,就可以了,在浏览器地址栏输入http://localhost:8080/myvue/,就可以显示页面了,请求数据也不会报错404了。