作者:开发工程师 | 来源:互联网 | 2023-07-23 19:39
文章目录前言一、安装node二、安装cnpm三、安装webpack四、安装vue-cli五、创建项目总结前言如何搭建vue脚手架提示:以下是本篇文章正文内容,下面案例可供参考一、安
文章目录
- 前言
- 一、安装node
- 二、安装cnpm
- 三、安装webpack
- 四、安装vue-cli
- 五、创建项目
- 总结
前言
如何搭建vue脚手架
提示:以下是本篇文章正文内容,下面案例可供参考
一、安装node
win+r输入cmd打开控制台窗口,输入:node -v检查是否安装node。

如果没有安装先去官网安装,安装地址:https://nodejs.org/en/
二、安装cnpm
(非必要),但是国内的话安装了会快很多。
输入命令安装:npm install -g cnpm -registry=https://registry.npm.taobao.org
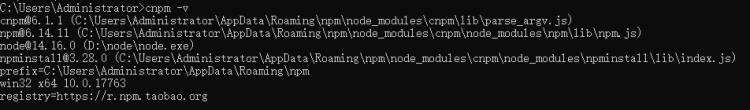
检测是否安装:cnpm -v

三、安装webpack
输入webpack -v,检测是否安装。如果没有输入指令:cnpm install webpack -g 进行安装。

四、安装vue-cli
输入vue -V检测是否安装,如果没有安装输入命令:cnpm install -g vue-cli 安装最新版本。
如果已经安装了不想要的版本:输入:cnpm uninstall -g @vue/cli 命令进行卸载。
然后输入命令:npm install -g @vue/cli@3.11.0 下载指定的版本。

五、创建项目
如果都安装好了,而且检测的时候没有问题,就可以创建项目了。
1、首先cd到自己想要存放项目的目录。
2、输入命令:vue init webpack myproject 创建项目(myproject是项目名)。
3、输入项目描述后回车
4、输入作者后回车:

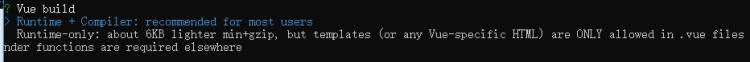
5、选第一个回车。

6、是否使用路由。输入y回车

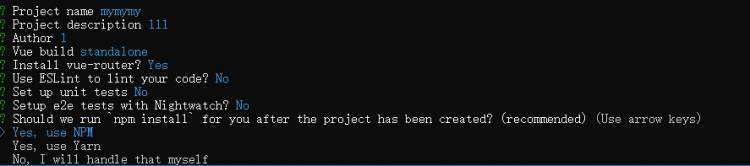
7、输入n回车

8.使用npm就好,如果安装了yarn就用yarn

最后项目就完成了,输入:npm run dev 运行。

总结
这里是用webpack的方法搭建的。通常如果出现问题,先去上文检测一下安装的东西都安装好了没,再或者就是版本哪里有问题了。