vue打包:
npm run build
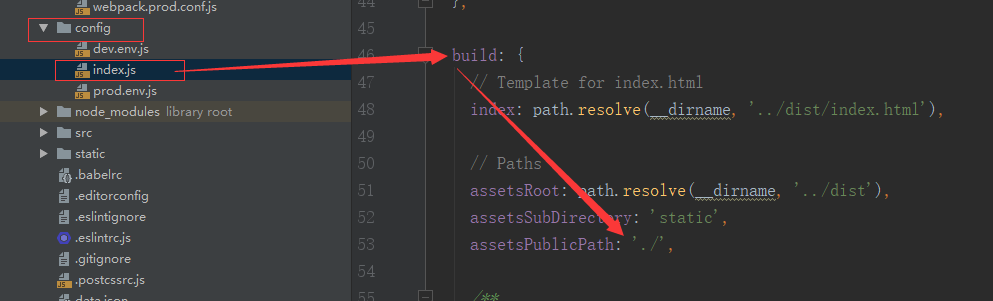
1.打包后在服务器端打开页面显示空白问题处理,id=app里面空白,连注释都没有:

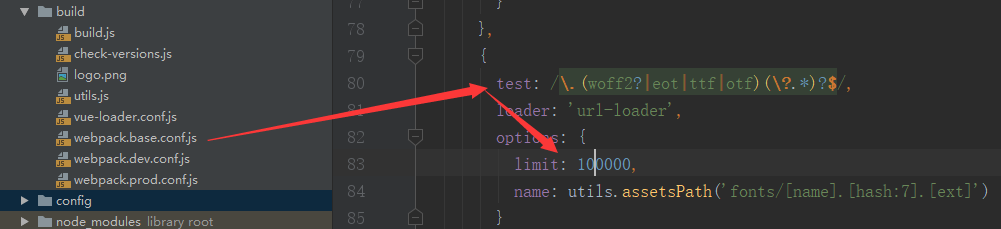
2.字体图标失效,将限制改大,大于字体文件大小:

3.router-view中的内容显示不出来。路由history模式,id=app里面只有注释,与第一种情况不一样:
这个坑是当你使用了路由之后,在没有后端配合的情况下就手贱打开路由history模式的时候,打包出来的文件也会是一片空白的情况,很多人踩这个坑的时候花了很多时间,网上的教程基本上都是说的第一个坑,这个坑很少有人提起。