作者:YYCC77777 | 来源:互联网 | 2023-08-04 10:54
VUE打包后常见的一些问题1、跨域问题ThevalueoftheAccess-Control-Allow-Originheaderintheresponsemustnotbet
VUE打包后常见的一些问题
1、跨域问题
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'.
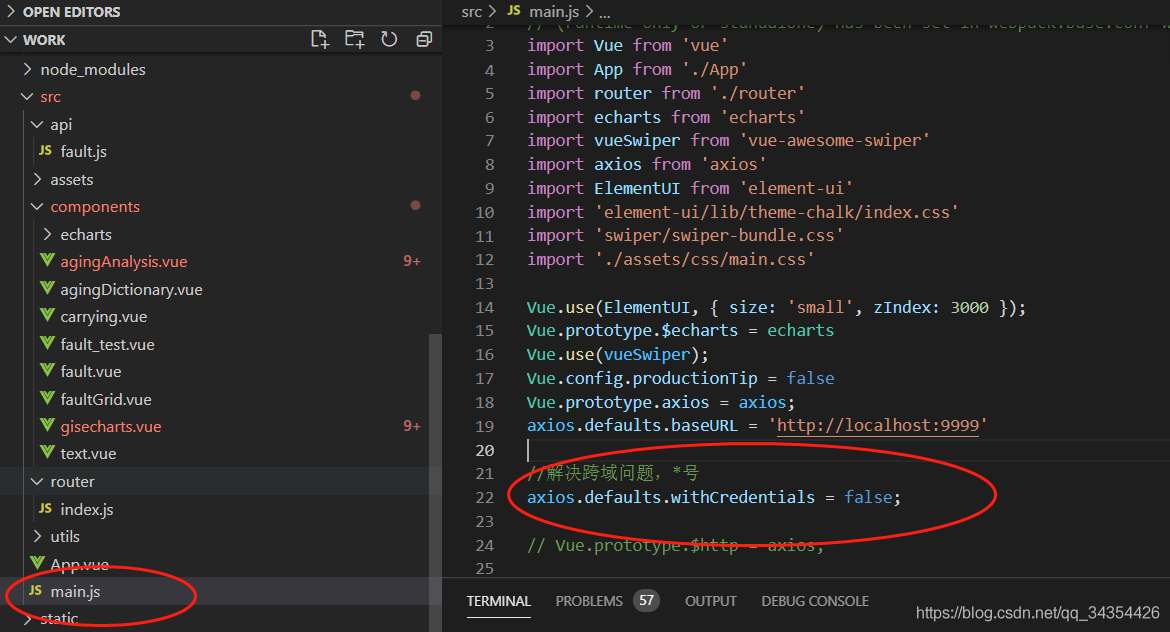
解决办法:
main.js 文件中添加 axios.defaults.withCredentials = false;

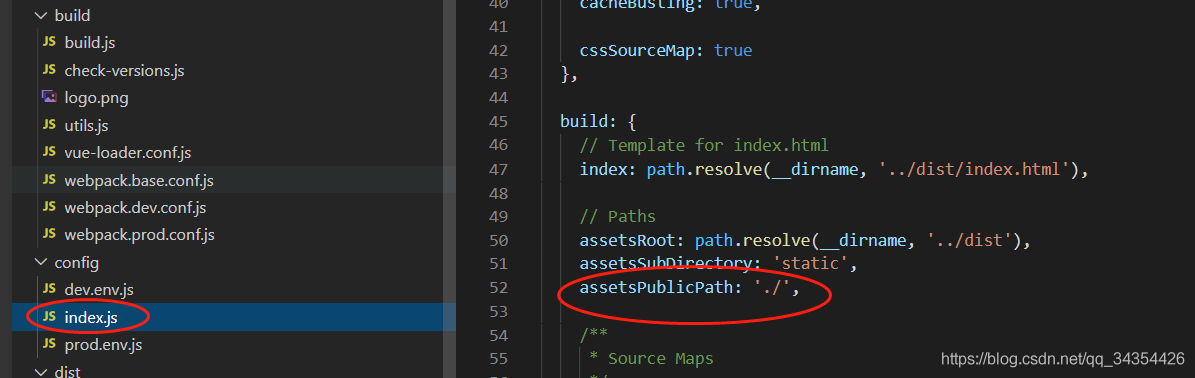
2、资源无法访问问题
vue打包后出现"Failed to load resource: net::ERR_FILE_NOT_FOUND"错误

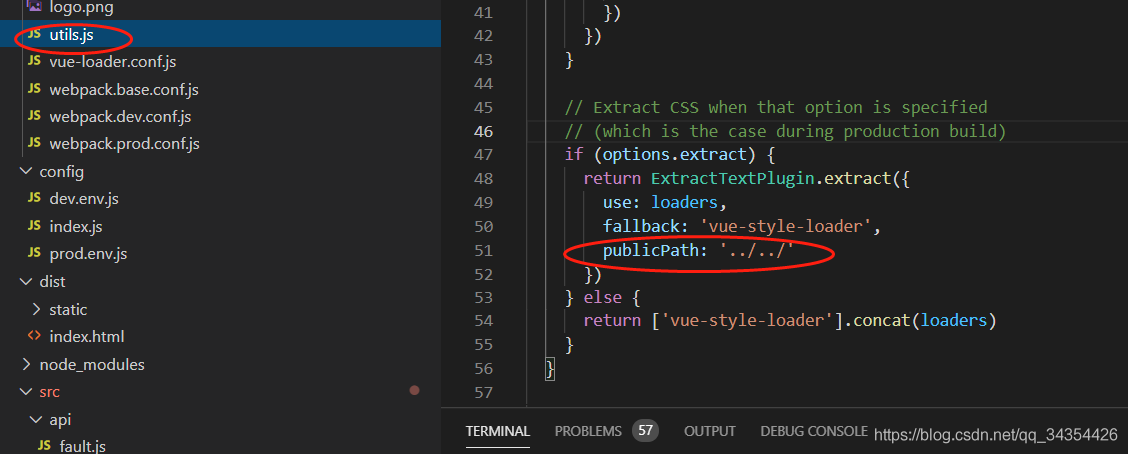
3、字体资源无法找到问题
element-icons.535877f.woff:1

烧鸡虎视眈眈