作者: | 来源:互联网 | 2023-07-27 21:41
篇首语:本文由编程笔记#小编为大家整理,主要介绍了uni-app搜索-历史记录相关的知识,希望对你有一定的参考价值。
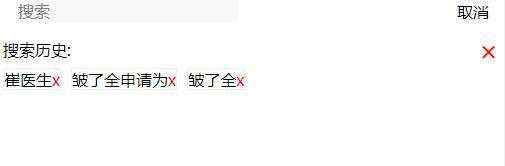
效果图

<template>
<view>
<!-- 搜索框 -->
<view class&#61;"search">
<view style&#61;"display: flex;align-items: center;">
<!-- &#64;confirm&#61;"search" 点击 -->
<input class&#61;"searchInput" v-model&#61;"inputValue" &#64;confirm&#61;"search" placeholder&#61;"搜索" type&#61;"text" />
</view>
<view>取消</view>
</view>
<!-- 搜索框 -->
<!-- 搜索历史 -->
<view class&#61;"searchHistory">
<view style&#61;"display: flex;align-items: center;justify-content: space-between;box-sizing: border-box;padding: 0px 5px;">
<view>搜索历史:</view>
<view style&#61;"color: red;font-size: 28px;" &#64;click&#61;"empty">×</view>
</view>
<view class&#61;"searchHistoryItem">
<view v-for&#61;"(item, index) in searchHistoryList" :key&#61;"index">
<text &#64;click&#61;"model(item,index)"> item </text>
<text &#64;click&#61;"del(item,index)" style&#61;"color: red;" > x</text>
</view>
</view>
</view>
<!-- 搜索历史 -->
</view>
</template>
<script>
export default
data()
return
inputValue: &#39;&#39;,
searchHistoryList: []
;
,
methods:
model(item,index)
this.inputValue &#61; item
,
del(item,index)
this.searchHistoryList.splice(0,1)
,
search()
if (this.inputValue &#61;&#61; &#39;&#39;)
uni.showModal(
title: &#39;搜索内容不能为空&#39;
);
else
if (!this.searchHistoryList.includes(this.inputValue))
this.searchHistoryList.unshift(this.inputValue);
uni.setStorage(
key: &#39;searchList&#39;,
data: JSON.stringify(this.searchHistoryList)
);
else
let i &#61; this.searchHistoryList.indexOf(this.inputValue);
this.searchHistoryList.splice(i, 1);
this.searchHistoryList.unshift(this.inputValue);
uni.showToast(
title: &#39;不能重复添加&#39;
);
uni.setStorage(
key: &#39;searchList&#39;,
data: JSON.stringify(this.searchHistoryList)
);
,
empty()
uni.showToast(
title: &#39;已清空&#39;
);
uni.removeStorage(
key: &#39;searchList&#39;
);
this.searchHistoryList &#61; [];
,
async onLoad()
let list &#61; await uni.getStorage(
key: &#39;searchList&#39;
);
console.log(list[1].data);
if (list[1].data)
this.searchHistoryList &#61; JSON.parse(list[1].data);
;
</script>
<style lang&#61;&#39;scss&#39;>
&#64;import "search.scss";
</style>
.search
width: 100%;
height: 30rpx;
display: flex;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
padding: 2rpx 6rpx;
margin-top: 20rpx;
.searchInput
background-color: #f8f9fa;
width: 220rpx;
margin-left: 5rpx;
.searchHistory
width: 100%;
margin-top: 16rpx;
.searchHistoryItem
width: 100%;
display: flex;
flex-wrap: wrap;
view
height: 20rpx;
background: #f0f0f0;
padding: 4rpx;
margin: 6rpx 5rpx;
.main_classify
background: white;
.main_under_classify
.li
height: 124rpx;
border-bottom: 2rpx #999999 solid;
padding: 20rpx 28rpx;
display: flex;
justify-content: space-between;
margin-top: 20rpx;
image
width: 116rpx;
height: 110rpx;
border-radius: 50%;
margin-right: 20rpx;
margin-top: 6rpx;
.li_content
width: 254rpx;
.title
display: block;
font-weight: 800;
font-size: 28rpx;
text
line-height: 40rpx;
.zhiwei
color: #666666;
.heng
color: #999999;
.li_end
padding: 0rpx 40rpx;
width: 140rpx;
height: 52rpx;
border: 1rpx solid red;
border-radius: 50rpx;
display: flex;
justify-content: space-between;
margin-top: 36rpx;
.jia
width: 24rpx;
height: 24rpx;
margin-top: 16rpx;
.erji
width: 42rpx;
height: 42rpx;