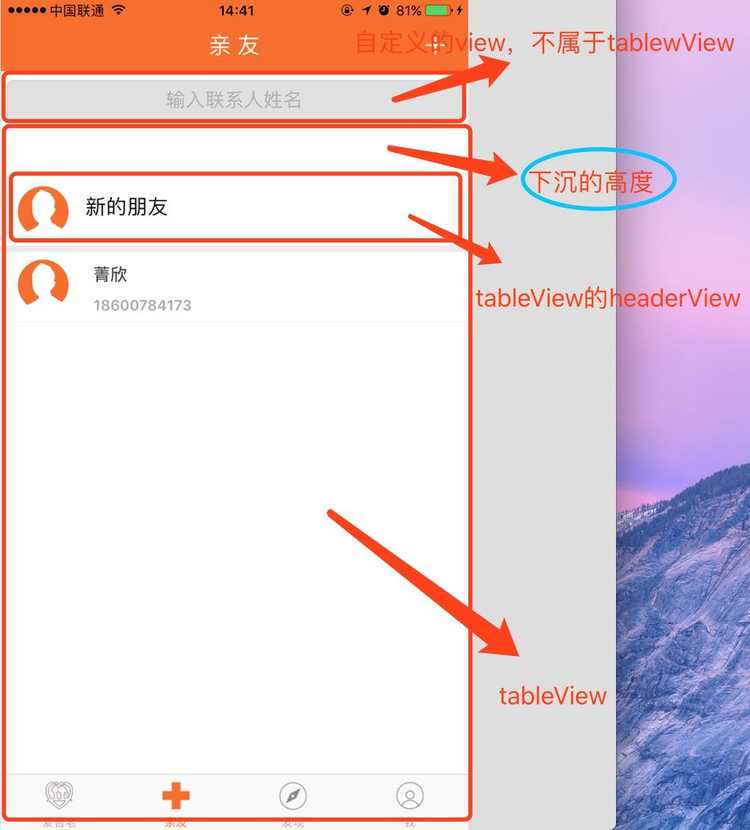
出现问题的界面如下,并附有大致介绍:

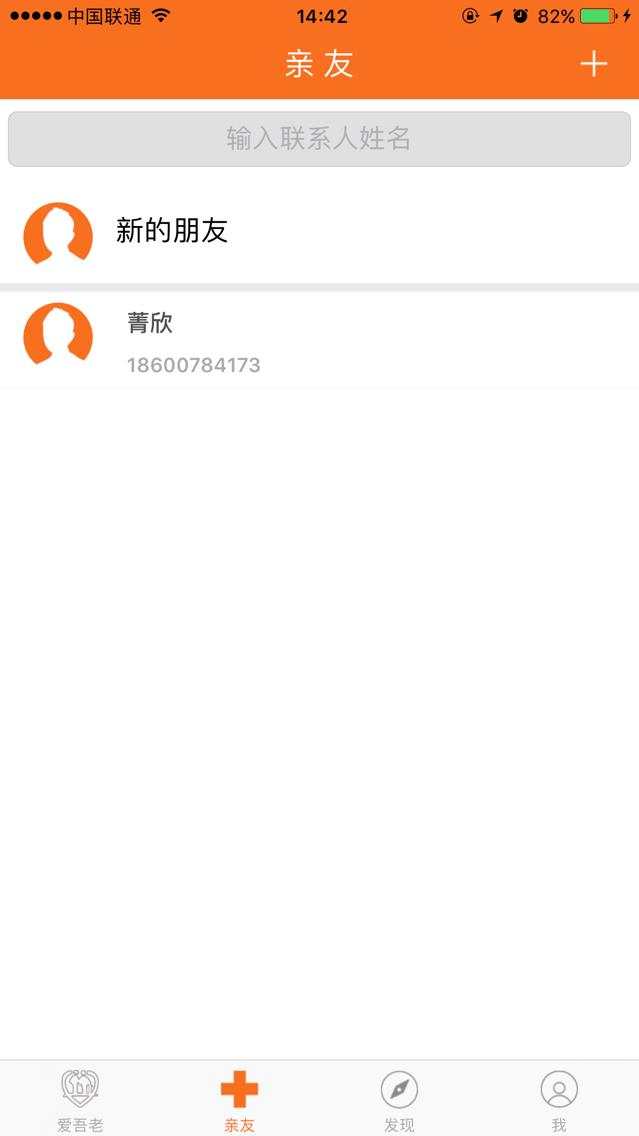
而我想做的界面应该是自定义的headerView和tableView是一起滑动的,而不是headerView在tableView滑动的时候始终在顶部位置,而且tableview恰好只有一个headerView,最终界面图如下面:

事先说明,我这里项目是纯代码编写,在网上也找了很多资料有关于利用xib,storyBoard出现的这种问题,借鉴了很多网上的方法,都不管用,最后折腾了很久,总算是没白忙活,现将解决方法分享下,希望对出现这种情况的有所帮助。
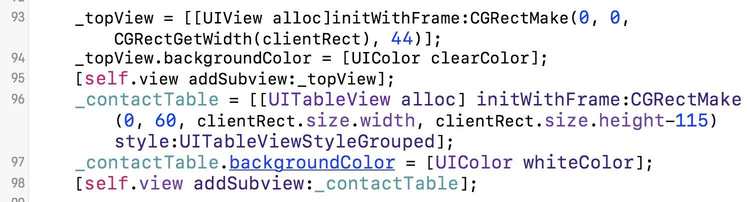
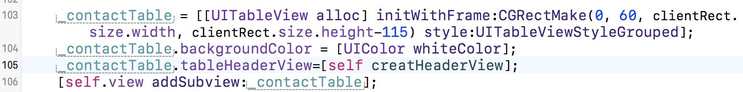
为了更好的比较,我这里先附上原先的核心代码,错误的演示:



为了解决上面的问题,我尝试了设置self.automaticallyAdjustsScrollViewInsets=NO;但是还是不管用,所以排除了这种方法。
最后看到有两种解决方法:
1.将tableView的样式换成UITableViewStylePlain就好了
_contactTable = [[UITableView alloc] initWithFrame:CGRectMake(0, 60, clientRect.size.width, clientRect.size.height-115) style:UITableViewStylePlain];
但是这并满足不了自己的要求,tablewView是可以单独滑动的,headerView一直停留在顶部。所以这里的样式必须是
UITableViewStyleGrouped,于是最后用到的是下面的第二种方法。
2.当tableView的样式是UITableViewStyleGrouped时,采用下面的方法
1)创建自定义的headerView,105行的方法就不详细展示了

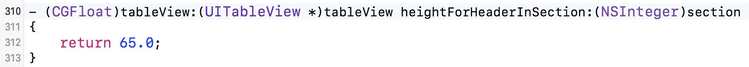
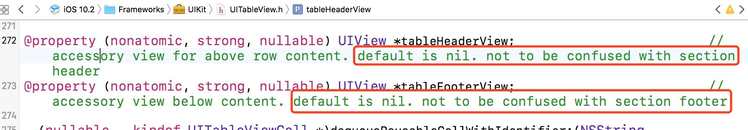
2)之后最重要的是,下面的两个方法不需要添上
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
3)最后明白我以前用的是2)中的方法常见section里的headerView,这就会导致用UITableViewStyleGrouped时系统会默认让tableview下沉,我这里用的1)中的就不会。文档有解释












 京公网安备 11010802041100号
京公网安备 11010802041100号