相信大家在元素定位的时候都会遇到一组元素的标签类型都是相同的情况,类似下拉菜单下面的多组option标签等,这节课我们就来探究怎么定位一组元素,废话不多说,搞起来~

一、第一种定位一组元素的方法

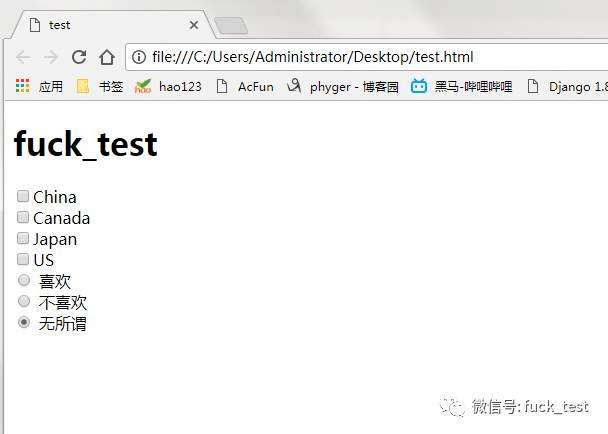
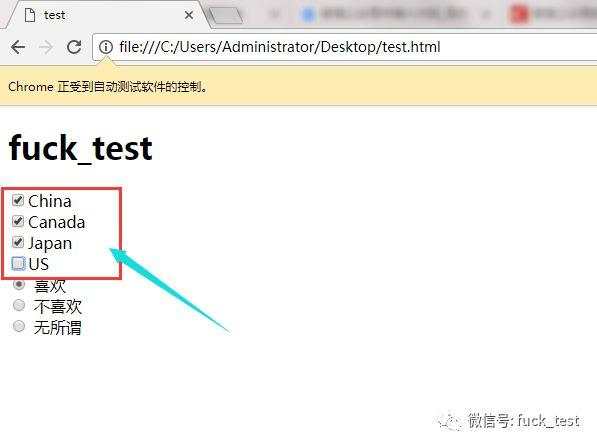
上面的页面中有4个复选框和三个单选框,我们就来选中所有的复选框:
代码
1#encoding=utf-82from selenium import webdriver3from selenium.webdriver.common import keys4import time5fuck_test=webdriver.Chrome()6fuck_test.maximize_window()7fuck_test.get("file:///C:/Users/Administrator/Desktop/test.html")8time.sleep(2)9#定位组元素
10fuck=fuck_test.find_elements_by_tag_name("input")
11for input in fuck:
12 if input.get_attribute('type')=="checkbox":
13 input.click()
14time.sleep(2)
15fuck_test.quit()
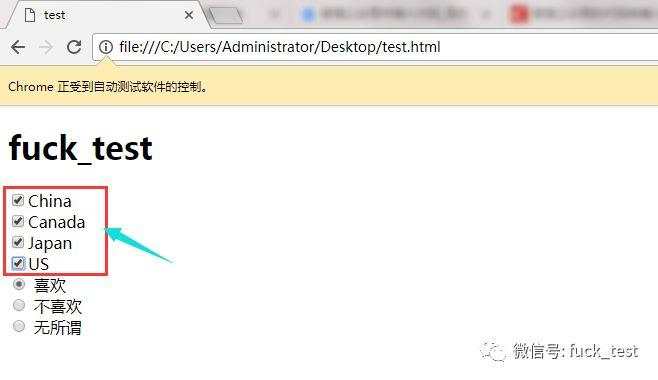
效果

二、第二种定位一组元素的方法
方法和第一种类似,只不过使用css实现了两步合一
代码
1#encoding=utf-82from selenium import webdriver3from selenium.webdriver.common import keys4import time5fuck_test=webdriver.Chrome()6fuck_test.maximize_window()7fuck_test.get("file:///C:/Users/Administrator/Desktop/test.html")8time.sleep(2)9#定位组元素
10fuck=fuck_test.find_elements_by_css_selector("input[type='checkbox']")
11for input in fuck:
12 input.click()
13#打印checkbox的个数
14print len(fuck)
15time.sleep(2)
16fuck_test.quit()
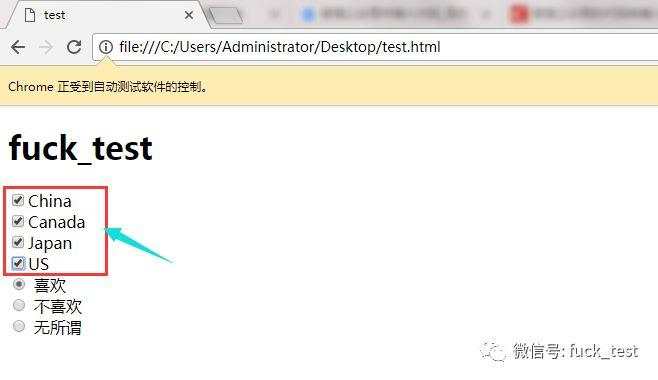
效果

三、去除最后一个勾选
代码
1#encoding=utf-82from selenium import webdriver3from selenium.webdriver.common import keys4import time5fuck_test=webdriver.Chrome()6fuck_test.maximize_window()7fuck_test.get("file:///C:/Users/Administrator/Desktop/test.html")8time.sleep(2)9#定位组元素
10fuck=fuck_test.find_elements_by_css_selector("input[type='checkbox']")
11for input in fuck:
12 input.click()
13#打印checkbox的个数
14print len(fuck)
15fuck.pop().click()
16#去掉最后一个勾选
17time.sleep(2)
18fuck_test.quit()
效果

ok,今天就到这,短小精悍是我们的目标,祝你看的愉快~
兄dei~如果你觉得还行,可以分享到朋友圈,大家一起学习,共同进步~