antd官网上的Checkbox功能只能单独使用,在表格中加入Checkbox也只能点击Checkbox按钮才能实现选中或取消功能
如果我们要实在表格行中点击或在图片列表中点击图片就能实现选中或取消,就需要单独添加事件,然后使用该事件对Checkbox操作的数组进行操作,才能实现该功能,
简单来说就是为需要添加功能的地方再绑定一个事件,与Checkbox操作同一个数据 就可以了
先来看如何实现点击 表格行来选中或取消,这里有一个网上的例子可以贴出来
https://codesandbox.io/s/000vqw38rl 【作者:doublealoe】
import React from 'react';
import ReactDOM from 'react-dom';
import 'antd/dist/antd.css';
import './index.css';
import { Table } from 'antd';const columns = [{title: 'Name',dataIndex: 'name',render: text => {text},
}, {title: 'Age',dataIndex: 'age',
}, {title: 'Address',dataIndex: 'address',
}];const data = [{key: '1',name: 'John Brown',age: 32,address: 'New York No. 1 Lake Park',
}, {key: '2',name: 'Jim Green',age: 42,address: 'London No. 1 Lake Park',
}, {key: '3',name: 'Joe Black',age: 32,address: 'Sidney No. 1 Lake Park',
}, {key: '4',name: 'Disabled User',age: 99,address: 'Sidney No. 1 Lake Park',
}];class App extends React.Component {state &#61; {selectedRowKeys: [],};selectRow &#61; (record) &#61;> {console.log("record---", record);const selectedRowKeys &#61; [...this.state.selectedRowKeys];if (selectedRowKeys.indexOf(record.key) >&#61; 0) {selectedRowKeys.splice(selectedRowKeys.indexOf(record.key), 1);} else {selectedRowKeys.push(record.key);}this.setState({ selectedRowKeys });}onSelectedRowKeysChange &#61; (selectedRowKeys) &#61;> {this.setState({ selectedRowKeys });}render() {const { selectedRowKeys } &#61; this.state;const rowSelection &#61; {selectedRowKeys,onChange: this.onSelectedRowKeysChange,};return (<TablerowSelection&#61;{rowSelection}columns&#61;{columns}dataSource&#61;{data}onRow&#61;{(record) &#61;> ({onClick: () &#61;> {this.selectRow(record);},})}/>
);}
}ReactDOM.render(
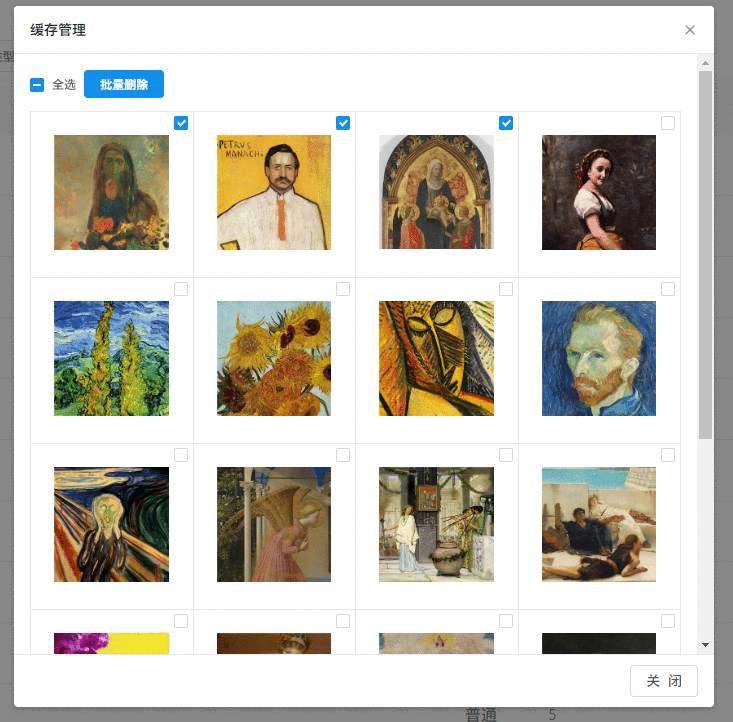
二&#xff0c;实现图片列表选中功能
import React from "react";
import {Modal,Table,Button,Checkbox,Card,Popconfirm } from &#39;antd&#39;;
import LoadingMixin from &#39;../../../libs/loading.common.mixin&#39;;
import RequestMixin from &#39;../../../libs/request.mixin&#39;;
import NotificationMixin from &#39;../../../libs/notification.mixin&#39;;
import Helper from &#39;../../../libs/helper&#39;;
import &#39;./index.css&#39;;const { Meta } &#61; Card;
const CheckboxGroup &#61; Checkbox.Group;
export default React.createClass({mixins: [LoadingMixin, NotificationMixin, RequestMixin],propTypes: {onManualClose:React.PropTypes.func,onOk: React.PropTypes.func,onCancel: React.PropTypes.func,title: React.PropTypes.string,item: React.PropTypes.object},getInitialState() {return {item: this.props.item && this.props.item || {},data: [],userObj: {},deleteList:[],indeterminate: false,checkAll: false,checkedList:[]};},componentWillMount() {this.fetch();},fetch() {// console.log("11111111111------------》",this.props.item.frameid);this.post({url: "Api/historyPush/module/frame/key/dac509bd90a82719a3569291e12c24a6f1af4bac",param: {frameid: this.props.item.frameid// frameid:&#39;32frame_tj1&#39;
},noLoading: true}).then(result&#61;> {// console.log("result-----------------",result);this.setState({data: result.result || []});});},hideModal() {this.props.onCancel && this.props.onCancel();},onChange(checkedList){console.log(&#39;checked &#61; &#39;, checkedList);this.setState({checkedList:checkedList,indeterminate: !!checkedList.length && (checkedList.length <this.state.data.length),checkAll: checkedList.length &#61;&#61;&#61; this.state.data.length,});},onclicks(e){const checkedList &#61; [...this.state.checkedList]if (checkedList.indexOf(e) >&#61; 0) {checkedList.splice(checkedList.indexOf(e), 1);} else {checkedList.push(e);}this.setState({ checkedList});},onCheckAllChange(e){// console.log("全选1",e.target.checked);// console.log("全选2",this.state.data);let dataList &#61;[]for(var i&#61;0;i<this.state.data.length;i&#43;&#43;){dataList[i]&#61;this.state.data[i].imgid}// console.log("dataList--------",dataList)this.setState({checkedList: e.target.checked ? dataList : [],indeterminate: false,checkAll: e.target.checked,});},handleClose(record) {var that &#61; this;if (this.state.checkedList&#61;&#61;null||this.state.checkedList.length&#61;&#61;0) {that.error("请选择要删除的图片");return false;};// console.log("删除的图片",this.props.item.frameid,this.state.checkedList);this.post({url: "Api/clearCache/module/frame/key/dac509bd90a82719a3569291e12c24a6f1af4bac",param: {frameid:this.props.item.frameid,imglist: this.state.checkedList},noLoading: true}).then(result&#61;> {if (result.result) {that.success("操作成功");that.fetch();}});},render() {let isMainObj &#61; {1 : "是",0 : "否"}let columns &#61; [{ title: &#39;用户&#39;, dataIndex: &#39;userid&#39;, key: &#39;userid&#39;, width: &#39;20%&#39;,render: (text, record) &#61;> {return (this.state.userObj && this.state.userObj[text])}},{ title: &#39;主管理&#39;, dataIndex: &#39;is_main&#39;, key: &#39;is_main&#39;, width: &#39;20%&#39;,render: (text, record) &#61;> {return (isMainObj[record[&#39;is_main&#39;]])}},{ title: &#39;设备备注&#39;, dataIndex: &#39;remark&#39;, key: &#39;remark&#39;, width: &#39;30%&#39; },{ title: &#39;绑定时间&#39;, dataIndex: &#39;create_time&#39;, key: &#39;create_time&#39;, width: &#39;25%&#39; }];return (this.onclicks.bind(null,item.imgid)} >
)})}
)}
});

主要逻辑
onclicks(e){const checkedList &#61; [...this.state.checkedList]if (checkedList.indexOf(e) >&#61; 0) {checkedList.splice(checkedList.indexOf(e), 1);} else {checkedList.push(e);}this.setState({ checkedList});},











 京公网安备 11010802041100号
京公网安备 11010802041100号