作者:mobiledu2502912907 | 来源:互联网 | 2023-06-23 17:42
前言postman进行接口测试时,需要添加断言,校验接口返回是否符合断言预期。可在Tests模块添加断言脚本,常用的脚本模板可直接在右侧点击添加。断言实例调用某接口后返回如下:接口
前言
postman进行接口测试时,需要添加断言,校验接口返回是否符合断言预期。可在Tests模块添加断言脚本,常用的脚本模板可直接在右侧点击添加。
断言实例
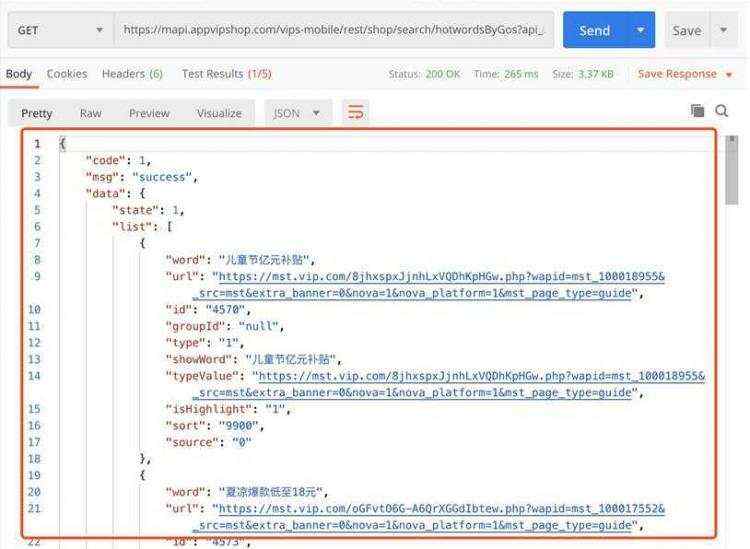
调用某接口后返回如下:

接口测试时,可对以上接口返回进行接口请求状态码、“code”:1、“msg”:"success"进行校验,判定接口返回符合预期。
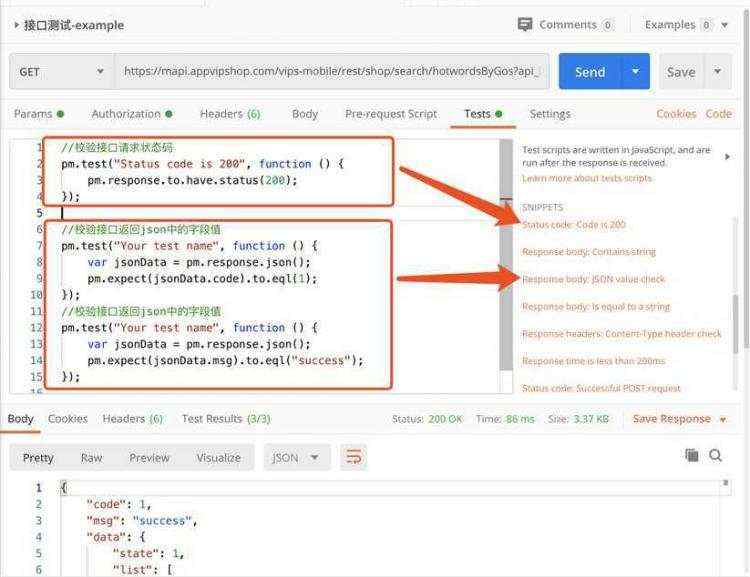
该接口断言脚本如下:

备注:运行接口,查看断言结果时,在Runner中运行才会进行断言校验,直接send运行不会进行断言校验。
常用断言

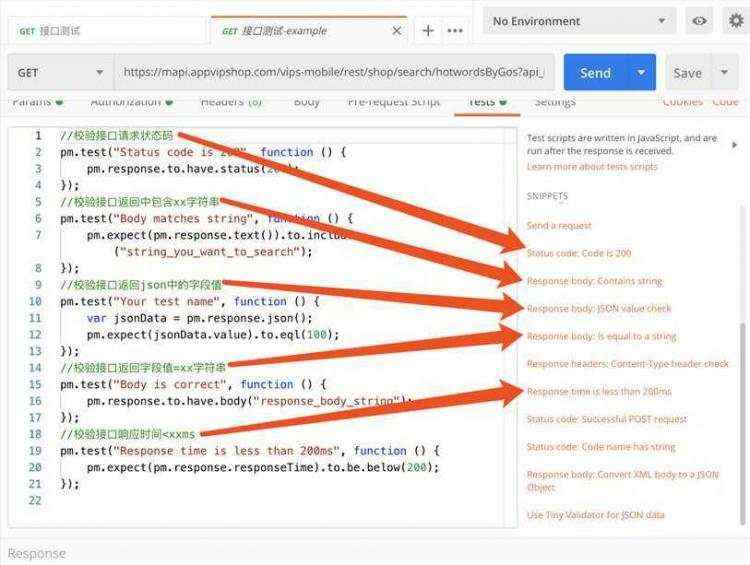
1,校验接口请求状态码
模板名:Status code:Code is 200
模板脚本:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
2,校验接口返回中包含xx字符串
模板名:Response body:Contains string
模板脚本:
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
3,校验接口返回json中的字段值
模板名:Response body:JSON value check
模板脚本:
pm.test("Your test name", function () {
var jsOnData= pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
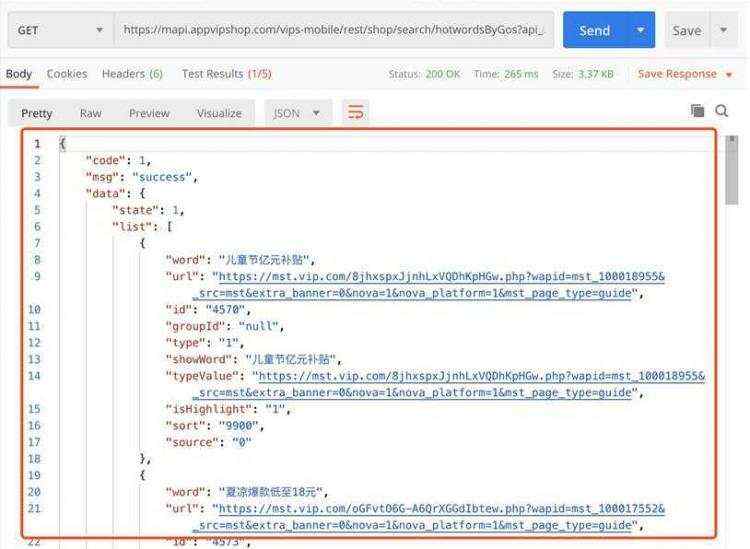
备注:校验时需修改字段名&字段值,例接口返回如下:

1,校验简单字段值
以校验上图code=1为例,如下:
pm.test("Your test name", function () {
var jsOnData= pm.response.json();
pm.expect(jsonData.code).to.eql(1);
});
2,校验多层嵌套字段值:
以校验上图list[0]中的word为例,如下:
pm.test("Your test name", function () {
var jsOnData= pm.response.json();
pm.expect(jsonData.data.list[0].word).to.eql("儿童节亿元补贴");
});
4,校验接口返回字段值=xx字符串
模板名称:Response body:is equal to a string
模板脚本:
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
5,校验接口响应时间
模板名称:Response time is less than 200ms
模板脚本:
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});