其实,在解决这个问题之前,我更愿意让子搞清楚,CSS里position不同属性之间的用法和含义:
http://www.barelyfitz.com/screencast/html-training/css/positioning/
可以很好地解释这个问题。
今天遇到一件怪事情,那就是position的属性和div的遮挡关系,密切联系。这个对IE和FF都适用。
首先说明问题出现的地方:

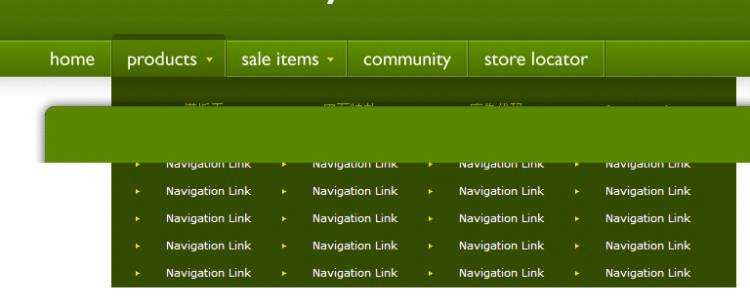
菜单下面的背景图把product的列表给遮住了,这是肿么回事呢?
看css对这个背景图的css:
- .productDisplay{
- float:left;
- clear:both;
- height:100%;
- width:100%;
- position:relative; //这个是问题所在
- background-color:transparent;
- }
分析:原来是这个
position:relative;
产生问题。
菜单的position属相是absolute;属于动态定位中的绝对定位。
遮挡背景图relative是动态定位中的相对位置。而根据
同辈元素定位方式相同,且无z-index设置时,html靠后者居上。
所以靠后的div会遮挡住前面的。
解决方法:
把菜单的z-index调节至999.然后可以解决遮挡问题。但是IE对z-index非常抗拒。
所以只能够把遮挡背景图的position:relative去掉。













 京公网安备 11010802041100号
京公网安备 11010802041100号