作者:曾理Aiheqihao_227 | 来源:互联网 | 2020-09-05 00:32
这篇文章给大家分享的内容是关于html5 canvas用来绘制弧形的代码实现,有一定的参考价值,有需要的朋友可以从参考一下,希望对你有所帮助。
1.绘制弧形
context.arc(
centerx, centery, radius,//圆点坐标和半径
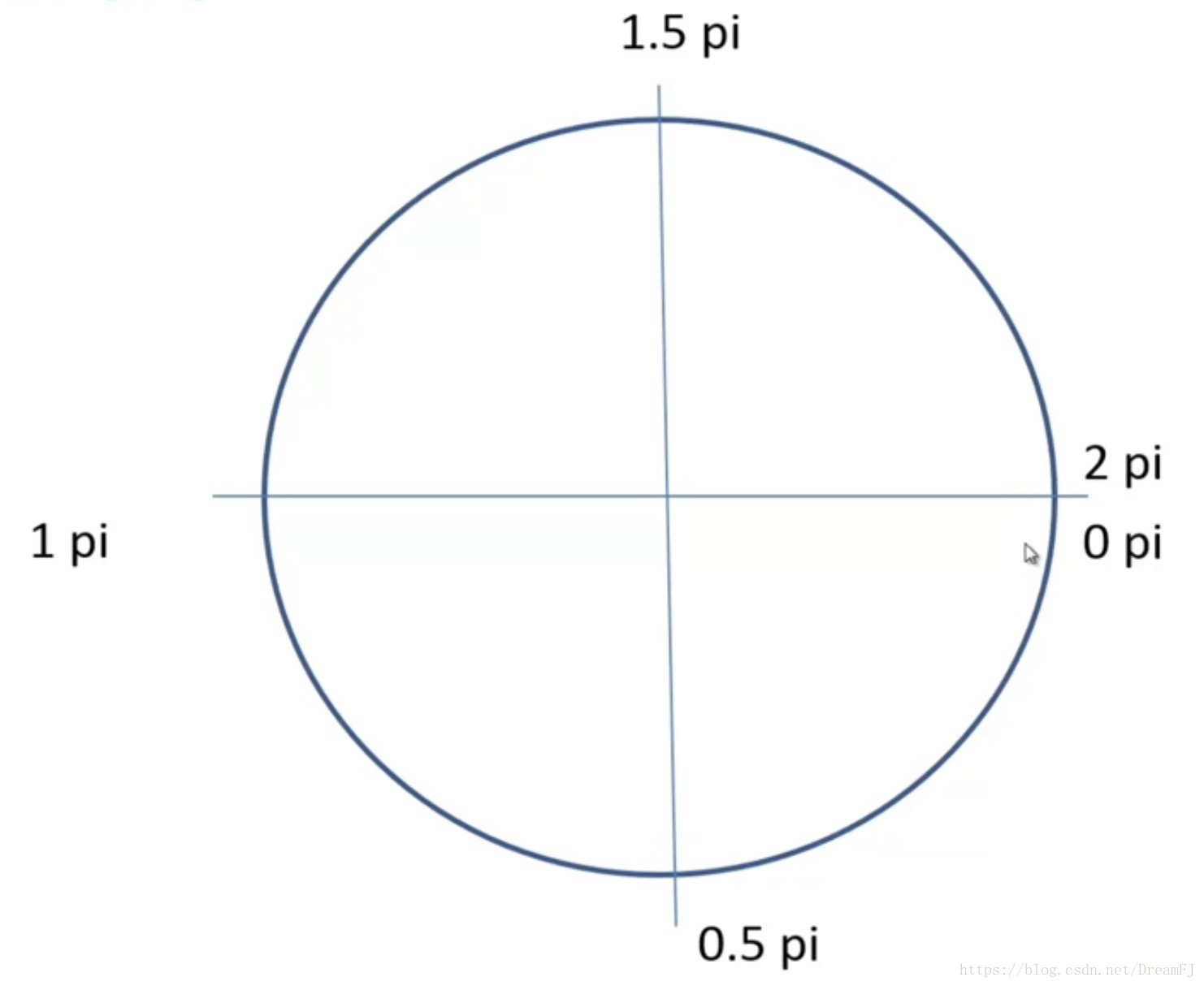
startingAngle,endingAngle,//起始弧度,结束弧度
anticlockwise = false//默认顺时针
)startingAngle和endingAngle对应的图

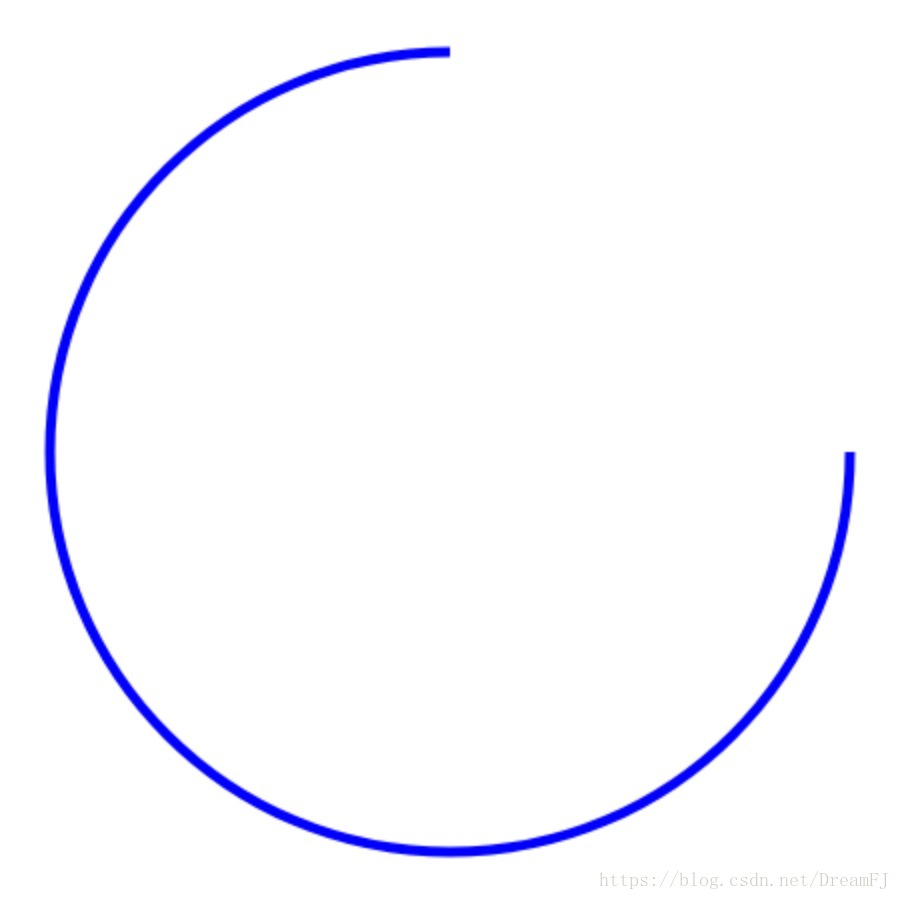
eg:
运行结果:

2.beginPath()和closePath()不用成对出现。
beginPath()代表重新规划一个路径;
closePath()代表要结束当前的路径,如果当前路径没封闭,会自动封闭当前路径,如果不想要封闭,则使用beginPath()就好了,不用使用closePath()。
closePath()对fill()不起作用。因为fill()也会自动封闭当前路径,然后填充。
相关文章推荐:
html5 video如何实现实时监测当前播放时间(代码)
H5中画布、拖放事件以及音视频的代码实例
以上就是html5 canvas用来绘制弧形的代码实现的详细内容,更多请关注 第一PHP社区 其它相关文章!