作者:高正_飞翔之殇_826 | 来源:互联网 | 2017-05-12 01:50
今天小编为大家分享ps简单制作一个台阶的底座教程,教程真的很不错,方法很简单的,一起来学习吧!
方法/步骤
1、在ps软件中,新建一个800*800的文档,背景色填充为白色,新建一个图层,选择钢笔工具,勾出一个菱形的形状图层,如图所示

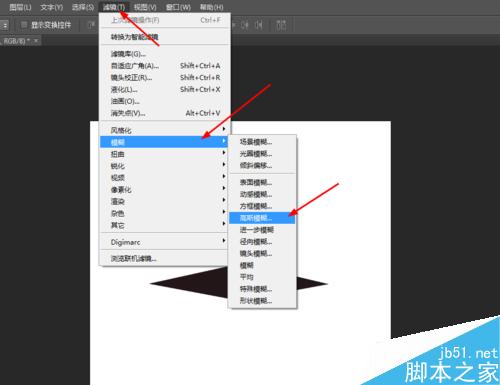
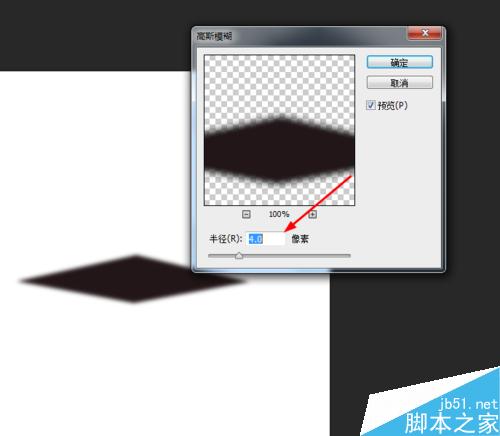
2、按ctrl点击图层生成选区,填充黑色,然后在滤镜中添加高斯模糊,如图所示



3、然后新建一个图层,用钢笔勾出似长方形的形状,填充深蓝色,如图所示

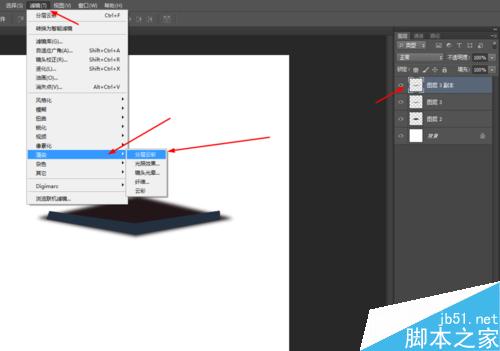
4、接着按ctrl+J复制刚新建的图层,然后在滤镜中添加分层云彩,如图所示

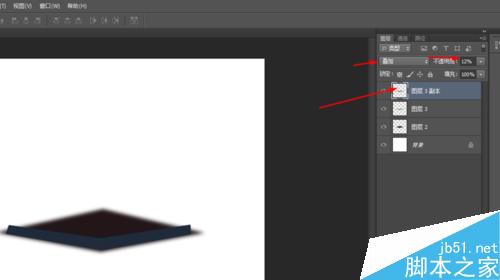
5、再把分层云彩的图层的混合模式改为叠加,不透明度改为12%,如图所示

6、再新建一个图层,用钢笔勾出比较小的长方形的图层,填充l蓝色,如图所示

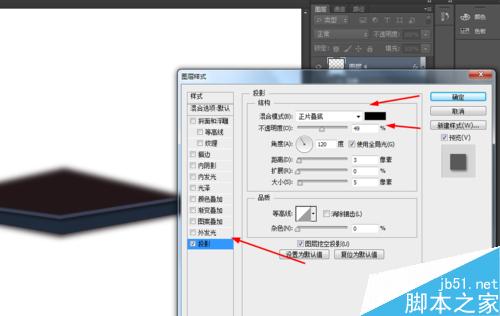
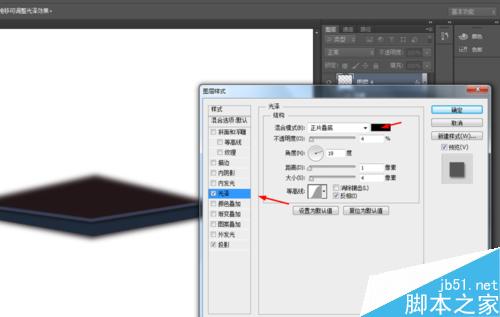
7、再双击刚新建的图层添加图层样式,调整一下投影和光泽,如图所示


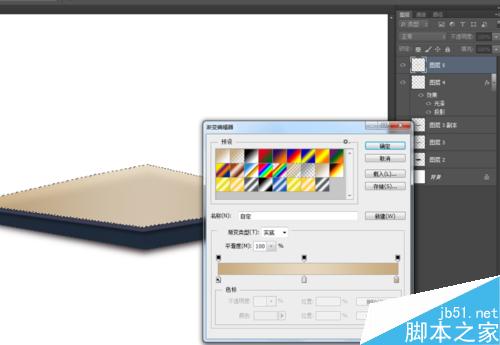
8、接着再新建一个图层,勾出一个梯形的形状图层,再选择渐变工具,拉一个灰色的线性渐变,如图所示

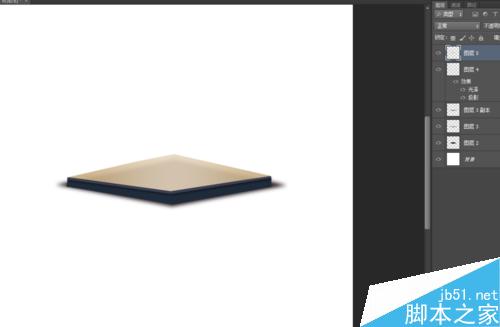
9、效果如下图所示

以上就是ps简单制作一个台阶的底座方法介绍,操作很简单的,希望能对大家有所帮助!