作者:Fier田野莎莎 | 来源:互联网 | 2017-05-12 01:50
CS6动画模块跟之前的几个版本有点小分别,虽然分别不大,但有些新手可能会适应不了,做个教程,跟大家简单了解一下CS6做动画的方法,下面我们就来看看ps制作漂亮的文字动画效果方法吧!
步骤
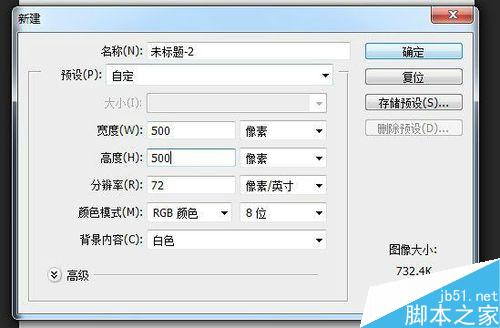
新建一个

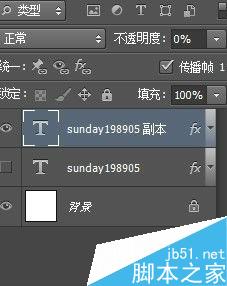
输入字体,添加图层样式

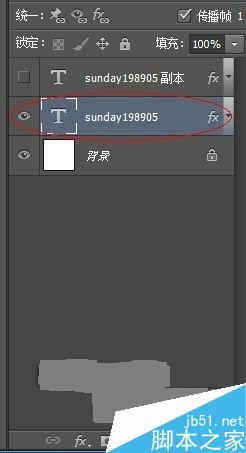
复制图层,如下图

在窗口那里,找到时间轴,别的cs4一下的版本就是动画的,而cs5.cs6的就是时间轴,两者是一样的

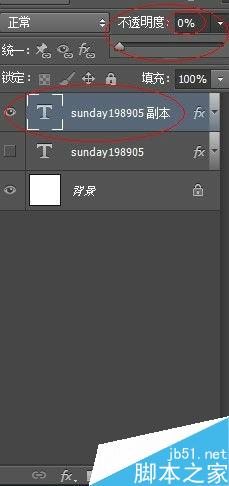
回到图层,点击关闭图层副本

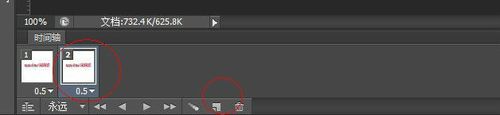
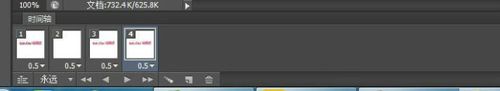
来到时间轴,新建一个,如下图

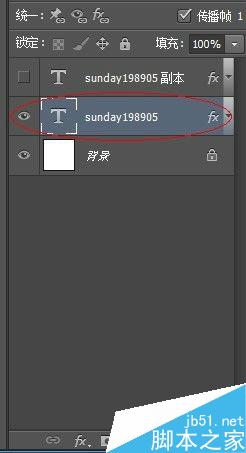
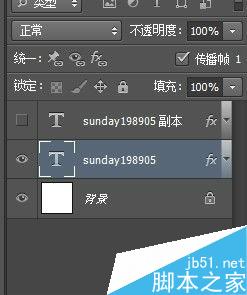
回到图层,关闭图层,点开图层副本,如下图

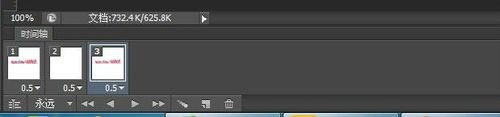
再回到时间轴,继续5.6.7的步骤,如下图

再回到时间轴,继续5.6.7的步骤,如下图

再回到时间轴,继续5.6.7的步骤,如下图

再回到时间轴,继续5.6.7的步骤,如下图

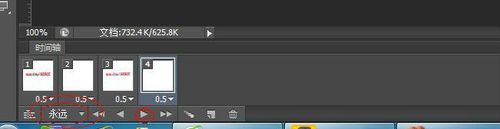
再回到时间轴,继续5.6.7的步骤,注意的是,红圈哪里有可以选择“永远“,“一次””其他“等。如下图

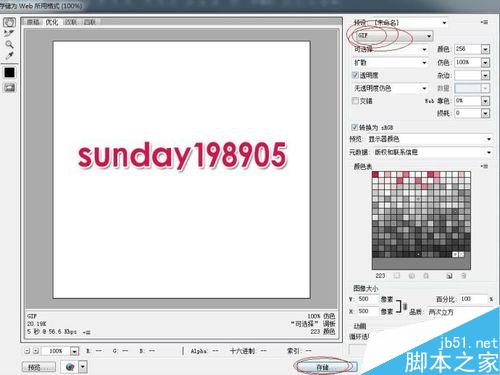
最后,按住ctrl+alt+shife+s,如下图

最终效果

教程结束,以上就是ps制作漂亮的文字动画效果方法,现在大家对动画功能有一定的了解吧,希望能对大家有所帮助!