最近在弄ionic ,需要安装phonegap,下面来说一下phonegap怎么安装以及配置
这里主要讲的是window的安装
一、PhoneGap简介
PhoneGap是一个用基于HTML,CSS和Javascript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用 iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系 人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。
phonegap 运行速度
1. android 环境:
512内存手机可以放弃phonegap
1G 双核手机 运行流畅 感觉速度稍微比原生慢 可结合Crosswalk 优化
2G 四核+ 手机运行流畅 看不出和原生的差别
部分手机兼容可能出现问题 需要调整css(原生开发也会有此问题)
2.iOS环境
iphone4+ 运行流畅
iphone5+ 看不出和原生的差别
二、PhoneGap安装
1.第一步,安装nodeJS (http://www.runoob.com/nodejs/nodejs-install-setup.html)
①下载node.js
百度云下载:http://pan.baidu.com/s/1bo4ouIV (选择一个)
下载地址:https://nodejs.org/en/download/
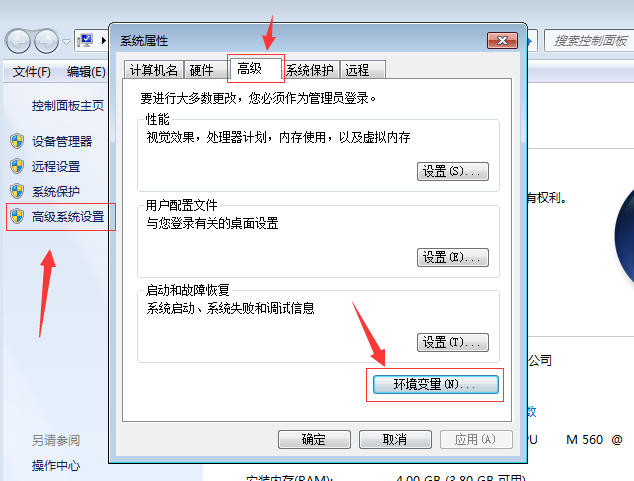
②配置环境变量

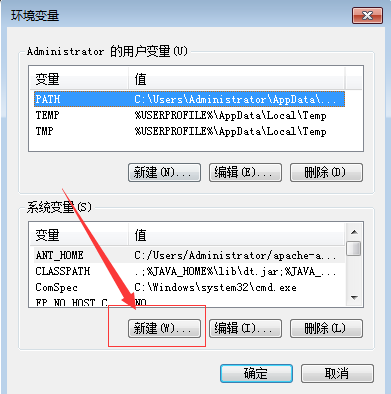
在系统环境变量中新建名为"NODE_PATH",值输入”C:\Program Files\nodejs\node_global\node_modules“。(ps:此处是你nodejs的安装绝对路径)

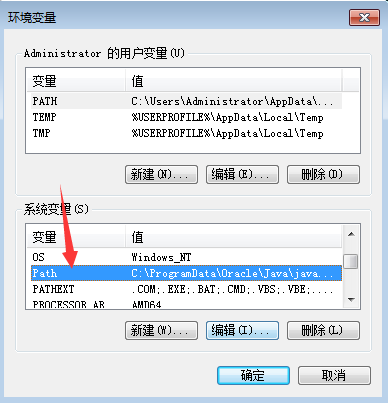
在path中 加入C:\Progam Files\nodejs; 或 %NODE_PATH%\nodejs;(ps:如果在path后面有; 就不用加了,如果没有要加上,注意引号)

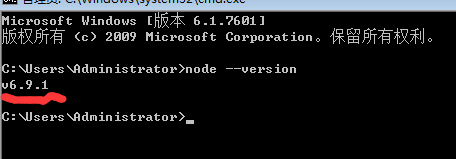
③ 检测PATH环境是否成功配置node.js 在cmd中输入node --version 来检测node 版本

出现版本号说明配置成功
2.第二步,安装Java jdk
①下载Java jdk
百度云下载地址:http://pan.baidu.com/s/1pLJFj1h (选一个)
其他下载地址
安装JDK 选择安装目录 安装过程中会出现两次 安装提示 。第一次是安装 jdk ,第二次是安装 jre 。建议两个都安装在同 一个java文件夹中的不同文件夹中。(不能都安装在java文件夹的根目录下,jdk和jre安装在同一文件夹会出错)
如下图所示
②安装以及配置环境
系统变量→新建 JAVA_HOME 变量 ,填上值 (方法和上面雷同)
系统变量→寻找 Path 变量→编辑
在变量值最后输入%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin; (或是完整路径)
(注意原来Path的变量值末尾有没有;号,如果没有,先输入;号再输入上面的代码)
系统变量→新建 CLASSPATH 变量
变量值填写 .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar(注意最前面有一点)
系统变量配置完毕
③检测是否安装成功
检验是否配置成功 运行cmd 输入 java -version (java 和 -version 之间有空格)
如图说明成功

3.第三步,安装ant (打包工具)
Apache Ant,是一个将软件编译、测试、部署等步骤联系在一起加以自动化的一个工具,大多用于Java环境中的软件开发。由Apache软件基金会所提供。
①下载 ant
百度云盘下载地址:http://pan.baidu.com/s/1geEV4I3 (选一个)
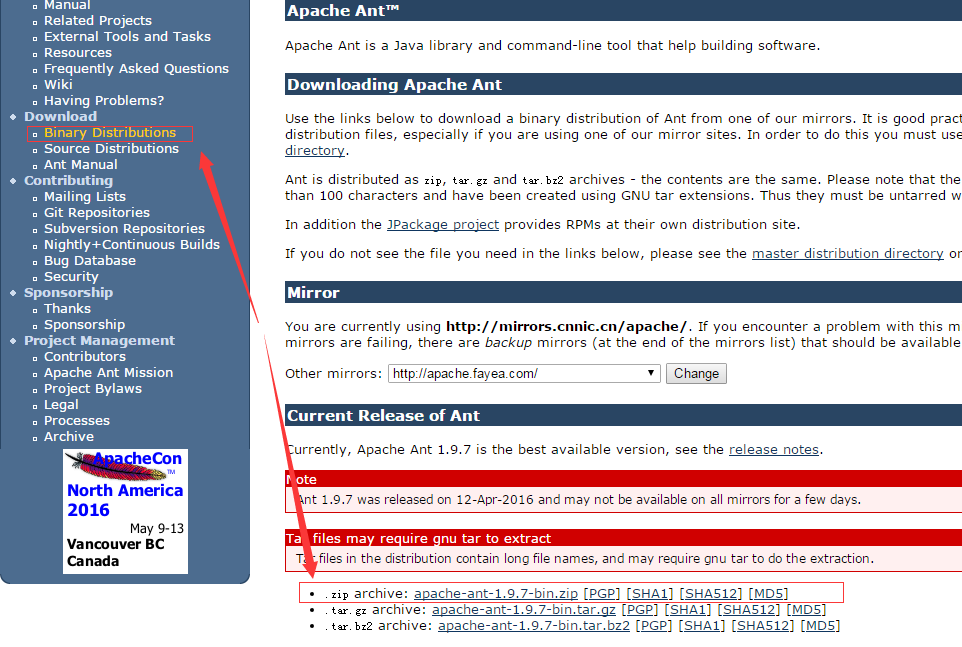
其他下载地址:http://ant.apache.org (第一个是window的)

②安装与配置
新建以下环境变量:
ANT_HOME:D:\apache-ant-1.9.4-bin\apache-ant-1.9.4 (安装路径)
在path中加入
;%ANT_HOME%\bin 注意前面的分号,如果PATH中最后没有分号“;”的话要加上,有的话就可去除
③ 测试是否安装成功
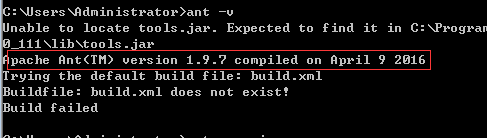
进入cmd命令窗口,在CMD窗口中输入ant -version,敲击回城键,
会显示出你安装的ANT版本,如果成功显示,说明你的配置应该是成功了,

4.第四步,安装phonegap
接下来开始phonegap的安装了。在控制台运行如下命令:
npm install -g phonegap ( Mac使用: sudo npm install -g phonegap )
/ /等待安装 完成后安装 cordova:
npm install -g cordova ( Mac使用: sudo npm install -g cordova )
注意:部分人现在直接使用npm install -g cordova 发现安装了以后 执行 cordova build android的时候
提示需要安装 platform for android-21 sdk 意思就是需要 最新版本的sdk
解决方法:
a)更新sdk (翻墙 代理 或者想起他办法)
b)sdk 没法更新的情况下, 可以先卸载当前的cordova, 然后再重新指定版本安装cordova
npm install -g cordova@4.1.2
c) 下载sdk包集成 下载地址
百度云盘: http://pan.baidu.com/s/1hs6woK0
其他下载地址:http://bbs.phonegap100.com/htread-1566-1-1.html
安装完成后开始创建项目:
在命令行 使用
phonegap create myapp
cd myapp
phonegap run android
第一个 phonegap写的程序就出现了
在myapp 目录下会出现5个文件夹,打包好的工程放在platforms里面