使用kindeditor上传图片
使kindeditor中的图片适应编辑器大小
作者:kiss小祥 QQ 244556979
语言:java 在jsp里使用
版本:4.1.7 2013年4月21发布的,最新版哦
公司做博文发布系统,需要一个在线所见即所得的编辑器,找了好多 比如ckediter,ewebediter,kindeditor,ueditor。。。
最后还是选择了kindeditor。只因为看它顺眼。恩。。就是顺眼。
关于kindeditor的使用我就不说了,官网有详细的中文介绍,主要说一下使用过程中的问题。
错误一
上传图片的时候按照官网的配置,总是报上传错误。
当我满怀欣喜的下载下来,并且按照配置配置好了。。。然后就伤了
以下为我的编辑器配置:
KindEditor.ready(function(K) {
window.editor = K.create("#content",{
//上传程序(是一段写在jsp里面的上传代码)
uploadJson : '../editor/jsp/upload_json.jsp',
//文件管理程序(获取文件、图片列表,并显示)
fileManagerJson : '../editor/jsp/file_manager_json.jsp',
//可以设置是否显示图片空间按钮(不安全,发布到互联网以后不建议显示)
allowFileManager : false,
//按钮组
items:[
'forecolor', 'hilitecolor', 'bold','italic', 'underline', 'removeformat',
'undo', 'redo', '|','justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist',
'formatblock', 'fontname', 'fontsize', '|', 'image', 'multiimage','emoticons', 'link'
],
//是否可以拖动 0:不可以
resizeType:0,
themeType:"simple",
//这是关系到图片自动缩小的样式,想让图片适应编辑器,一定要写哦,等会贴代码
cssPath:"../tools/css/kindeditoriframe-user.css",
width:"650px",
height:"300px"
});
});
Ok,配置好了。然后兴奋的开始上传图片。。。。
); </p> <p>%> </p> <p><%! </p> <p>private String getError(String message) { </p> <p> JSONObject obj &#61; new JSONObject(); </p> <p> obj.put()
obj.put("message", message);
return obj.toJSONString();
}
%>
Ok 解决上传问题&#xff0c;然后就看到可以上传了

错误二
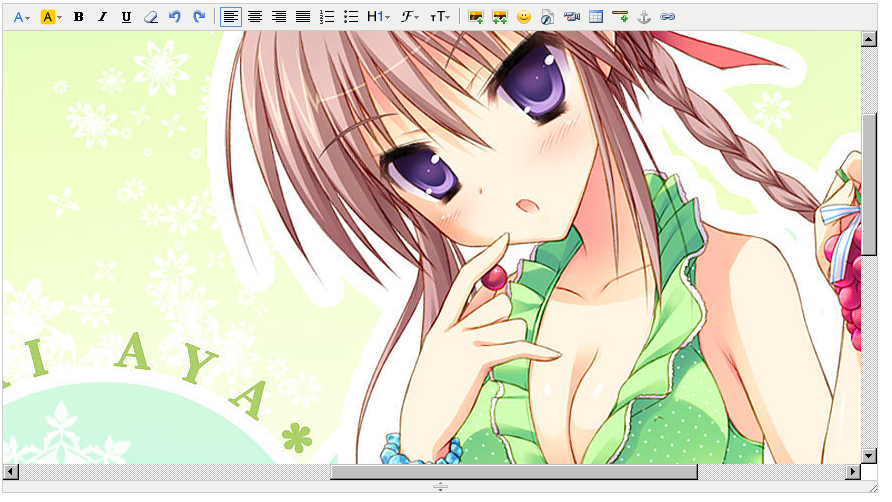
上传的图片把编辑器撑开了&#xff0c;影响视觉
好吧。。图片太宽&#xff0c;滚动条破坏了我的视觉。我要改变这局面&#xff0c;&#xff0c;但是。。编辑器不是我写的&#xff0c;我不知道哪里有这样的属性可以设置。。而且貌似没有。
在网上搜了好多 大多数都是更改上传程序 也就是upload_json.jsp 但是当使用程序缩小图片的时候会造成图片失真。而保存两份啰嗦不说而且浪费空间。。
茫茫然不知所以然的时候。。我就去看官方的说明文档去了。然后就看到这一个属性&#xff1a;cssPath
指定编辑器iframe document的CSS文件&#xff0c;用于设置可视化区域的样式。
· 数据类型: String或Array
· 默认值: 空
灵光一闪&#xff0c;终于&#xff0c;在本大侠的聪明才智下自己找到了一个解决办法&#xff1a;
很简单&#xff0c;第一步&#xff1a;创建一个css文件 内容如下&#xff1a;
&#64;CHARSET "UTF-8";
img {
max-width: 770px;
width: expression(this.width>770?"770px":this.width&#43;"px");
overflow: hidden;
}
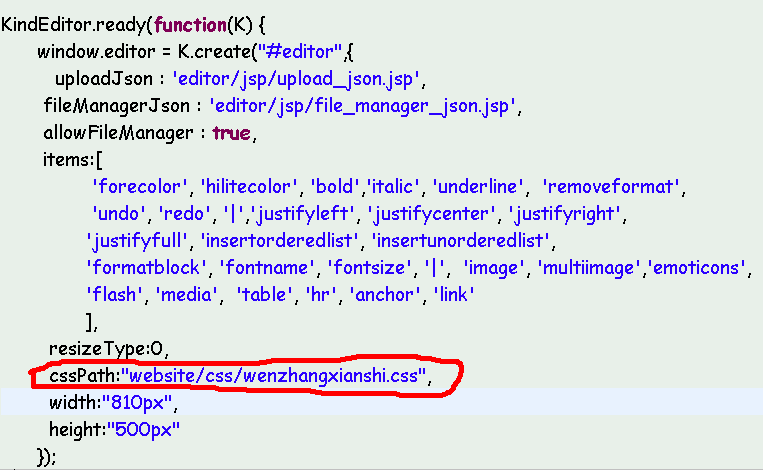
然后在编辑器配置文件里引入这个css文件。就像这样

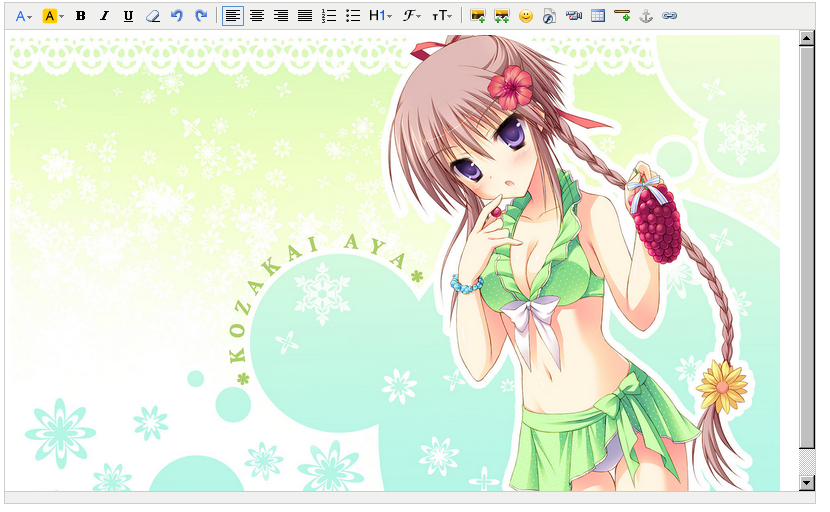
然后开启编辑器 上传&#xff0c;哈哈。。效果出来了~~而且缩小不失真。

特此分享。希望大家使用的时候多看看官方文档。祝大家使用愉快。
转载请注明出处&#xff0c;thanks。