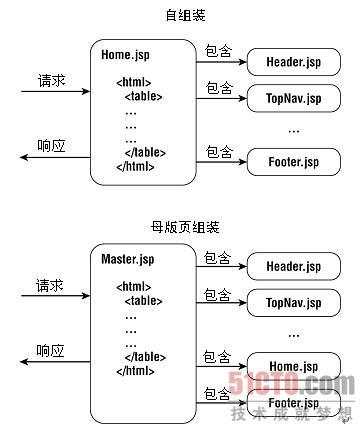
自组装方法大致如下:把整个页面的内容划分到各个不同的视图组件中,显示页面本身的责任是包含这些视图组件,并以正确的方式构建完整的HTML响应。显示页面负责页面的组装过程。采用母版页组装方法时,显示页面就变成了包含在该母版页的整个响应中的另一个内容片段。如图3-6所示,现在母版页担负起组装的责任,并且它要定义整个页面的结构和布局。
 |
| 图3-6 自组装与母版页组装的比较 |
从概念上来看这很简单,但站点中不同的显示页面如何使用同一个母版页呢?母版页又如何知道应该引入哪个显示页面呢?
运用这种技术的诀窍是,在母版页中加入一条可以在页面运行时执行的
- <jsp:include page&#61;"/Home.jsp"/>
第二种形式使用运行时表达式定义页面名称&#xff1a;
- <jsp:include page&#61;"<%&#61; variablename %>"/>
这种把运行时表达式作为页面名称的形式为在多个显示页面之间共享同一个母版页提供了一种简单可行的方法。最简单的用法是&#xff0c;Master.jsp页面先查找具体的请求参数page&#xff0c;然后动作指令以page为参数把正确的页面放到母版页完整模板的显示区域中&#xff1a;
- ...
- <% String pagename &#61; request.getParameter("page"); %>
- ...
- <body>
- <table>
- ...
- <% try { %>
- <jsp:include page&#61;"<%&#61; pagename %>"/>
- <% }
- catch (IOException e) {
- %>
- <jsp:include page&#61;"Blank.jsp"/>
- <% } %>
- ...
- table>
- body>
接下来&#xff0c;使用由母版页名称和一个带有显示页面名称的查询字符串组成的URL来访问每一个显示页面。例如&#xff0c;http://servername:port/Master.jsp?page&#61;Home.jsp就会调用Master.jsp母版页&#xff0c;同时指出了要引入页面的名称是Home.jsp。页面中的超链接同样可以使用这样的语法来指定URL&#xff1a;
- <A HREF&#61;"Master.jsp?page&#61;ViewProperty.jsp">...A>
现在我们就可以在不触及任何显示页面的前提下&#xff0c;通过修改一个独立的页面Master.jsp来改变整个站点的外观。这些改变可以包含页面结构的整体重新布局、所包含视图组件的添加或删除以及其他所期望的改变。







 京公网安备 11010802041100号
京公网安备 11010802041100号