官网:http://www.dfc-e.com/metiers/multimedia/opensource/jqtransform/
转载:http://www.helloweba.com/view-blog-48.html
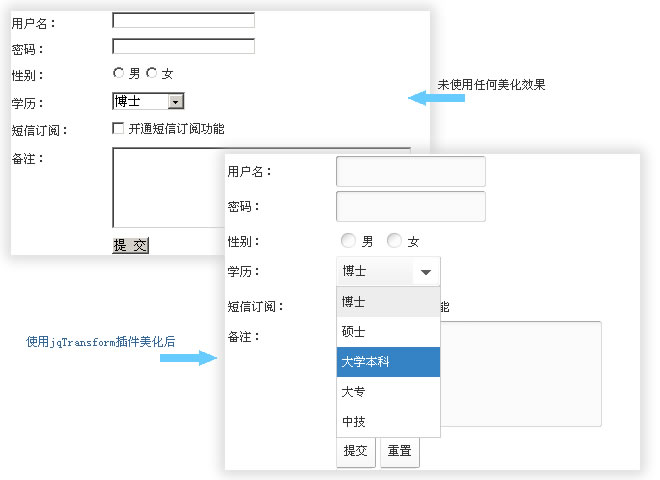
jqTransform,是DFC Engineering写的一个jQuery的样式插件,用于美化表单元素,使用方便简单,能美化所有表单元素包括input,radio,textarea,select,checkbox。

使用方法:
1、添加Javascript引用和css文件的引用
<link rel&#61;"stylesheet" type&#61;"text/css" href&#61;"jqtransform.css" />
<script type&#61;"text/Javascript" src&#61;"js/jquery.js">script>
<script type&#61;"text/Javascript" src&#61;"js/jquery.jqtransform.js">script>
2、编写HTML表单结构
<form class&#61;"jqtransform" action&#61;"#" method&#61;"post"> <p><label>用户名&#xff1a;label><input type&#61;"text" />p> <p><label>密码&#xff1a;label><input type&#61;"password" />p> <p><label>性别&#xff1a;label><input type&#61;"radio" name&#61;"sex" /> <label style&#61;"width:auto">男label> <input type&#61;"radio" name&#61;"sex" /> <label style&#61;"width:auto">女label> p> <p><label>学历&#xff1a;label> <select> <option value&#61;"1">博士option> <option value&#61;"2">硕士option> <option value&#61;"3">大学本科option> <option value&#61;"4">大专option> <option value&#61;"5">中技option> select> p> <p><label>短信订阅&#xff1a;label><input type&#61;"checkbox" /> <label>开通短信订阅功能label>p> <p><label>备注&#xff1a;label> <textarea name&#61;"note" rows&#61;"6" cols&#61;"40">textarea> p> <p><label> label><input type&#61;"submit" value&#61;"提交" /> <input type&#61;"reset" value&#61;"重置" />p>
form>
3、调用插件
$(&#39;.jqtransform&#39;).jqTransform();
一个漂亮的表单就出来了&#xff0c;不过有点瑕疵&#xff0c;jqTransform对IE下中文表单按钮的支持不够理想&#xff0c;如&#xff1a;button的value为英文时显示正常&#xff0c;但是多个英文单词如value为Sure,I submit!则会掉行&#xff0c;如果value为中文那就更杯具了&#xff0c;”提交“两个字竖着排&#xff0c;这当然不是我想要的效果。解决办法是从CSS样式下手&#xff0c;找到jqtransform.css文件的button.jqTransformButton&#xff0c;大概在14行。加入&#xff1a;
width:auto;
white-space: nowrap;
即将按钮的宽度设置为自动&#xff0c;单行显示。当然你也可以设置一个固定的宽度&#xff0c;您还可以修改CSS文件自定义表单样式。














 京公网安备 11010802041100号
京公网安备 11010802041100号