本篇围绕jmeter(压力测试工具),请求json与返回json串处理进行解析,初入测试,理解如有不对的地方请大家及时提点~~
在这里jmeter工具的使用不在做解释
首先说下乱码问题,在这里无脑5步保证后续无乱码之忧
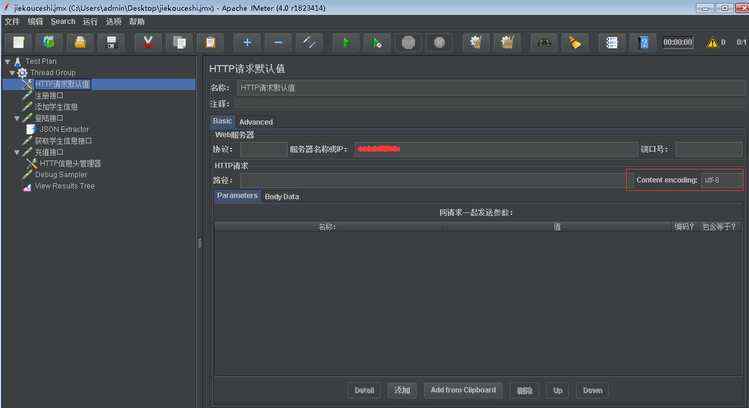
1.在http请求-contentencoding:utf-8 ↓

2.http请求-advanced-implementation:Java ↓

3.解决结果树中乱码:修改配置文件在jmeter主目录下/bin/jmeter.properties
搜索sampleresult.default.encoding将搜索的那一行变成
sampleresult.default.encoding=utf-8;
4.解决body-data乱码(也就是json串发送至服务器出现乱码)
在jmeter.properties配置文件最后加入
jsyntaxtextarea.font.family=Hack;
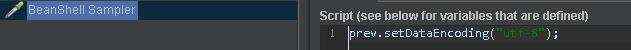
5.如果还是不行在sample加入beanshell sampler ↓

输入prev.setDataEncoding("utf-8");
下面讲示例:接口流程是注册接口-登录接口-添加补充信息接口-查询信息接口-充值接口
脚本已经写好了,咱们来看看吧~

按照接口文档请求为post,在bodydata添加参数,入参为上图 ↑

添加一个结果树,请求成功 ↑

在获取学生信息接口查看是否有刚刚的信息--居然有了 ↑
jmeter传参学会了,接收json串并且关联后续接口怎么做呢?

查看登录返回接口发现sign跟我们要的session很像~我们拿来用一用 ↑

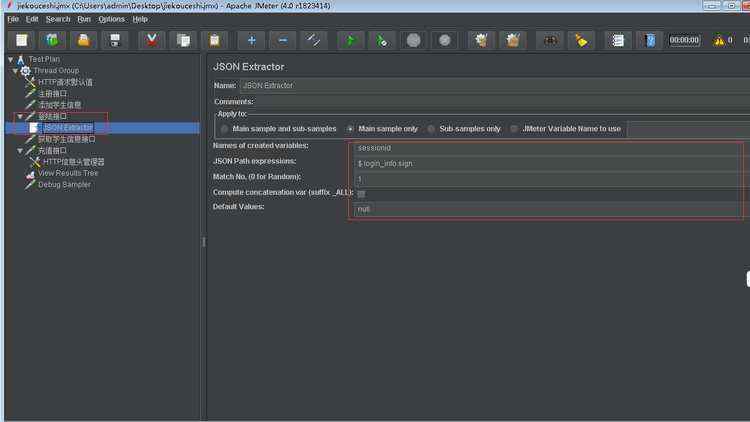
在登陆接口添加JSON Extractor(jmeter4.0自带,没有的装插件吧) ↑


(另外一点:请求返回结果大家可以去看一下结果树右图xml,html,json等,具体看返回什么结果,对于html的返回格式,可以用正则表达式,对于json返回的数据可以用JSON Extractor和beanshell)
JSON Extractor的使用:
variables:设置一个指定名称
json path expressions路径根据上面左侧图返回的:先看最外层的大括号,其次“$.”表示最外层路径(结果跟xpath差不多)之后里面又嵌套了一个大括号{}括起来的内容也是一个整体,也可能有多个(就像文件路径一样),想要去哪个整体找就需要一层一层的去找,外层到内层的连接用"."表示,最后找到想要的sign,所以表达式为$.login_info.sign
备注:json中data是一个对象数组,data[0]代表取得的是第一个对象数组,data[*]表示全部,因为该响应只有一条数据所以可以忽略,则需要固定取值如$.login_info[0].sign意思为取第一组json里的sign值
获取到了json传sign的值,要去登陆用户并且去做充值,如果我们知道COOKIE和session的关系就很简单了

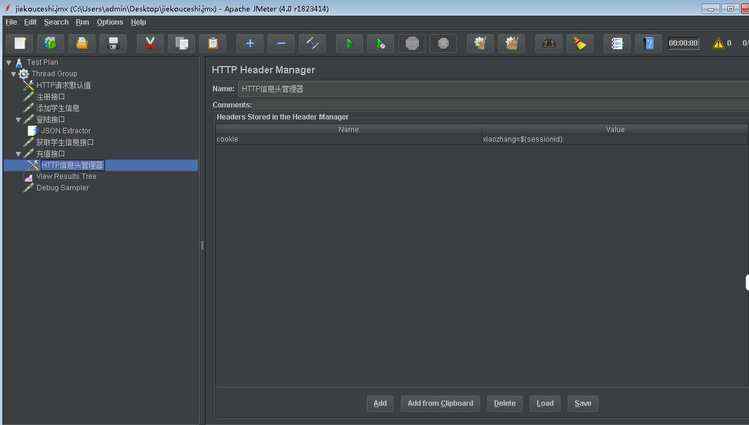
在充值接口下添加http请求管理器(当然还有种做法是直接加COOKIE管理器也行) ↑
加入COOKIE和前面关联的sessionid

当然也可以通过debug sampler去校验一下有没有取到值 ↓

最后去数据库校验或者查询学生信息接口有没有增加金额就可以了~~~~·
版权声明:本文原创发表于 博客园,作者为 RainBol 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。












 京公网安备 11010802041100号
京公网安备 11010802041100号