一:http响应
1:http响应的组成部分
状态行、响应头、空行、响应数据

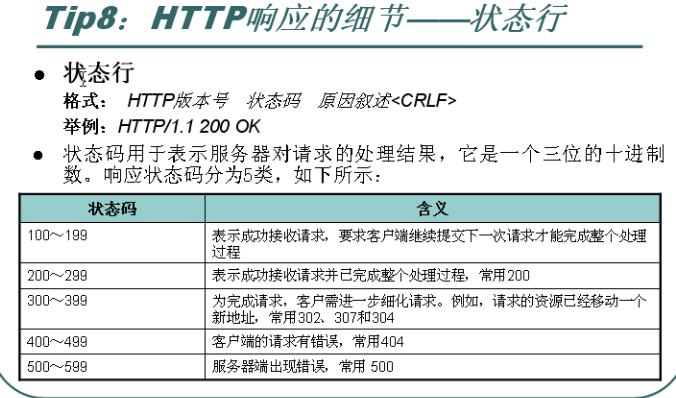
2:状态行

常用状态码:
200:请求成功
302:请求路径已经转移,请访问别的地址
307或者304: 请访问缓存信息
404:访问资源不存在
403:资源存在,但是没有访问权限
500:服务器内部错误
二:HTTP协议响应头
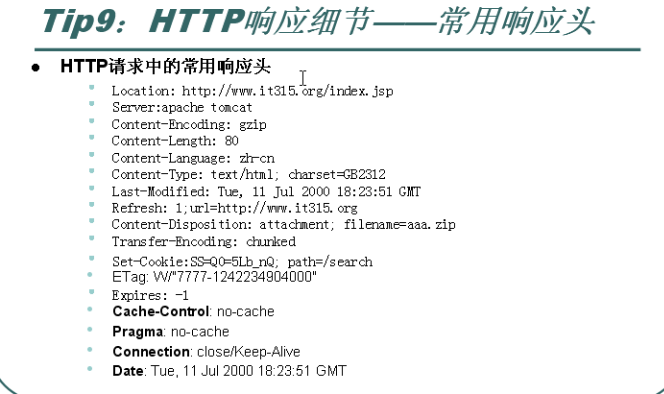
1:常用响应头

2:常用响应头分析演示
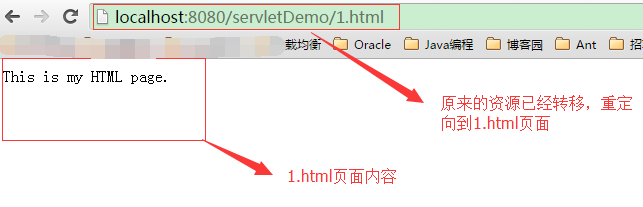
1):location:http://www.it315.org/index.jsp 和403搭配使用,告诉浏览器重定向到其他的页面
代码如下:
1 public class ServletDemo extends HttpServlet { 2 3 public void doGet(HttpServletRequest request, HttpServletResponse response) 4 throws ServletException, IOException { 5 doPost(request, response); 6 } 7 8 public void doPost(HttpServletRequest request, HttpServletResponse response) 9 throws ServletException, IOException { 10 response.setStatus(302); // 302状态码代表资源路径转移,重定向到新的资源路径 11 response.setHeader("location", "/servletDemo/1.html"); 12 13 } 14 15 }
web.xml配置:
1 xml version="1.0" encoding="UTF-8"?> 2 <web-app version="2.5" 3 xmlns="http://java.sun.com/xml/ns/javaee" 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 6 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> 7 <servlet> 8 <description>This is the description of my J2EE componentdescription> 9 <display-name>This is the display name of my J2EE componentdisplay-name> 10 <servlet-name>ServletDemoservlet-name> 11 <servlet-class>com.hlcui.servlet.ServletDemoservlet-class> 12 servlet> 13 14 <servlet-mapping> 15 <servlet-name>ServletDemoservlet-name> 16 <url-pattern>/servlet/ServletDemourl-pattern> 17 servlet-mapping> 18 19 <welcome-file-list> 20 <welcome-file>index.jspwelcome-file> 21 welcome-file-list> 22 web-app>
tomcat服务器启动后,访问路径:http://localhost:8080/servletDemo/servlet/ServletDemo

2):Server Apache tomcat 告诉浏览器服务器的类型信息
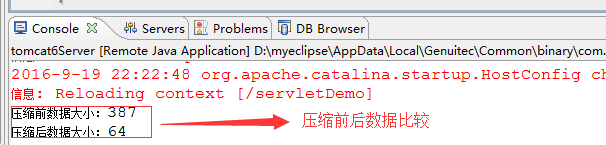
3):Content-Encoding:gzip 告诉浏览器服务器回送数据的压缩类型
4):Content-Length: 80 告诉浏览器呢服务器回送数据大小
演示代码如下:
1 public class ServletDemo extends HttpServlet { 2 3 public void doGet(HttpServletRequest request, HttpServletResponse response) 4 throws ServletException, IOException { 5 doPost(request, response); 6 } 7 8 public void doPost(HttpServletRequest request, HttpServletResponse response) 9 throws ServletException, IOException { 10 String cOntent= "wertyuiopdfghjkl;dfghjklertyuiodfghjkcvbnmcvb" 11 + "wertyuiopdfghjkl;dfghjklertyuiodfghjkcvbnmcvbtyuiopvbhnjk" 12 + "wertyuiopdfghjkl;dfghjklertyuiodfghjkcvbnmcvbtyuiopvbhnjk" 13 + "wertyuiopdfghjkl;dfghjklertyuiodfghjkcvbnmcvbtyuiopvbhnjk" 14 + "wertyuiopdfghjkl;dfghjklertyuiodfghjkcvbnmcvbtyuiopvbhnjk" 15 + "wertyuiopdfghjkl;dfghjklertyuiodfghjkcvbnmcvbtyuiopvbhnjk" 16 + "wertyuiopdfghjkl;dfghjklertyuiodfghjkcvbnmcvbtyuiopvbhnjk"; 17 18 System.out.println("压缩前数据大小:" + content.getBytes().length); 19 ByteArrayOutputStream array = new ByteArrayOutputStream(); 20 GZIPOutputStream gzip = new GZIPOutputStream(array); 21 gzip.write(content.getBytes()); // 将内容进行压缩 22 gzip.close(); 23 24 System.out.println("压缩后数据大小:" + array.size()); 25 // 告诉浏览器数据压缩格式以及大小 26 response.setHeader("Content-Encoding", "gzip"); 27 response.setHeader("Content-Length", array.size() + ""); 28 // 将内容写到浏览器 29 response.getOutputStream().write(array.toByteArray()); 30 31 } 32 33 }
启动tomcat服务器,访问路径:http://localhost:8080/servletDemo/servlet/ServletDemo
浏览器显示压缩后的数据:


5):Content-Language:zh-cn 告诉浏览器服务器的语言环境
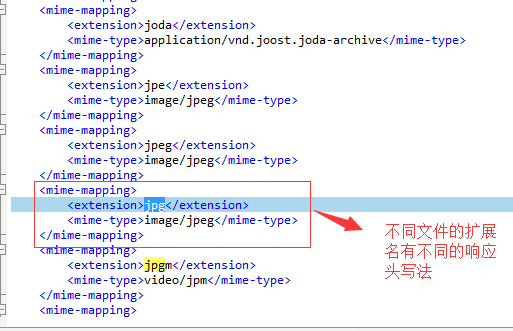
6):Content-Type:text/html ; charset=utf-8 告诉浏览器服务器回送数据的内容类型
代码如下:
1 public class ServletDemo extends HttpServlet { 2 3 public void doGet(HttpServletRequest request, HttpServletResponse response) 4 throws ServletException, IOException { 5 doPost(request, response); 6 } 7 8 public void doPost(HttpServletRequest request, HttpServletResponse response) 9 throws ServletException, IOException { 10 // 告诉浏览器显示内容格式 11 //response.setContentType("image/jpeg"); 12 // 或者设置响应头的方式 13 response.setHeader("Content-Type", "image/jpeg"); 14 // 读取图片文件 15 InputStream in = this.getServletContext().getResourceAsStream("/1.jpg"); 16 int len = 0; 17 byte[] buf = new byte[1024]; 18 while ((len = in.read(buf)) > 0) { 19 response.getOutputStream().write(buf, 0, len); 20 } 21 22 } 23 24 }
查看文件响应头的写法,tomcat服务器到 conf/web.xml

重新部署服务,访问url:http://localhost:8080/servletDemo/servlet/ServletDemo

7):Last-Modified:服务器告诉浏览器资源最后的修改时间,如果修改时间和缓存一直,那么就使用缓存时间,如果比缓存时间
更新,那么就重新发送数据到浏览器。
8):Refresh:1;url=http://www.baidu.com 服务器告诉浏览器每隔1秒刷新一次
代码如下:
1 public class ServletDemo extends HttpServlet { 2 3 public void doGet(HttpServletRequest request, HttpServletResponse response) 4 throws ServletException, IOException { 5 doPost(request, response); 6 } 7 8 public void doPost(HttpServletRequest request, HttpServletResponse response) 9 throws ServletException, IOException { 10 Date date = new Date(); 11 SimpleDateFormat sdf = new SimpleDateFormat("yyyy:MM:dd HH:mm:ss"); 12 13 response.setHeader("refresh", "1"); // 让日期时间每隔1秒刷新1次 14 response.getOutputStream().write(sdf.format(date).getBytes()); 15 } 16 17 }

refresh请求头还可以实现定时重定向页面的作用,例如注册页面注册成功后跳转到首页:
代码如下:
1 public class ServletDemo extends HttpServlet { 2 3 public void doGet(HttpServletRequest request, HttpServletResponse response) 4 throws ServletException, IOException { 5 doPost(request, response); 6 } 7 8 public void doPost(HttpServletRequest request, HttpServletResponse response) 9 throws ServletException, IOException { 10 String msg = "页面跳转中..."; 11 response.setHeader("refresh", "5;url='http://www.baidu.com'"); // 让日期时间每隔1秒刷新1次 12 response.getOutputStream().write(msg.getBytes()); 13 } 14 15 }
访问页面5秒后进行页面跳转!!!
9): content-disposition :attachment;filename="" 服务器告诉浏览器以下载的方式处理文件
1 public class ServletDemo extends HttpServlet { 2 3 public void doGet(HttpServletRequest request, HttpServletResponse response) 4 throws ServletException, IOException { 5 doPost(request, response); 6 } 7 8 public void doPost(HttpServletRequest request, HttpServletResponse response) 9 throws ServletException, IOException { 10 if ("download".equals(request.getParameter("type"))) { 11 response.setHeader("content-disposition", 12 "attachment;filename=1.jpg"); 13 InputStream in = this.getServletContext().getResourceAsStream( 14 "/1.jpg"); 15 OutputStream out = response.getOutputStream(); 16 int len = 0; 17 byte[] buf = new byte[1024]; 18 while ((len = in.read(buf)) > 0) { 19 out.write(buf, 0, len); 20 } 21 out.flush(); 22 out.close(); 23 in.close(); 24 } else { 25 response.setCharacterEncoding("utf-8"); 26 response.setContentType("text/html"); 27 PrintWriter pw = response.getWriter(); 28 pw.print(""); 29 pw.print("" 34 +""); 35 /*pw 36 .print("下载");*/ 37 pw.print(""); 38 pw.print(""); 39 pw.close(); 40 41 } 42 43 } 44 }
访问url:http://localhost:8080/servletDemo/servlet/ServletDemo
显示“下载”按钮,点击下载按钮下载文件:


10):Cache-control:no-cache 或者 pragma : no-cache 或者 expires :-1都是控制浏览器
是否缓存服务器数据,一般情况下都写上,就不会有浏览器兼容问题。
11):range 断续下载

如果下载服务器的某个资源,已经下载一半,突然网络断了,下次有网络再下载另一半资源,迅雷下载比较常见:
代码演示:
1 /** 2 * 3 */ 4 package com.hlcui.socket; 5 6 import java.io.FileOutputStream; 7 import java.io.IOException; 8 import java.io.InputStream; 9 import java.net.HttpURLConnection; 10 import java.net.MalformedURLException; 11 import java.net.URL; 12 13 /** 14 * @author Administrator 实现断续下载文件 15 */ 16 public class DownloadRange { 17 18 /** 19 * @param args 20 * @throws IOException 21 */ 22 public static void main(String[] args) throws IOException { 23 URL url = new URL("http://localhost:8080/servletDemo/111.txt"); 24 HttpURLConnection cOnn= (HttpURLConnection) url.openConnection(); 25 26 // 设置断续下载,从第4个字符开始下载 27 conn.addRequestProperty("range", "bytes=4-"); 28 InputStream in = conn.getInputStream(); 29 FileOutputStream out = new FileOutputStream("F:\\111.txt",true); //追加到内容的末尾 30 int len = 0; 31 byte[] buf = new byte[1024]; 32 while ((len = in.read(buf)) > 0) { 33 out.write(buf, 0, len); 34 } 35 in.close(); 36 out.close(); 37 38 } 39 40 }
代码均已经验证!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有