作者:窝大华_221 | 来源:互联网 | 2024-10-23 14:37
本篇内容介绍了“Javascript如何压缩”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Javascript压缩的方法:1、安装nodeJs;2、新建一个index.js;3、在命令行运行“uglifyjs index.js -c -m -o index.min.js”命令即可。

本文操作环境:windows7系统、Javascript1.8.5版、Dell G3电脑。
Javascript怎么压缩?
js压缩方法:
1、uglifyjs
首先要安装nodeJs
新建一个index.js
function log(text){
console.log(text)
}
log("Hello~")命令行运行:
uglifyjs index.js -c -m -o index.min.js
然后就生成了:
function log(o){console.log(o)}log("Hello~");2、yuicompressor
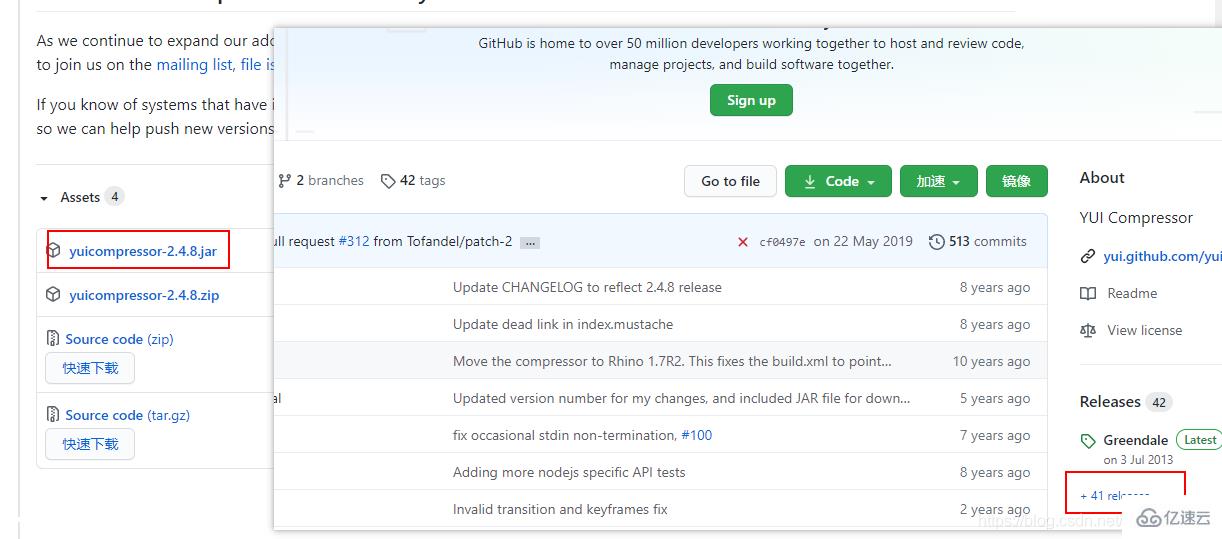
下载地址
https://github.com/yui/yuicompressor

新建yuitest.js
var btn = document.getElementById("b1");
btn.onclick = function(){
console.log(1);
console.log(2);
console.log(3);
console.log(4);
console.log(5);
console.log(6);
}我的文件夹:

cmd:执行
java -jar E:/yuicompressor-2.4.8.jar --type js --charset utf-8 E:\all.js > E:\all.min.js
完成。
“Javascript如何压缩”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程笔记网站,小编将为大家输出更多高质量的实用文章!