作者:王锟2004 | 来源:互联网 | 2023-09-02 15:16
《iOS自定义控件开发(上)》《iOS自定义控件开发(中)》 接上篇iOS自定义控件开发之后,我们尝试另外一种。在Xcode的右边,会看到如下的图其中,上面有一个:CustomCl
《iOS 自定义控件开发(上)》
《iOS 自定义控件开发(中)》
接上篇iOS自定义控件开发之后,我们尝试另外一种。
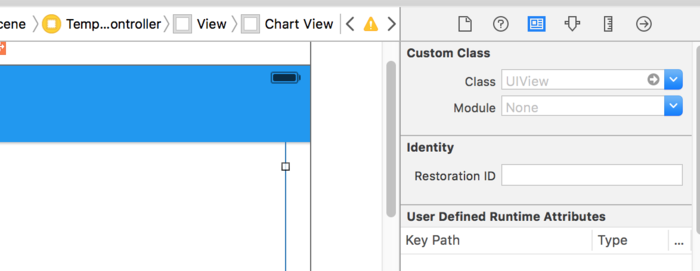
在Xcode的右边,会看到如下的图

其中,上面有一个:Custom Class。
那就是代表着我们可以直接使用这个Custom Class来自定义我们的类咯~
#0 第一次尝试

将Class字段填入我们所写的自定义控件名。
然后修改我们上次写的ChartViewController文件。删除之前的关联,重新关联这个View。
//
// ChartViewController.h
//
// Created by Luna Gao on 15/10/29.
// Copyright © 2015年 zhiqiankeji.com. All rights reserved.
//
#import
#import "LGChartView.h"
#import "Hardware.h"
@interface ChartViewController : UIViewController
@property (weak, nonatomic) IBOutlet LGChartView *chartView;
@end
之后删除掉viewDidLoad中所有的实例化代码,就像我们使用UILabel等原生控件一样,不再去实例化对象。
- (void)viewDidLoad {
[super viewDidLoad];
}
之后再修改LGChartView,删除之前我们自定义的
- (instancetype)initWithParentView:(UIView*) view;
方法。声明以及实现均需要删除。
然后再次运行我们的代码,出现如下情况

后续尝试过很多种方法进行修改,但是均没有成功。第一次尝试失败。
#1 第二次尝试
经过分析,上图的原因在于初始化时没有设置背景色,即:
- (instancetype)initWithFrame:(CGRect)frame
{
frame = CGRectMake(0, 0, parentView.frame.size.width, parentView.frame.size.height);
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor clearColor];
self.autoresizesSubviews = YES;
self.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
}
return self;
}
之前我们这段代码中的
self.backgroundColor = [UIColor clearColor];
这句代码,并没有执行。
尝试放在init方法中,不执行。
尝试放在initWithFrame方法中,不执行。
尝试放在initWithCoder方法中,成功!(擦擦擦!!!这方法我是无聊的时候随便试了一下,结果成功了···坑爹啊,从来没用过这个方法···没想到啊···)
这之后就简单多了~
将之前的这些设置自适应大小的代码均可删掉。
self.autoresizesSubviews = YES;
self.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
删除无用的代码,简化一下,期间不小心删掉了自定义控件中的
-(void)layoutSubviews {
[self setNeedsDisplay];
}
出现如下的问题:


可以很明显的看出,当界面旋转后,出现了变形的情况。所以,请保留此方法。
#2 终极方案
综合上述:
自定义控件,继承自UIView,在Storyboard中修改Custom Class绑定到我们的自定义控件中。
自定义控件需要实现initWithCoder方法,Storyboard会自动调用此方法进行初始化。
然后修改drawRect方法开始绘制自定义控件内容。
最后,不要忘记在layoutSubviews方法中调用setNeedsDisplay进行刷新。
至此,自定义控件在实例化的阶段就完成了。我们在调用的时候,可以以非常简单方便的方式来使用。