作者:cyweinyE | 来源:互联网 | 2023-08-21 11:14
怎么把图片变小像素不变很多时候我们都需要上传图片,可是照片像素不符合规定,照片占用空间大小不符合规定,导致无法上传照片,那么怎么把图片变小而像素不变呢?下面为大家介绍怎么把图片变小
怎么把图片变小 像素不变
很多时候我们都需要上传图片,可是照片像素不符合规定,照片占用空间大小不符合规定,导致无法上传照片,那么怎么把图片变小而像素不变呢?下面为大家介绍怎么把图片变小的步骤方法。
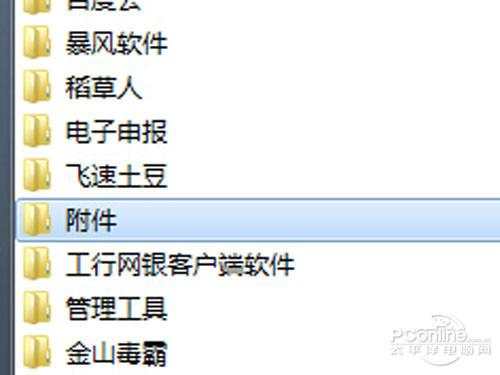
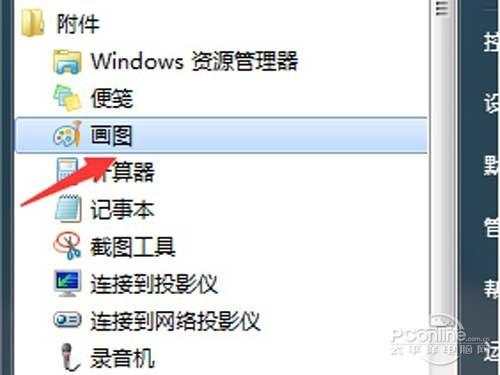
1、在电脑最下方开始菜单中的——所有程序——附件——找到“画图”工具,进行进入操作。步骤如下图显示:(电脑自带软件,用起来方便快捷,不需要再去下载或安装)


2、将所要上传的照片通过手机或相机传入电脑,再依次进行修改,考试报名上传的一般都是红底照片,而且会规定大小,可以按他的规定来进行,例:要求是像素为114*156的照片,占用空间大小小于15kb,图文格式为jpg。
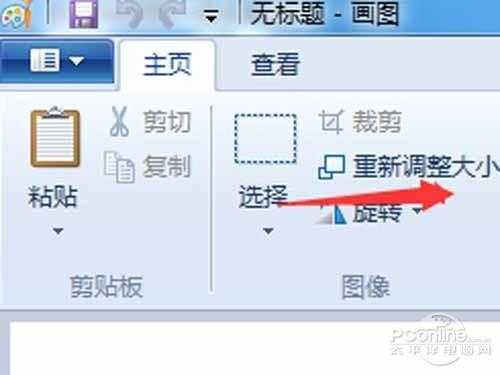
3、首先要选择,主菜单上的重新调整大小,会弹出一个“调整大小和扭曲”的对话框,接下来在此对话框中选中像素,在“保持纵横比”处将对勾去掉,在对话框中输入想要的像素(如下图3所示),做好这些之后点确定即可。



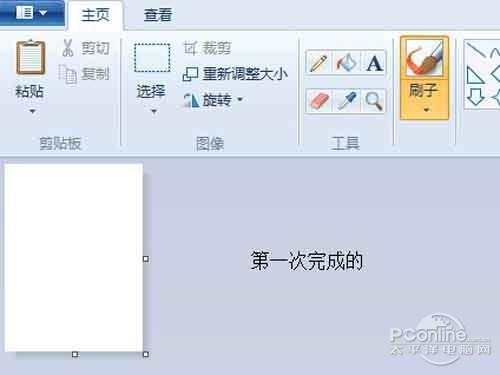
4、下图就是像素114*156的一个框架图,及上方步骤完成后的成果图。

5、先将上图保存,再进入画图工具,在左上角的工具栏的文件中,选中“打开”,出现电脑桌面文件,以及各个盘的软件,选中要用的照片,导入后可以对照片作出相应改动,还是改变照片像素,如图所示。

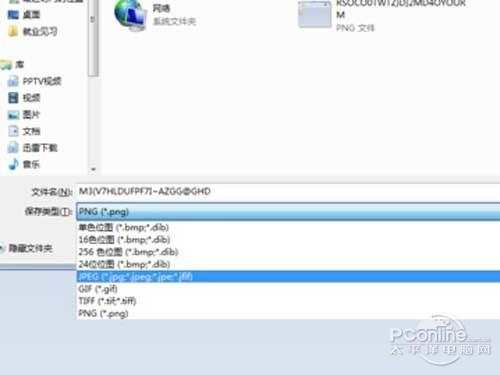
6、完成后,在文件菜单中选另存为,设定文件名,选择保存类型,jpg。

7、可以将它保存在桌面,右击选中属性看它大小,像素,在常规中可以看到大小,在详细信息中可以看到像素,如下图。


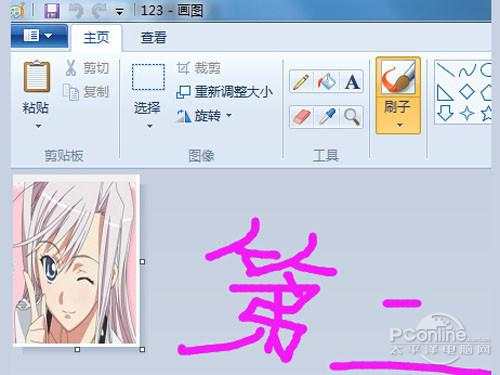
8、如果大小比之前规定的15kb大的话,可以在像素不变的情况下将图片占用空间大小变小。之前已经建过一个画图工具,可以将前面的那个打开,之后建的又图像的那个同时打开。


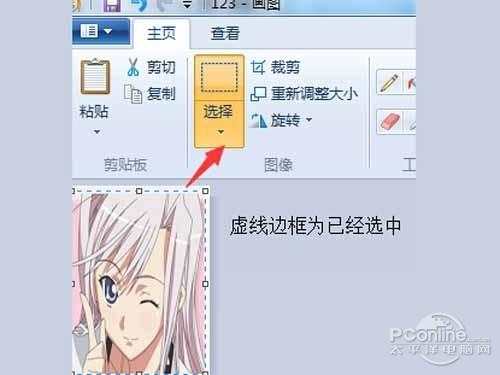
9、将第二次完成的图片选中,进行复制。

10、在第一次完成的图片中,也用同样的方式将整个大框架选中,将复制的图片粘贴到里面,再进行另存为,会发现原来的文件变小了。
关于怎么把图片变小而像素不变的方法就介绍到这里,希望对大家有所帮助!