作者:谢淑萍066347 | 来源:互联网 | 2024-11-29 15:26
本文通过一个简单的示例,展示了如何利用HTML5的拖放API实现元素之间的拖拽功能。示例包括HTML结构、CSS样式以及JavaScript逻辑,旨在帮助开发者快速理解和应用拖拽技术。
HTML 文件(test.html)
- HTML5
- CSS3
- Javascript
- PHP
Javascript 文件(test1.js)
window.Onload= function() {
const box = document.getElementById('box');
const con = document.getElementById('con');
const items = document.querySelectorAll('.list-item');
items.forEach(item => {
item.flag = false;
item.Ondragstart= function() {
this.flag = true;
};
item.Ondragend= function() {
this.flag = false;
};
});
[box, con].forEach(element => {
element.Ondragenter= element.Ondragover= element.Ondragleave= function(e) {
e.preventDefault();
};
element.Ondrop= function(e) {
items.forEach(item => {
if (item.flag) {
element.appendChild(item);
}
});
e.preventDefault();
};
});
};
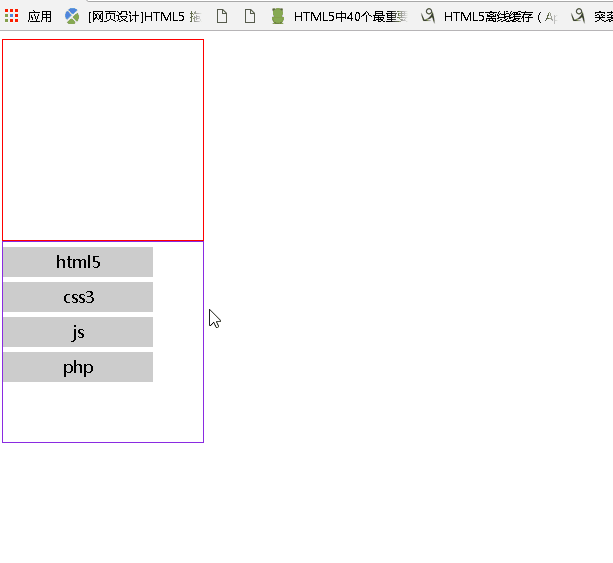
效果展示:

此示例展示了如何在 HTML5 中使用拖放 API 来实现元素的拖拽功能。通过设置 `draggable` 属性为 `true`,并监听相关的拖放事件,可以轻松实现拖拽效果。