作者:最棒的寒冬腊月_531 | 来源:互联网 | 2023-09-25 14:44
本文由编程笔记#小编为大家整理,主要介绍了HTML Form表单相关的知识,希望对你有一定的参考价值。
今天知府又上班 From 永逸 00:00 03:18
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
表单元素
基本概念:
html表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
input
元素会根据不同的 type 属性,变化为多种形态。

举个栗子:
账号:>
密码:<input type="password">
<input type="submit" value="提交">
MsgBox v
End Sub
一个最简单的文本和密码框和提交按钮。

默认值和占位值
用户:value="路人123">
账号: placeholder="路人123">
密码:

属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
单选框
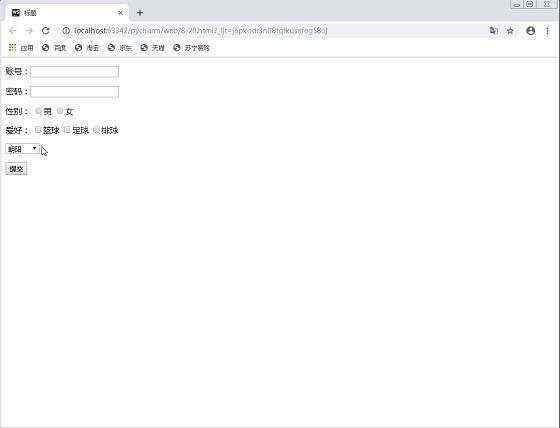
账号:
密码:
性别:
<input name="gender" type="radio">男
<input name="gender" type="radio">女

账号:
密码:
性别:
男
女
爱好:
篮球
足球
排球

账号:
密码:
性别:
男
女
爱好:
篮球
足球
排球

账号:
密码:
性别:
男
女
爱好:
篮球
足球
排球
selected="selected" value="9">白云
multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
定义:
说明:
label 元素不会向用户呈现任何特殊效果。
textarea多行文本
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用
inputselect extarea 都需要有name属性
链接:https://pan.baidu.com/s/1mLN4f5ZkXjlMC_vue9PXRg
提取码:ov7h