作者:拥有勒幷不代表幸福_563 | 来源:互联网 | 2023-07-18 20:24
flutter是什么最近同事分享了一篇flutter操作系统,感觉不错,自己总结了一下,发上来给大家一个参考,Flutter是Google开发的一套全新的跨平台、开源UI框架,支持
flutter是什么
最近同事分享了一篇flutter操作系统,感觉不错,自己总结了一下,发上来给大家一个参考,Flutter 是 Google 开发的一套全新的跨平台、开源 UI 框架,支持 iOS、Android 系统开发,它也是构建未来的 Google Fuchsia 系统应用的主要方式。在全世界,Flutter 正在 被越来越多的开发者和组织使用。
Fuchsia是什么
Fuchsia,是由Google公司开发的继Android和Chrome OS之后的第三个系统,已在Github中公开的部分源码可以得知。Google对于Fuchsia的说明是“Pink(粉红)+Purple(紫色)=Fuchsia(灯笼海棠,一个新的操作系统)
官方文档地址 FuchsiaOS/FuchsiaOS-docs-zh_CN
Fuchsia 由 Google 公司开发的继 Android 和 Chrome OS 之后的第三个系统,它不同于安卓使用的 Linux 内核,而是采用的比较新的 Zircon 的内核 。该系统与当下 Android 相比,无论是存储器还是内存之类的硬件要求都大幅降低。Flutter 引擎+Dart 语言将可能会成为 Fuchsia 系统主要的 UI 开发框架。
顺便所以下fuchsia
为什么要发布这个操作系统?
- google认为linux不具备稳固的驱动街口,Fuchsia希望提供这样一个稳固的驱动接口,让各个厂商根据这个接口自行开发和维护驱动,也是google对=掌控物联网的一个决心。
- 尽管现在android的手机基本不会卡慢,但是现在的android手机对内存要求还是不低,而
Magenta是微内核,无论是对存储还是内存之类的硬件要求都大幅降低, - 操作系统的扩展,该操作系统可扩展到智能手机和桌面计算机上
- 该操作系统是支持Dart和flutter框架开发的,Flutter 是 Google 用以帮助开发者在 Android 和 iOS 两个平台,同时开发高质量原生应用的全新移动 UI 框架。dart被直接编译成原生代码运行在硬件上,所以比android要快一点
fuchsia的内核
不同于android使用的linux内核,而是使用一种全新的内核Zircon,那么这个内核与linux有什么区别呢?
linux的驱动其实都是文件,但Magenta不是,Fuchsia没有传统的“根文件系统”的概念,各种文件系统、设施驱动、服务都作为一个进程,读写文件就变成了先跟文件系统进程建立一个通道,所有的操作都是异步
由于Zircon是微内核
微内核与单体内核不同,微内核只是将OS中最核心的功能加入内核,包括IPC通信、地址空间分配和基本的调度,这些东西处在内核态运行。
而其余功能如设施驱动、文件系统、存储管理、网络等作为一个个处于客户态的进程而向外提供某种服务来实现,而且这些处于客户态的进程可以针对某些特定的应用和环境需求进行定制
Flutter 特点以及优势
提高开发效率
- 跨平台 同一份代码开发 iOS 和 Android 节省资源
- 用更少的代码做更多的事情 采用 dart 语言简洁高效
- 轻松迭代
- 在应用程序运行时更改代码并重新加载(热重载)
- 修复崩溃并继续从应用程序中止的地方进行调试
创立美观,高度定制的客户体验
- 受益于使用 Flutter 框架提供的丰富的 Material Design 和 Cupertino(iOS 风 格)的 widget
- 原生性能使用 skia2D 渲染引擎,既不使用 WebView,也不使用操作系统 的原生控件,保证在各平台上 UI 的一致性,而且也可以避免对原生控件依赖 而带来的限制及高昂的维护成本,实现定制、美观、品牌驱动的设计
一切皆为控件
Widget 是 Flutter 应用程序客户界面的基本构建块。每个 Widget 都是客户界面一部分的不可变公告。 与其余将视图、控制器、布局和其余属性分离的框架不同,Flutter 具备一致的统一对象模型:widget。
核心准则
- Flutter 包括一个现代的响应式框架(Framework 开源)、一个2D渲染引擎、现成的 widget 和开发工具。这些组件可以帮助您快速地设计、构建、测试和调试应用程序。
关于跨平台框架
跨平台工具包历来采用以下两种方法之一:
1.将 Web 视图包装在本机应用程序中,并将应用程序构建为网页。
2.包装原生平台控件并提供对它们的少量跨平台笼统。
第一种相关的框架有:Ruby on Rails, Cordova ,Instant App...
优势:一套 HTML5APP 就可同时适用 iOS、Android 平台,适配性和体验较好。版本服务器升级快,技术难度较低,开发工作量小,开发成本低。
劣势:客户体验大幅落后于原生 APP,操作的流畅度,程序的执行效率,与原生 APP都有较大差距; HTML5 APP 受网速的影响较大,在网络情况较差的情况下,HTML5 APP 往往连打开都困难。
第二种相关的框架有:RN, Weex 等。
RN 可以最大限度的接近原生框架,能够在 Javascript 和 React 的基础上取得完全一致的开发体验;构建原生 App,仅需学习一次,编写任何平台;支持线上动态性,可有效避免频繁升级版本。缺点:是采用 Javascript 开发,需学 React,成本高;需要Javascript 桥接器,实现 JS 到 Native 转化,性能耗损大;必需不同平台写两套代码,依赖暴露的接口。
weex 具备完美兼顾性能与动态性,让移动开发者通过简捷的前台语法写出 Native 级别的性能体验,并支持 iOS、Android、YunOS 及 web 等多端部署。缺点:控件太少,基本只能实现最基本的效果;上手难度大。
Flutter 采取不同的方法。Flutter 既不使用 WebView,也不使用操作系统的原生控件。Flutter 使用 Skia 作为其 2D 渲染引擎。该框架建立在 Skia 图形库上,提供实际呈现的部件,而不仅仅是原生控件的包装。
比照RN:Flutter 采用 Dart 开发,可直接编译成 Native 代码,简单易学,又能够像web 一样灵活,同时提供流畅的性能。自带 UI 组件和渲染器,仅依赖系统提供的 Canvas无桥接耗损)。
Flutter 附带的部件库以及开源部件使其成为一个功能丰富的平台。简单地说,Flutter是最接近移动开发人员用于跨平台开发的理想平台,灵活性、性能几乎毫无妥协。
暂不支持线上动态性,目前 Android 支持,ios 不支持。
Flutter 框架
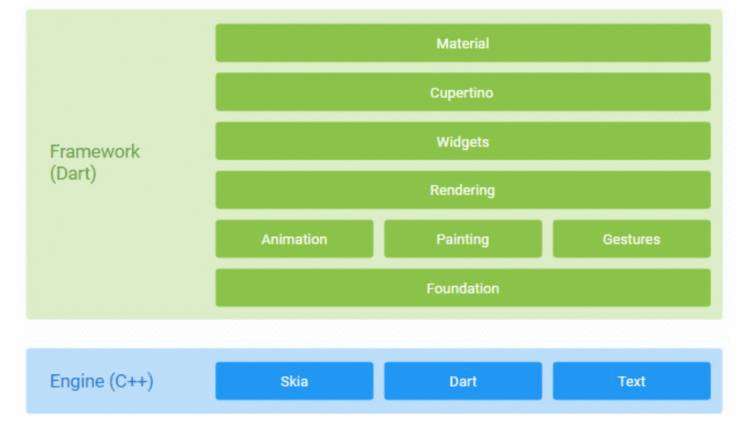
Flutter 框架是一个分层的结构,每个层都建立在前一层之上。

屏幕快照 2019-03-22 下午3.41.45.png
Flutter Framework:纯 Dart 实现 SDK
- 底下两层:底层 UI 库,提供动画、手势及绘制能力
- Rendering层:构建 UI 树,当 UI 树有变化时,会计算出有变化的部分,而后升级UI 树,最终将 UI 树绘制到屏幕上
- Widgets 层:基础组件库,提供了 Material 和 Cupertino 两种视觉风格的组件库
Flutter Engine:纯 C++实现的 SDK
- Skia:渲染引擎 开源的二维图形库
- Dart:Dart 运行时
- Text:文字排版引擎
Android 平台,Flutter 引擎的 C/C++代码是由 NDK 编译,iOS 平台,则是由 LLVM 编译,两个平台的 Dart 代码都是 AOT 编译为本地代码,Flutter 应用程序使用本机指令集运行。Flutter 正是是通过使用相同的渲染器、框架和一组 widget,来同时构建 iOS 和 Android 应用,而无需维护两套独立的代码库。
Flutter 渲染机制
Flutter 布局渲染的整体流程
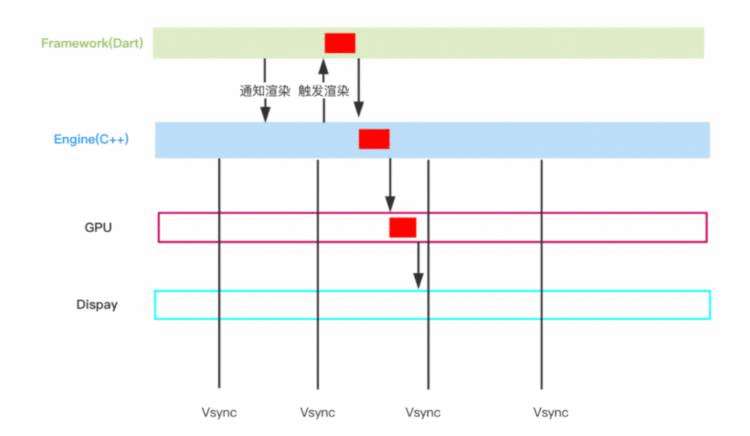
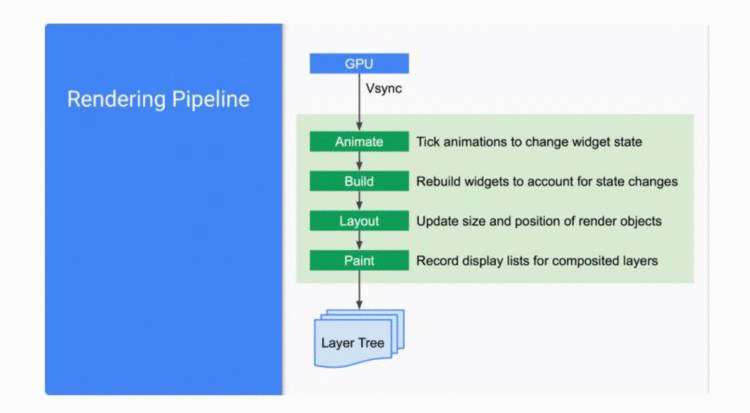
当需要升级UI的时候,Framework通知Engine,Engine 会等到下个 Vsync 信号到达的时候,会通知Framework,而后Framework 会进行 animations, build,layout,compositing,paint,最后生成 layer 提交给 Engine。Engine 会把 layer 进行组合,生成纹理,最后通过 Open Gl 接口提交数据给 GPU, GPU 经过解决后在显示器上面显示。整个流程如下图:

屏幕快照 2019-03-22 下午3.37.13.png

屏幕快照 2019-03-22 下午3.37.19.png
从流程图可以看出来,只有当有 UI 升级的才需要重新渲染,当然程序启动的是默认
虚拟 DOM 技术
- Widget 树:就是我们的 UI 组件树,但这个只是一种形容信息,渲染引擎是不认识的
- RenderObject 树:这才是渲染引擎真的认识的,我们需要将 Widget 转化为能用来渲染视图的 Render Object
- 虚拟 DOM 处理了一个重要的矛盾:就是 DOM 操作的性能损耗与频繁进行局部DOM 操作的矛盾
- 没用虚拟 DOM 之前:DOM 会在每一次元素升级到来之时渲染一次 DOM
- 用了虚拟 DOM 之后:虚拟 DOM 会先汇总各个元素的升级情况,通过 diff 算法计算出与原来 DOM 树的差异,最后通过一次 DOM 升级处理。
Flutter 编译机制
Flutter 之所以采用 Dart 语言,其中很重要的一点就是由于 Dart 同时支持 JIT 和 AOT两种编译方式
基于 JIT 的快速开发周期(热重载):Flutter 在开发阶段采用,采用 JIT 模式,这样就避免了每次改动都要进行编译,极大的节省了开发时间;
基于 AOT 的发布包: Flutter 在发布时可以通过 AOT 生成高效的 ARM 代码以保证应用性能。而 Javascript 则不具备这个能力。
JIT,Just-in-time,动态(即时)编译,边运行边编译;
AOT,Ahead Of Time,指运行前编译;
Flutter 为什么选择 Dart
Flutter 在四个主要维度进行了评估,并考虑了框架作者、开发人员和最终客户的需求等因素。发现不同的语言在不同的层面符合一部分需求,但 Dart 在所有评估维度上得分都很高,并且符合我们的所有要求和标准。
Dart 运行时和编译器支持 Flutter 的两个关键特性的组合:基于 JIT 的快速开发周期:允许使用类型的语言进行形状更改和有状态的热重载;以及 AOT 编译器,可生成高效的 ARM 代码,可以快速启动并拥有可预测的生产部署性能。
此外,我们有机会与 Dart 社区密切合作,Dart 社区正在积极投入资源改进 Dart 在Flutter 中的使用。例如,当我们采用 Dart 时,该语言没有提供生成原生二进制文件的工具链(这对于实现可预测的高性能是很有帮助的),但是现在实现了,由于 Dart 团队为Flutter 构建了它。同样,Dart VM 之前已经针对吞吐量进行了优化,但团队现在正在优化VM 的推迟时间,这对于 Flutter 的工作负载更为重要。
Dart 在以下主要标准上得到高分:
- 开发人员的效率。Flutter 的主要价值主张之一是通过让开发人员使用相同的代码库为iOS 和 Android 创立应用程序,从而节省了工程资源。使用高效的语言可以进一步加速开发周期,并使 Flutter 更具吸引力。这对我们的 framework 团队和开发人员都非常重要。大部分 Flutter 功能都是用 Dart 实现,因而我们需要在 10 万行代码时能保持高效的而不会牺牲 framework 和 widget 的可读性。
- 面向对象。尽管我们可以使用非面向对象的语言,但这意味着要重新处理几个难题。另外,绝大多数开发人员都具备面向对象开发的经验,因而更容易学习如何使用 Flutter进行开发。
- 可预测,高性能。借助 Flutter,我们希望使开发人员能够快速创立流畅的客户体验。为了实现这一点,我们需要能够在每个动画帧中运行大量的代码。这意味着我们需要一种既能提供高性能又能提供可预测性能的语言,而不会出现会导致丢帧的周期性暂停。
- 快速内存分配。Flutter 框架使用函数式流,它很大程度上依赖于底层的内存分配器,从而有效地解决小的、短期的内存分配会非常重要,所以在缺乏此功能的语言中 Flutter无法有效地工作。
参考网址:
https://flutterchina.club/ https://juejin.im/tag/Flutter https://juejin.im/post/5c4e6dc66fb9a049eb3c516a https://www.colabug.com/4164166.html https://www.songma.com/p/5aa4f2a7ed0e https://www.songma.com/p/d41952e51120 https://www.songma.com/p/9e5f4c81cc7d
https://www.zhihu.com/question/50156415/answer/280947564?utm_source=wechat_session&utm_medium=social