作者:zz998877 | 来源:互联网 | 2023-09-07 10:49
electron程序写好了不能让用户更新怎么可以,由于我的项目是需要私有化部署的官方推荐的方式是基于GitHub来的这样肯定是不行的。期间也尝试了官方的electro
electron 程序写好了不能让用户更新怎么可以,由于我的项目是需要私有化部署的官方推荐的方式是基于GitHub 来的这样肯定是不行的。期间也尝试了官方的 electron-release-server 需要一堆东西还需要数据库之类的果断放弃,太麻烦了,好了talk is cheap ,show me the code
本次更新主要采取 electron -forge 加 electron 自带的autoUpdater 加 minio实现
参考 minio 下载地址:地址 minio 只需要服务端的即可
1. 在minio.exe 所在文件夹新建一个 minio-data 文件夹,执行如下的命令行启动mino 服务
minio server ./minio-data
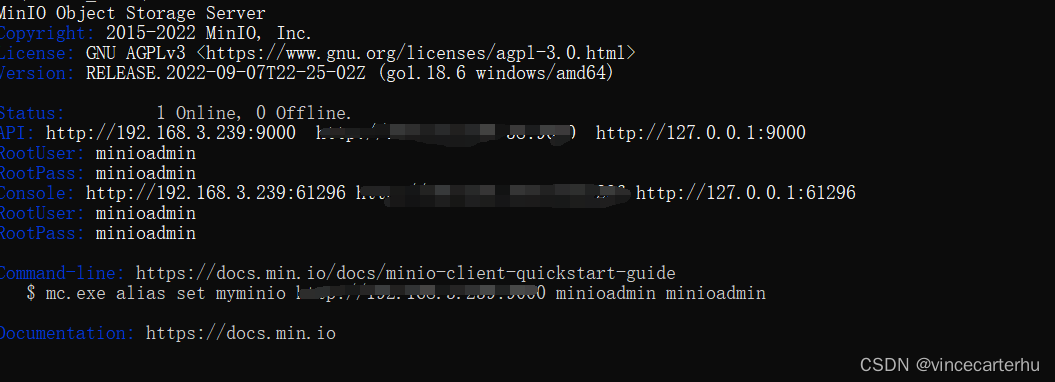
之后会看到如下窗口,

打开浏览器输入:http://127.0.0.1:9000 看到如下登录界面 
登录名和密码都是 minioadmin
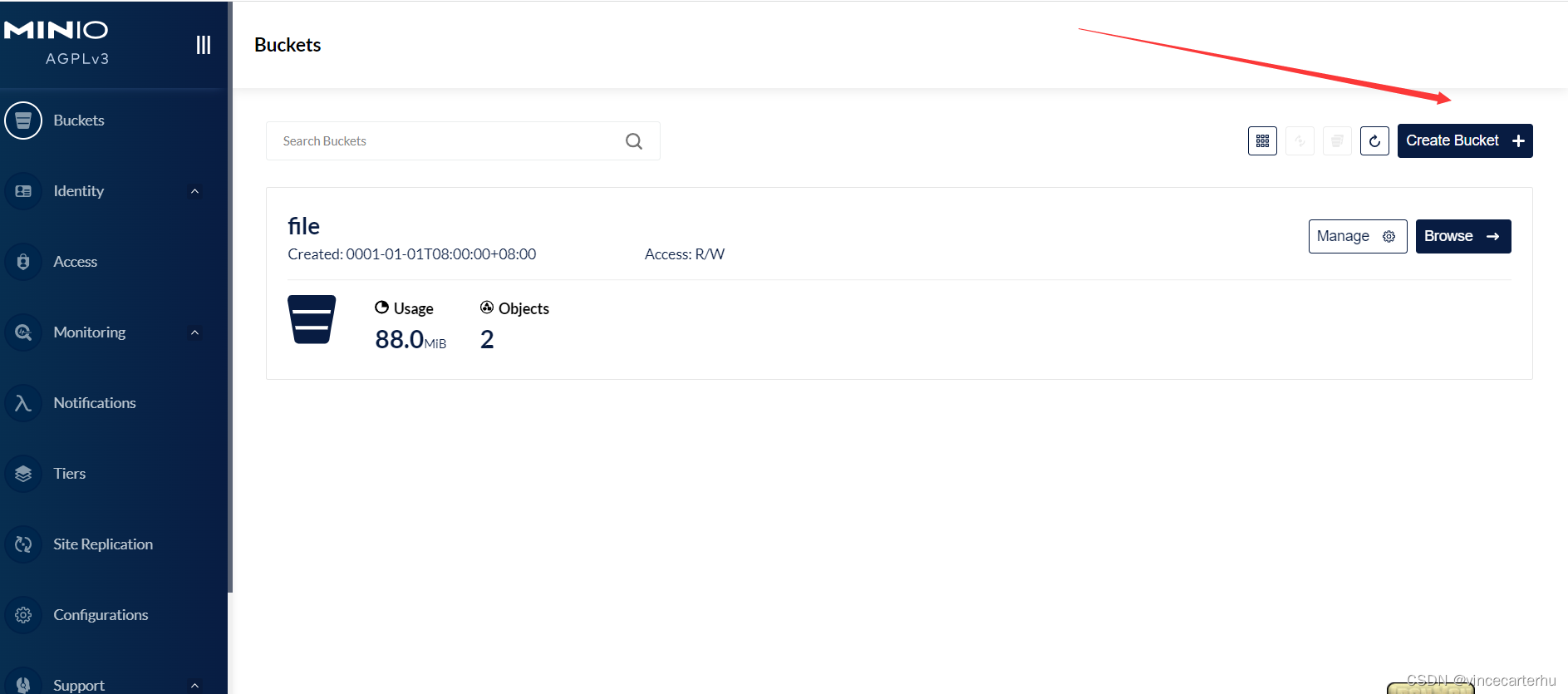
进去后新建一个桶,注意名字不能有下划线,我就是这里进坑了

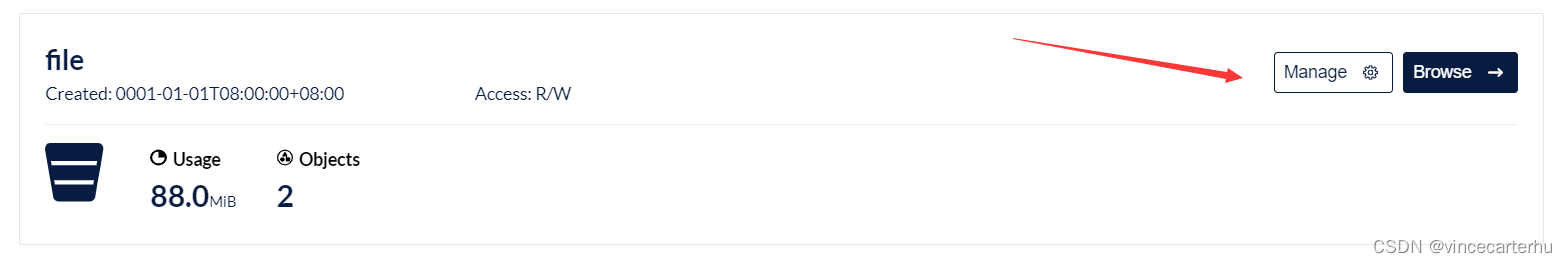
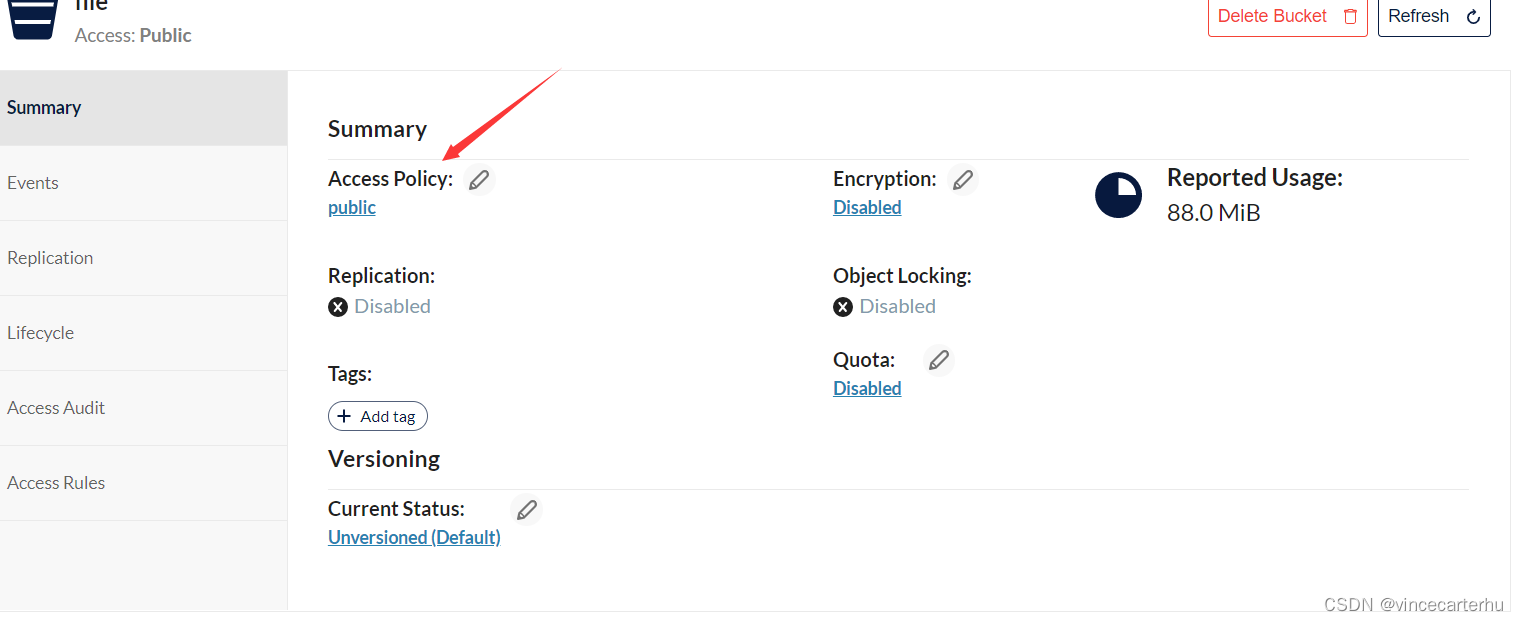
建好后点击manage

按照如下设置 设置为public ,

再次将你打包好的高版本程序 .nupkg 和release 文件放进去即可
注意:此时的文件路径就是你刚才创建桶的名字我的名字叫file
至此服务端的配置已经好了接下来看electron程序的写法看代码
function checkForUpdates() {const url= 'https://xxxx.com/file'try {autoUpdater.setFeedURL(url)} catch (error) {console.error(error)}autoUpdater.on('update-downloaded', (event, notes, name, date) => {const dialogOpts = {type: 'info',buttons: ['重启', '稍后'],title: '更新提醒',// message: process.platform === 'win32' ? releaseNotes : releaseName,detail: `新版本的(${name}) 已经下载是否要重启应用更新?`}dialog.showMessageBox(dialogOpts).then((returnValue) => {if (returnValue.respOnse=== 0) autoUpdater.quitAndInstall()})})try {autoUpdater.checkForUpdates()} catch (error) {console.log(error)}}
OK,运行低版本的程序就能看到更新提示了