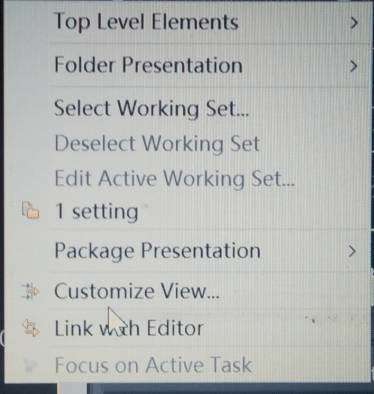
1.显示.setting
- 点击三角号

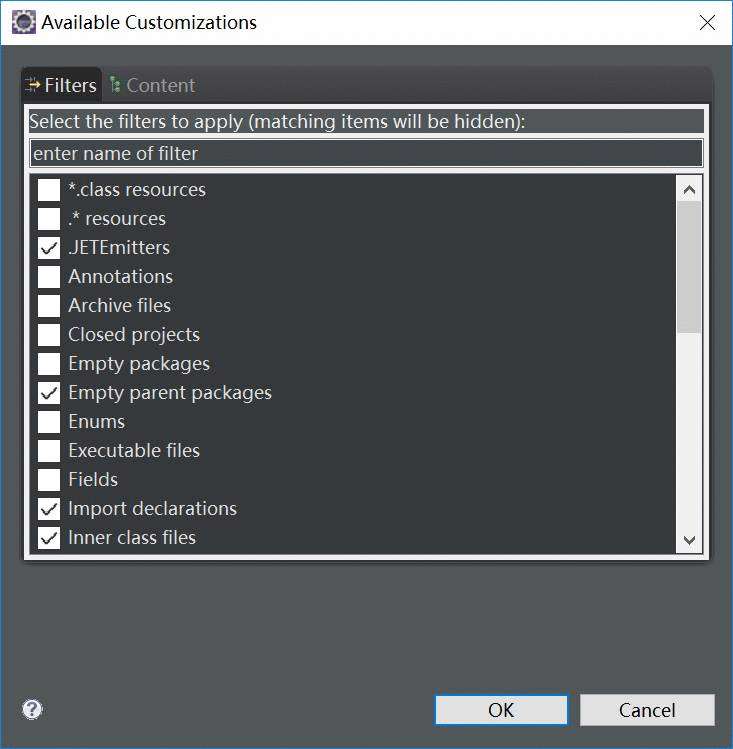
- 选择customsize view 或者filter

- 取消.*resources

在线API文档地址 http://tool.oschina.net/apidocs
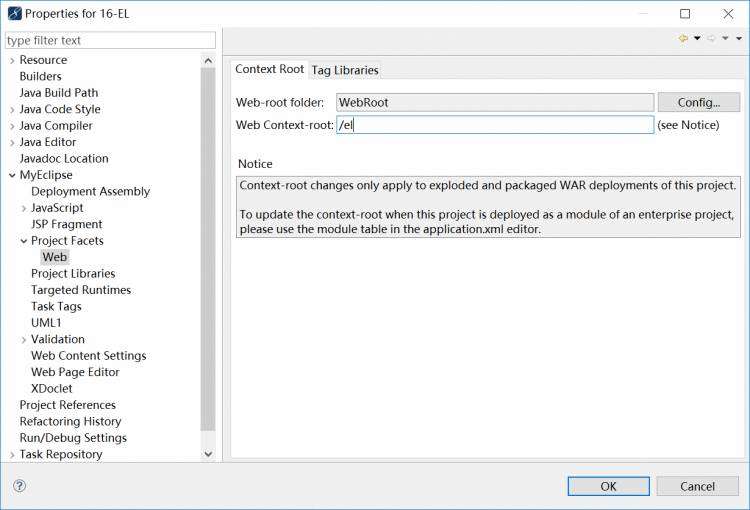
myeclipse如何更改项目名
点击项目名->alt+enter(properties)

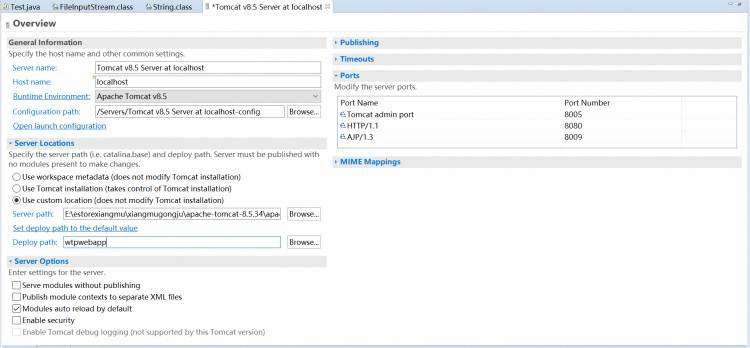
配置服务器

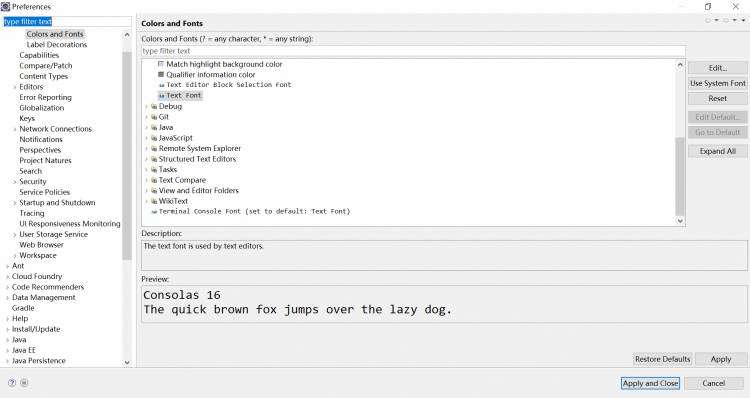
eclipse怎么设置字体

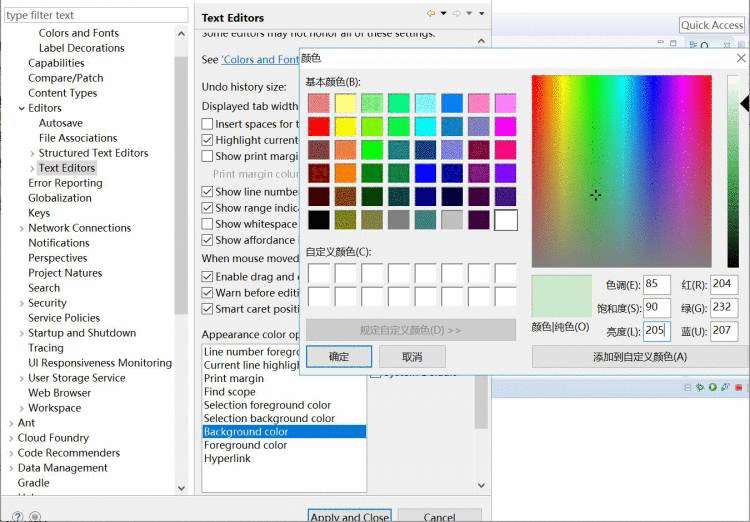
改背景颜色

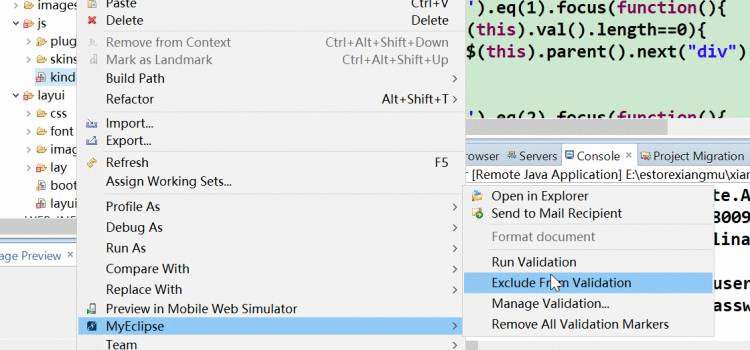
快速解决在myeclipse中导入jquery文件的报错(出现红叉叉,提示语法错误)




https://www.cnblogs.com/zoured/p/5885146.html
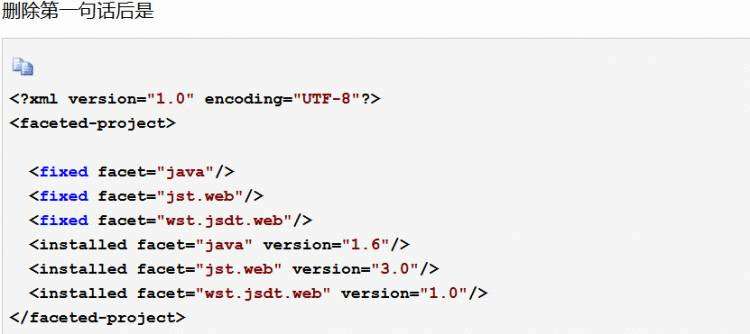
Java compiler level does not match解决方法
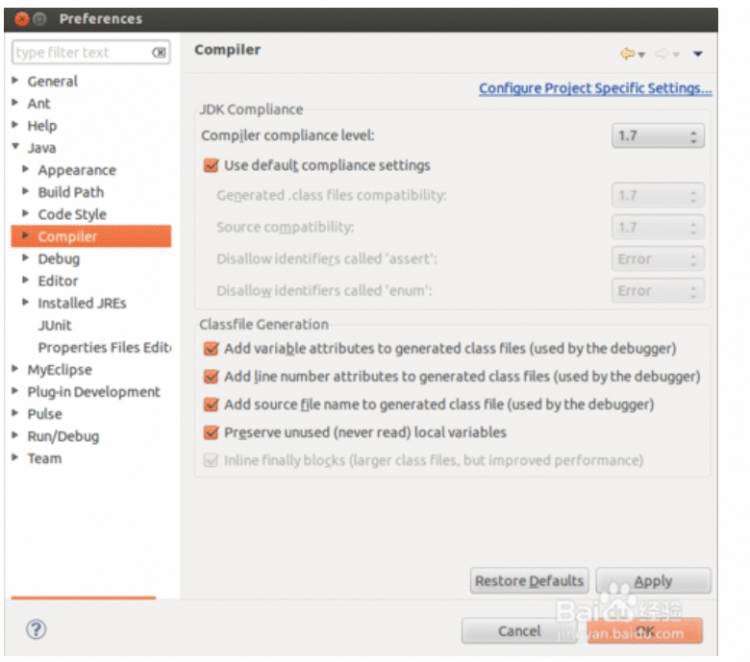
进入 windows---proferences---java--compiler设置编译出来的文件使用的格式是 1.7版本的 (设置成多少都行,只要兼容,并且与你项目的编译版本一直就可以,我这里统一设置成1.7)

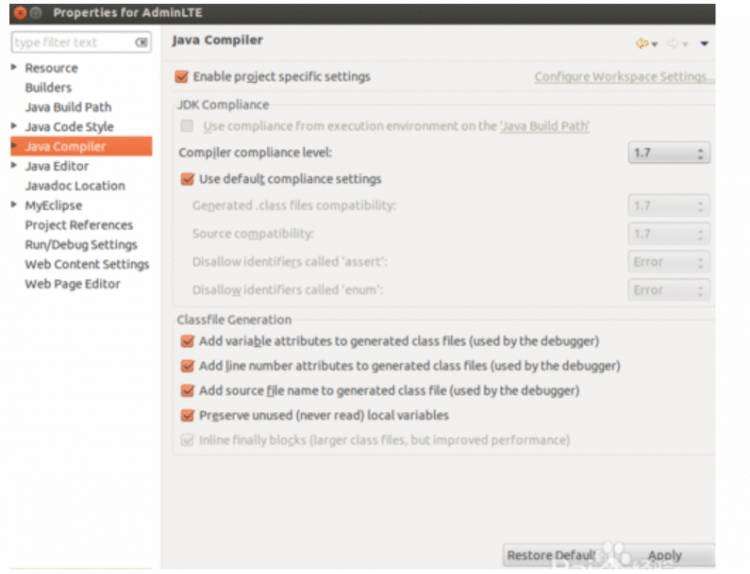
进入项目--properties---java Compiler 把项目编译版本也设置成 1.7

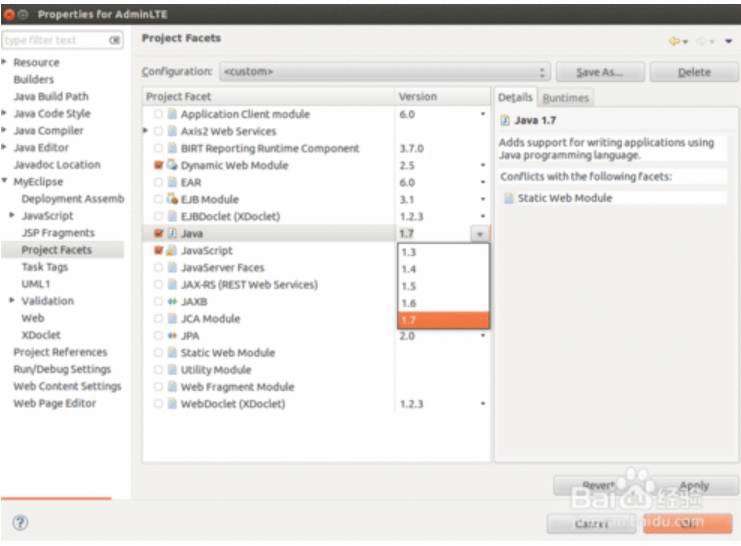
进入项目--properties---Myeclipse---project Facets设置java文件的版本为 1.7,并打勾。

https://blog.csdn.net/big_bigwolf/article/details/52882603
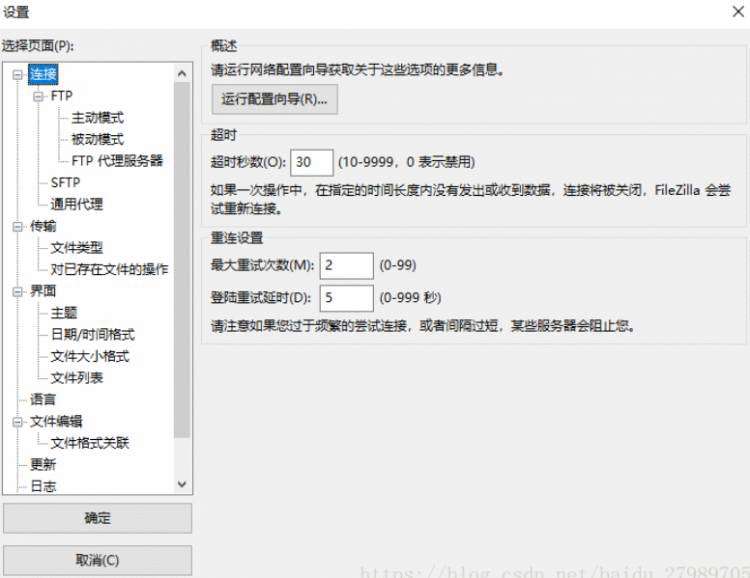
FileZilla 无法连接服务器 fzSftp started, protocol_version=8
昨天FileZilla还可以使用,今天突然就遇到问题了,FileZilla 无法连接服务器,情况如下:
响应: fzSftp started, protocol_version=8
命令: open "root@xxx.xxx.xxx.xxx" 22
解决方法:将超时秒数设置为30秒
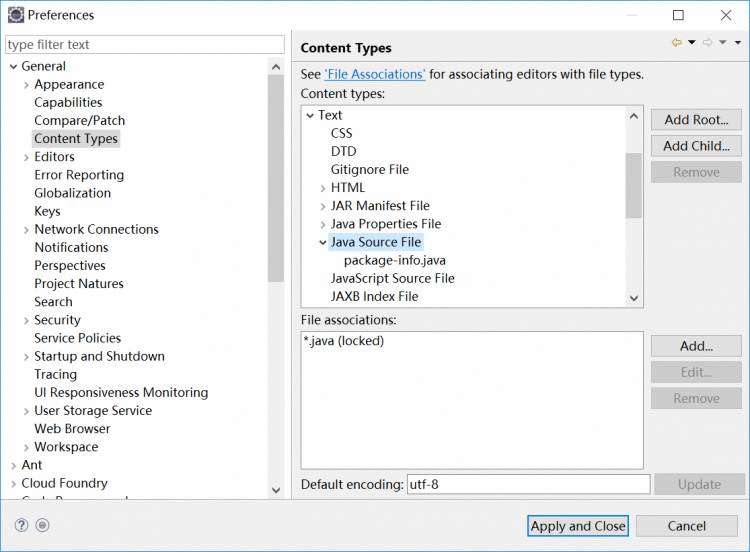
改eclipse乱码
















 京公网安备 11010802041100号
京公网安备 11010802041100号