作者:鱼儿7秒的记忆_710 | 来源:互联网 | 2024-10-26 17:30
在Django项目中配置媒体文件路径的详细步骤包括:首先,创建一个新的应用(如`app02`),然后在`settings.py`文件中配置媒体文件的存储路径。具体来说,需要导入`os`模块,并使用`os.path.join`方法来指定媒体文件的保存目录。此外,建议在开发和生产环境中分别设置不同的媒体文件路径,以确保项目的灵活性和安全性。为了更好地管理和访问媒体文件,还可以在`urls.py`中添加相应的URL配置,以便在开发服务器上直接访问这些文件。
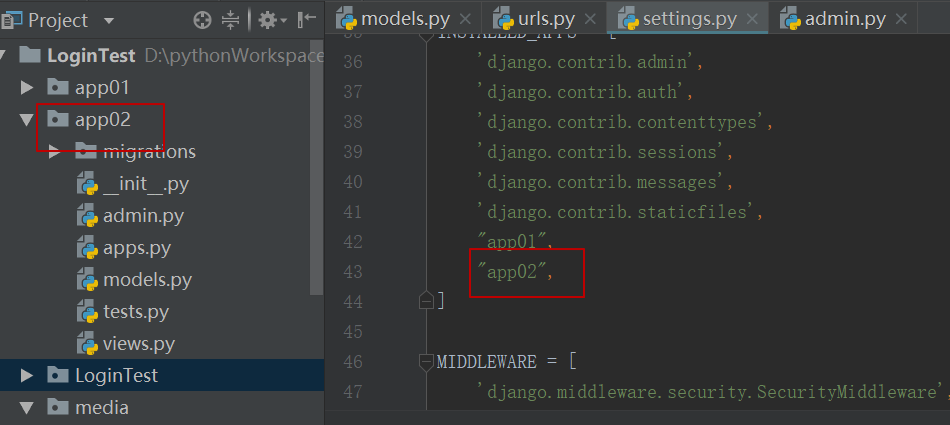
1、创建一个app02, 并在settings.py里面设置

2、在settings.py里面设置媒体文件保存的路径
from django.contrib import admin
from django.urls import path,re_path
from app01 import views
from django.views.static import serve
from LoginTest import settings
urlpatterns = [
path('admin/', admin.site.urls),
path("login/", views.login),
path("index/", views.index),
path("home/", views.home),
path("logout/", views.logout),
path("set_session/", views.setSession),
#手动添加对外开放的后端服务器资源
re_path(r"^media/(?P.*)/", serve, {"document_root": settings.MEDIA_ROOT}),
]
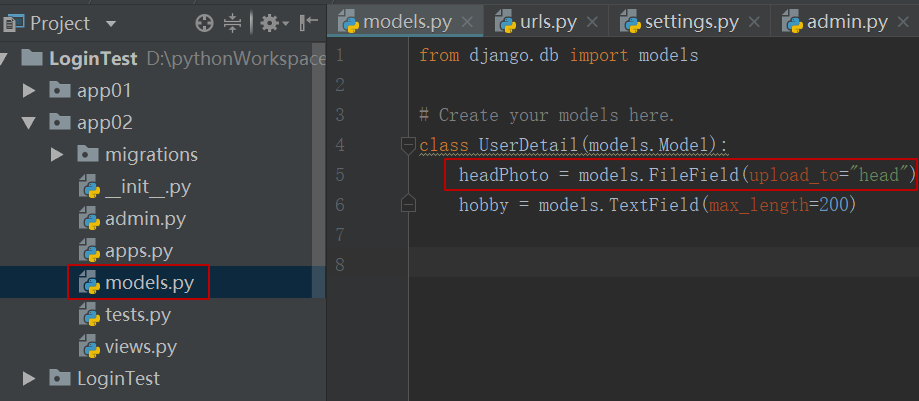
3、在app02/models.py里面, 创建一个模型,用于上传文件

from django.db import models
# Create your models here.
class UserDetail(models.Model):
headPhoto = models.FileField(upload_to="head")
hobby = models.TextField(max_length=200)
4、执行makemiagrtions和migrate, 同步数据库
5、在app02/admin.py里面注册模型 UserDetail
from django.contrib import admin
from app02.models import UserDetail
# Register your models here.
admin.site.register( UserDetail)
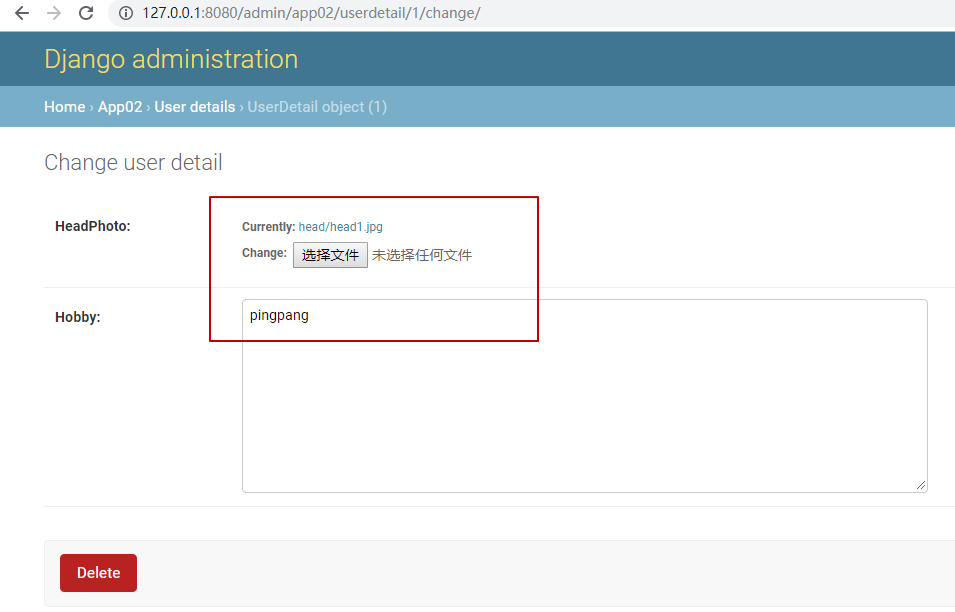
6、创建超级用户admin, 并使用admin添加UserDetail

7、手动在浏览器里面访问http://127.0.0.1:8080/media/head/head1.jpg/