作者:股民连长 | 来源:互联网 | 2024-11-22 11:49
CSS 实现 Inline-Block 元素水平居中
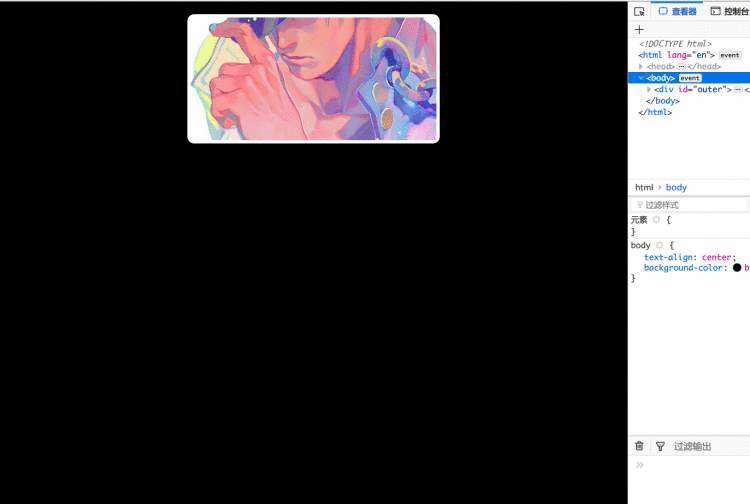
为了使 inline-block 类型的元素在页面上水平居中,我们可以通过设置其父容器的 text-align: center; 属性来实现。此方法简单且兼容性好,适用于大多数情况下的布局需求。
具体代码示例如下:
body {
text-align: center; /* 父容器设置文本居中 */
background-color: #000; /* 背景颜色设为黑色 */
}
#outer {
margin: 10px auto; /* 上下边距10px,左右自动调整以实现居中 */
background-color: #fff; /* 子元素背景色设为白色 */
border-radius: 10px; /* 圆角效果 */
padding: 5px; /* 内边距 */
display: inline-block; /* 显示方式设为行内块级元素 */
vertical-align: middle; /* 垂直对齐方式设为中间对齐 */
}

通过上述 CSS 设置,可以有效地将指定的 inline-block 元素在其父容器中水平居中显示,同时保持良好的视觉效果和用户体验。