作者:手机用户2502911483 | 来源:互联网 | 2023-08-25 17:03
这篇文章主要介绍css字体图标如何使用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在css中,将fonts和style.css文件引入后,可以使用行内标签添加字体图标,语法格式为“<行内标签元素 class="名称">”。字体图标颜色、大小都可以通过对应的css来修改;文件比较小,利于页面减少http请求。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在线生成
通过https://icomoon.io/app/#/select 这个网站来生成。当然还有其他一些类似的网站,但是这个真的很赞,很赞,很赞,说三遍。
导入所有SVG格式的图标,全选点击GenerateFont生成对应的字体图标。然后下载已打包好的所有文件。

页面引用相应的字体图标
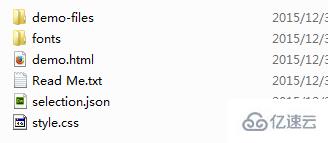
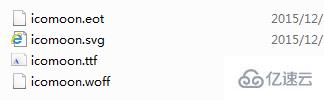
下载的打包文件目录结构如上图所示,我们只需要引入fonts和style.css文件即可。fonts文件里如下所示,分别为:eot压缩字库,整合后的svg图标,ttf字体,woff字体格式。

style.css里是对fonts文件的引入和相应图标的样式。
@font-face {
font-family: &#39;icomoon&#39;;
src: url(&#39;fonts/icomoon.eot?n54c0o&#39;);
src: url(&#39;fonts/icomoon.eot?n54c0o#iefix&#39;) format(&#39;embedded-opentype&#39;),
url(&#39;fonts/icomoon.ttf?n54c0o&#39;) format(&#39;truetype&#39;),
url(&#39;fonts/icomoon.woff?n54c0o&#39;) format(&#39;woff&#39;),
url(&#39;fonts/icomoon.svg?n54c0o#icomoon&#39;) format(&#39;svg&#39;);
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] { /* use !important to prevent issues with browser extensions that change fonts */
font-family: &#39;icomoon&#39; !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1; /* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}
.icon-uniE900:before {
content: "\e900";
}
.icon-uniE901:before {
content: "\e901";
}
.icon-uniE902:before {
content: "\e902";
}
.icon-uniE903:before {
content: "\e903";
}
.icon-uniE904:before {
content: "\e904";
}
.icon-uniE905:before {
content: "\e905";
}我们可以对上面样式表进行修改,以达到自己页面显示的最佳效果。
需要什么图标,我们只需给一个行内标签(span,i,em)添加对应的class即可。
以上是“css字体图标如何使用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程笔记行业资讯频道!