作者:每天好心情LJH_276 | 来源:互联网 | 2023-07-21 06:05
这篇文章主要介绍了css中实现环形/扇形菜单的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
前言
项目需要用到环形菜单,初略在网上找了一下,没有找到合适的,于是自己写了一个很简单的,后续再优化。
这个组件是基于react,但是原理都一样。
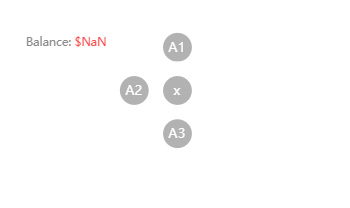
展开效果如下:

实现
css(less)
@centerIconSize: 30px;
.flex(@justify: flex-start, @align: center) {
justify-content: @justify;
align-items: @align;
display: flex;
}
.sector-menu-wrapper {
position: relative;
width: @centerIconSize;
margin: auto;
.center-icon {
.flex(center);
width: @centerIconSize;
height: @centerIconSize;
border-radius: 50%;
background: rgba(0, 0, 0, 0.3);
color: white;
cursor: pointer;
}
.sector-item {
position: absolute;
.flex(center);
width: @centerIconSize;
height: @centerIconSize;
border-radius: 50%;
background: rgba(0, 0, 0, 0.3);
cursor: pointer;
color: white;
top: 0;
left: 0;
transition: all linear 0.5s;
transform: translate(0, 0);
// display: none;
visibility: hidden;
}
.sector-list {
&.sector-list-active {
transition: all linear 0.5s;
.sector-item {
.flex(center);
transition: all linear 0.5s;
transform: translate(0, 0);
visibility: visible;
&:first-child {
transform: translate(0, -@centerIconSize * 1.5);
}
&:nth-child(2) {
transform: translate(-@centerIconSize * 1.5, 0);
}
&:nth-child(3) {
transform: translate(0, @centerIconSize * 1.5);
}
}
}
}
}SectorMenu.js
import React from 'react';
export default class SectorMenu extends React.Component {
state = {
direction: 'left',
sectorMenuVisible: false,
centerIconSize: 30,
sectorItemSize: 30,
}
/**
* 显示环形菜单
*/
showSectorMenu = () => {
const { sectorMenuVisible } = this.state;
this.setState({
sectorMenuVisible: !sectorMenuVisible,
})
}
onClickSectorMenuItem = (index) => {
const { sectorMenuItemFunctions } = this.props;
if (!sectorMenuItemFunctions || typeof(sectorMenuItemFunctions[index]) !== 'function') {
return;
}
sectorMenuItemFunctions[index]();
}
getSectorJsx = () => {
const { sectorMenuItems } = this.props;
if (!sectorMenuItems || !Array.isArray(sectorMenuItems) || sectorMenuItems.length === 0) {
return;
}
const styles = {};
const { sectorMenuVisible } = this.state;
return sectorMenuItems.map((item, i) => {
// const styles = {
// transform: translate(0, -centerIconSize * 2);
// };
return ( this.onClickSectorMenuItem(i)}
key={i}
>
{item}
)
});
}
render() {
const { sectorMenuVisible } = this.state;
return (
{
sectorMenuVisible ? 'x' : '···'
}