作者:太阳神神神_890 | 来源:互联网 | 2023-07-21 16:45
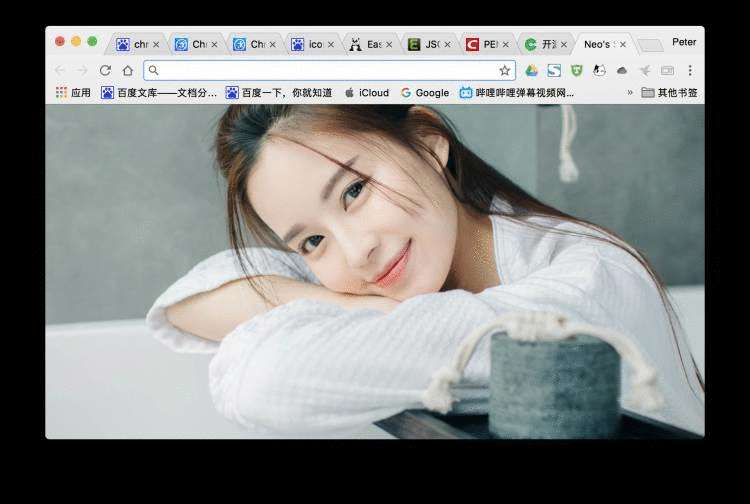
Chrome是我最喜欢的用的浏览器,速度快,稳定,但是有一点不喜欢,就是新建标签页中间总是有些常用网址以及搜索框,像狗皮膏药一样,既然已经有标签栏了,我觉得这些完全多余,所以就动手
Chrome是我最喜欢的用的浏览器,速度快,稳定,但是有一点不喜欢,就是新建标签页中间总是有些常用网址以及搜索框,像狗皮膏药一样,既然已经有标签栏了,我觉得这些完全多余,所以就动手弄了个扩展,把标签页直接设置为空白页,背景设置为一张喜欢的图片。
制作Chrome扩展需要以下几步:
首先建立一个单独的文件夹,用来存放相关文件,比如建立个文件夹:StartPage
第一步:准备图片和图标图片
image文件夹:
在创建的StartPage文件夹下建立image文件夹,在文件夹里面准备好四张图片,如图示:

第二步:manifest.json文件
利用文本文件编辑代码,保存为json文件于StartPage文件夹里。代码如下:
{
“manifest_version”:2,
“version”:”1.0″,
“name”:”NewTab”,
“description”:”New Start Page”,
“icons”:{“16″:”image/icon16.png”,”48″:”image/icon48.png”,”128″:”image/icon128.png”},
“chrome_url_overrides”:{“newtab”:”NewTab.html”}
}
第三步:编辑简单的空白网页文件
代码如下:
(1)html文件:NewTab.html
(2)CSS文件:tab.css
body{
background-color:#e0ffff;
margin-left:20%;
margin-right:20%;
padding:10px 10px 10px 10px;
background-image:url(“image/MM.jpg”);
background-size:100%;
}
当然,NewTab.html文件和tab.css文件也保存在StartPage文件夹下
第四步:利用Chrome打包成crx文件
步骤如下:
1、打开Chrome浏览器,在地址栏输入:chrome://extensions/,开启开发者模式


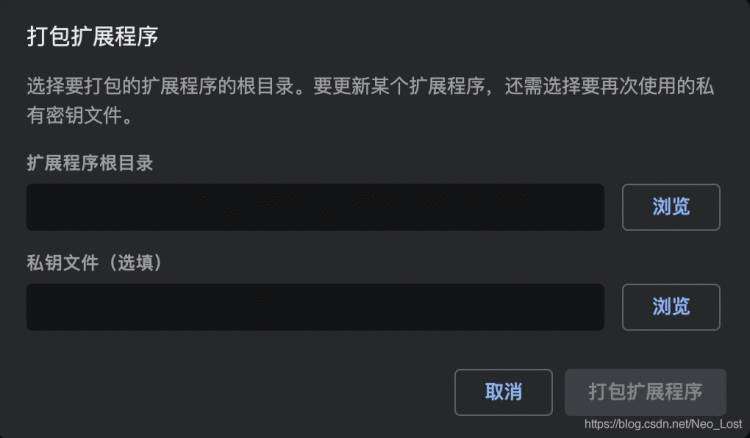
2、选择打包扩展程序

3、选择扩展程序目录,就是创建的StartPage文件目录,私钥文件忽略,点击打包扩展程序

然后在StartPage文件同级目录下会出现两个文件StartPage.pem和StartPage.crx文件,恭喜,crx文件就是你想要的自定义标签页了文件了。
4、将产生的crx文件直接拖入chrome://extensions/下就可以安装完成,打开新标签页试一试吧!
效果预览: