转载请注明出处:王亟亟的大牛之路
昨天写了个有点“小黄暴”的Demo,被各种吐槽屌丝。。上一篇的地址:http://blog.csdn.net/ddwhan0123/article/details/50341987
今天继续写一些简单的自定义控件命名为FlexibleListView。(基础还OK的小伙伴可以不看N2部分)
先上下效果图:

动画效果不明显,其实还是有的只不过被GIF软件给吃了,具体的效果只能观众老爷下了自己Run了。
1.为什么要做这么个东西?
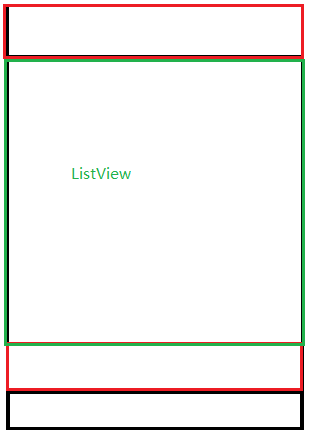
先贴一个反面教材:

假设这是一部手机,黑色部分为手机的物理按键,上方红色为上面的菜单或者各位Bar,下方红色为各种Tab之类的东西。然后用户实际在当前页面使用的面积是什么?
只有绿色部分(模拟为一个ListView刷微博,刷新闻之类的内容)
但是其实在用户看内容的时候,除了绿色部分是不需要的,至少是在滚页面的时候是不需要的。
So,FlexibleListView就是干这个的!
2.怎么做?
分析:因为我们的逻辑是在用户滚动的时候做隐藏,那么可以用ListView的OnScrollListener来监听他的拖拽行为。(如果是普通的View,也可以OnRouch记录点击的坐标点和行为的坐标点来判断他的行为,实现差不多)
讲到这里,顺便提一下Android ListView的三个监听事件(这边只提三个)。
1.OnItemClickListener
2.OnTouchListener
3.OnScrollListener
1监听器在点击该项目的子项时触发,2监听器在触碰到ListView时触发,3监听器在ListView滚动时触发
那么我们在样例里的 7那个吐司就是 OnItemClickListener
而拖拽的实现就是用的OnScrollListener
3.怎么使用?
像用平时的那一些自定义控件一样,这边也没Id没什么啥的,只是拽上去就OK了,主要的定制化看 N2部分
<RelativeLayout xmlns:android&#61;"http://schemas.android.com/apk/res/android"xmlns:tools&#61;"http://schemas.android.com/tools"android:layout_width&#61;"match_parent"android:layout_height&#61;"match_parent"tools:context&#61;"flexiblelistview.pro.wjj.flexiblelistview.MainActivity"><flexiblelistview.pro.wjj.flexiblelistview.flexiblelistviewPro.FlexibleListView
android:layout_width&#61;"match_parent"android:layout_height&#61;"match_parent">flexiblelistview.pro.wjj.flexiblelistview.flexiblelistviewPro.FlexibleListView>
RelativeLayout>
N2–如何私人订制
首先&#xff0c;我们的自定义控件是继承于RelativeLayout 的&#xff0c;并非ListView&#xff0c;所以客官用哪些父类的方法你见仁见智吧&#xff0c;不过你要用其他的父类其实也没什么不行的&#xff0c;看你的需要
public class FlexibleListView extends RelativeLayout implements AbsListView.OnScrollListener ,AdapterView.OnItemClickListener
问题1&#xff1a;如何加载我自己需要的布局&#xff1f;
LayoutInflater inflater &#61; (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE)rootView &#61; inflater.inflate(R.layout.flexible_listview, this)
你自己布局的根布局的id就等于这里的rootView &#xff0c;你的布局文件就等于这里的R.layout.flexible_listview
问题2&#xff1a;如何获得空间的对象&#xff1f;
headView &#61; (LinearLayout) rootView.findViewById(R.id.headView)
跟在Activity里findViewById一样只不过是要用rootView来获取而已。
问题3&#xff1a;哪一部分是核心实现&#xff1f;
&#64;Overridepublic void onScrollStateChanged(AbsListView view, int scrollState) {switch (scrollState) {case AbsListView.OnScrollListener.SCROLL_STATE_IDLE:LogUtils.d("--->onScrollStateChanged AbsListView.OnScrollListener.SCROLL_STATE_IDLE")//滚动停止footView.setVisibility(View.VISIBLE)headView.setVisibility(View.VISIBLE)makeHeadInAnim(headView, 1500)makeFootInAnim(footView, 1500)myAdapter.notifyDataSetChanged()breakcase AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL://正在滚动
// LogUtils.d("--->onScrollStateChanged AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL")footView.setVisibility(View.GONE)headView.setVisibility(View.GONE)myAdapter.notifyDataSetChanged()breakcase AbsListView.OnScrollListener.SCROLL_STATE_FLING:LogUtils.d("--->onScrollStateChanged AbsListView.OnScrollListener.SCROLL_STATE_FLING")//开始滚动break}}
根据用户的状态来做不同的处理&#xff0c;来进行动画的开始与布局的隐藏。
源码地址&#xff1a;https://github.com/ddwhan0123/GitFlexibleListView
你的支持是我的动力&#xff0c;感谢点个赞&#xff0c;我会继续努力。谢谢&#xff01;