作者:入骨红豆撕不撕 | 来源:互联网 | 2023-08-22 20:07
1.所谓双向数据绑定,可以理解为:修改A,B会跟着被修改,修改B,A会跟着被修改.常用在需要进行用户输入的地方,比如这些 html 标签: input、select、textarea、checkbox、radio 等.2.下面是一个输入内容,反转字符串的demo .<!DOCTYPEhtml><htmll
1. 所谓 双向数据绑定, 可以理解为: 修改 A , B 会跟着被修改, 修改 B , A 会跟着被修改. 常用在需要 进行用户输入的地方, 比如 这些 html 标签: input、select、textarea、checkbox、radio 等.
2. 下面是一个输入内容, 反转字符串的 demo .
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
<title>Vue Testtitle>
head>
<body>
<div id="app">
<input type="text" v-model="message" />
<p>{{ message.split('').reverse().join('') }}p>
div>
<script>
var vApp = new Vue({
el: "#app",
data: {
message: ''
}
});
script>
body>
html>
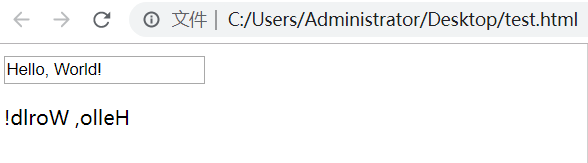
下面是预览效果:

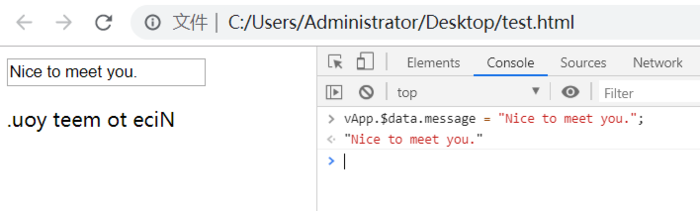
3. 然后我们 F12 , 看一下更改 vApp.$data.message 的值是否可以让页面进行相应修改, 如果可以, 那说明 双向绑定 正常.

OK.