作者:骚动的疯子 | 来源:互联网 | 2023-07-24 19:36
这篇文章主要讲解了“怎么用uni-popup实现菜鸟上门取件时间选择器”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用uni-popup实现菜鸟上门取件时间选择器”吧!
兼容
因为目前我的项目只用到这三端,其他的都还没测,所以兼容不保证
菜鸟上门时间选择器

需求分析:
1、弹窗从底部弹出
点击蒙层不可关闭
弹窗header左侧title , 右侧关闭按钮
2、左侧日期选择器
3、右侧时间选择器
代码实现:
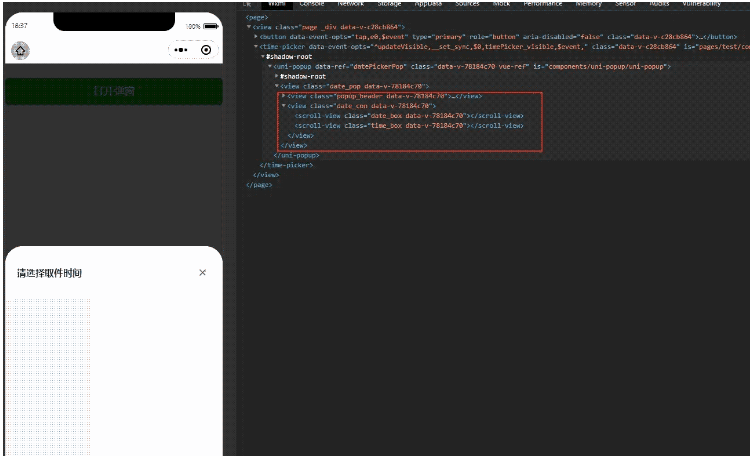
1.popup弹窗
先做一下基础布局,简单的分成上左右三大块,并做一些基础的配置

请选择取件时间
2.日期+时间选择器
按照需求我重新设计了一下功能及交互
日期选择器
日期可配置,支持显示最近n天日期
显示今天、明天、后台及工作日
默认选中当日(今天)
时间选择器
基础功能
可选功能
核心逻辑:
1、生成左侧日期列表
// 生成时间选择器 最近n天的时间
/**
*@n {Number} : 生成的天数
*
*/
setRecentData(n) {
const oneDaySeconds = 60 * 1000 * 60 * 24;
const today = +new Date();
let list = [];
for (let i = 0; i < n; i++) {
let formatTime = this.formatTime_zh(today + oneDaySeconds * i);
list.push({
...formatTime,
week: i == 0 ? &#39;今天&#39; : i == 1 ? &#39;明天&#39; : formatTime.week
});
}
//设置一下默认选中日期
this.selectedDate = list[0];
return list;
},
// 时间处理函数
formatTime_zh(date){
date = new Date(date);
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
const weekDay = date.getDay();
const formatNumber = (n) => {
n = n.toString();
return n[1] ? n : &#39;0&#39; + n;
};
const numToTxt = [&#39;周日&#39;, &#39;周一&#39;, &#39;周二&#39;, &#39;周三&#39;, &#39;周四&#39;, &#39;周五&#39;, &#39;周六&#39;];
return {
date_zh: `${formatNumber(month)}月${formatNumber(day)}日`,
date_en: `${year}/${formatNumber(month)}/${formatNumber(day)}`,
week: numToTxt[weekDay]
};
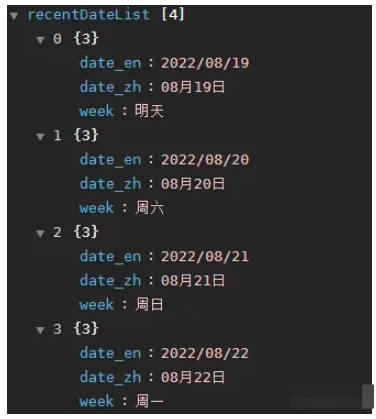
},最终数据格式如图:

2、判断时间有没有过期
因为考虑到取件没有那么快,至少要提前半小时下单,所以就有了下面的逻辑(我这里是90分钟)
传入 09:00-10:00 格式时间区间
截取过期时间, 和当前时间做对比
判断已过期 、即将过期 、未过期
/**
* @return {Number} 1:已过期 , 2:即将过期 , 3:未过期
* @time {String} 09:00-10:00
*/
checkRemainingMinute(time) {
if (!time) return;
//过期时间
const outTime = time.toString().split(&#39;-&#39;)[1];
// 这里兼容一下iphone,iphone不支持yyyy-mm-dd hh:mm 格式时间 ,分隔符换为 /
const fullYearDate = formatMinute(new Date(), &#39;/&#39;);
const now = new Date(fullYearDate);
const dateTime = this.currentDate + &#39; &#39; + outTime;
const check = new Date(dateTime);
const difference = check - now;
const minutes = difference / (1000 * 60);
// minutes <= 0 : 已过期 --> 1
// minutes <= 90 : 即将过期 --> 2
// minutes > 0 : 未过期 --> 3
return minutes <= 0 ? 1 : minutes <= 90 ? 2 : 3;
}
/**
* @description yyyy-mm-dd hh:mm
* @author wangxinu
* @export
* @param {*} cent
* @returns
*/
formatMinute: (date, separator = &#39;-&#39;) => {
date = new Date(date);
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
const hour = date.getHours();
const minute = date.getMinutes();
const second = date.getSeconds();
const formatNumber = (n) => {
n = n.toString();
return n[1] ? n : &#39;0&#39; + n;
};
return `${formatNumber(year)}${separator}${formatNumber(month)}${separator}${formatNumber(
day,
)} ${formatNumber(hour)}:${formatNumber(minute)}`;
},3、通过计算属性获取有效时间(即右侧列表展示即将过期的和未过期的时间)
data(){
return {
appointment: [
&#39;08:00-09:00&#39;,
&#39;09:00-10:00&#39;,
&#39;10:00-11:00&#39;,
&#39;11:00-12:00&#39;,
&#39;12:00-13:00&#39;,
&#39;13:00-14:00&#39;,
&#39;14:00-15:00&#39;,
&#39;15:00-16:00&#39;,
&#39;16:00-17:00&#39;,
&#39;17:00-18:00&#39;,
&#39;18:00-19:00&#39;,
&#39;19:00-20:00&#39;
]
}
},
computed: {
// 有效取件时间
effectAppointmentTime() {
//取件时间列表
const appointment = this.appointment;
// 未来日期返回全部
if (this.selectedDate.date_en != this.currentDate) {
return appointment;
}
// 当日只返回有效时间
let list = appointment.filter((item) => this.checkRemainingMinute(item) != 1);
// 当天取件时间长度>0 添加立即上门
if (list.length > 0) {
list.unshift(&#39;立即上门&#39;);
}
return list;
}
},4、通过计算属性获取有效日期
computed: {
// 有效日期
effectRecentDate() {
//查看有效时间列表
const effectAppointmentTime = this.effectAppointmentTime;
// 当日取件时间全部失效
if (effectAppointmentTime.length == 0) {
//删除(今日)
this.recentDateList.splice(0, 1);
//修改默认选中日期
this.selectedDate = this.recentDateList[0];
return this.recentDateList;
} else {
return this.recentDateList;
}
},
},5、日期或时间选中函数
// 时间选择器修改函数
timeChange(date, type) {
const dateList = this.recentDateList;
if (type === &#39;date&#39;) {
// 选择日期
this.selectedDate = date;
this.selectedTime = &#39;&#39;;
} else {
// 选择时间
this.selectedTime = date;
if (this.selectedDate.date_zh == &#39;&#39;) {
this.selectedDate = dateList[0];
}
this.handleClose();
this.$emit(&#39;selectTime&#39;, this.selectedDate, this.selectedTime);
}
},源码及使用
使用:
打开弹窗
感谢各位的阅读,以上就是“怎么用uni-popup实现菜鸟上门取件时间选择器”的内容了,经过本文的学习后,相信大家对怎么用uni-popup实现菜鸟上门取件时间选择器这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程笔记,小编将为大家推送更多相关知识点的文章,欢迎关注!