作者:小刺猬HF | 来源:互联网 | 2023-09-24 14:56
小编给大家分享一下怎么用css3实现图片的高斯模糊效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
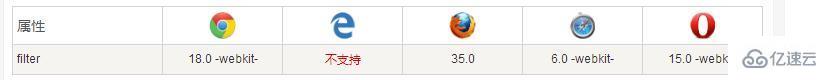
表格中的数字表示支持该方法的第一个浏览器的版本号。
紧跟在数字后面的-webkit-为指定浏览器的前缀。
注意:旧版InternetExplorer浏览器(4.0to8.0)支持的非标准"filter"属性已被废弃。IE8及更低版本浏览器通常使用cssopacity属性。
下面看看filter这个属性,现在规范中支持的效果:
grayscale(灰度):值为0-1之间的小数
sepia(褐色):值为0-1之间的小数
saturate(饱和度):值为num
hue-rotate(色相旋转):值为angle
invert(反色):值为0-1之间的小数
opacity(透明度):值为0-1之间的小数
brightness(亮度):值为0-1之间的小数
contrast(对比度):值为num
blur(模糊):值为length(radius)
drop-shadow(阴影)
实现模糊效果的filter语法:
filter:blur();
blur()给图像设置高斯模糊。"length(radius)"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。

以上是“怎么用css3实现图片的高斯模糊效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程笔记行业资讯频道!