作者:董白菜 | 来源:互联网 | 2023-08-31 16:09
1. 运用yarn或npm添加相应的依赖包
在命令行中输入
npm install copy-webpack-plugin --save-dev
或
yarn add copy-webpack-plugin -D
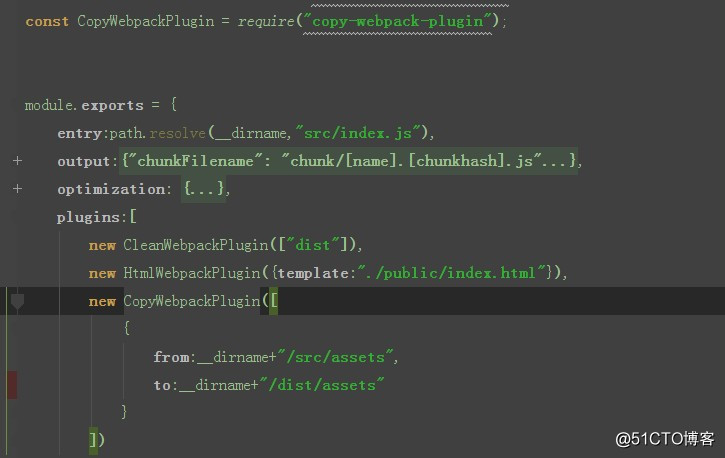
2. 在webpack.config.js 中引入依赖,根据实际项目路径并进行配置


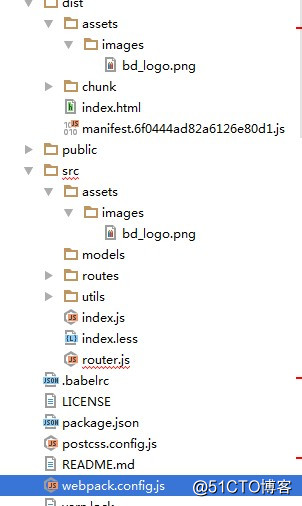
3. 然后通过webpack进行打包
在命令行中输入(webpack4.x版本)
webpack --mode production

可以发现,静态文件以及进行成功转移。
注:常见错误
文件夹的相对路径比较容易写错,构建就会报如下错误
Error in [copy-webpack-plugin] unable to local "**" at "**"
使用Node.js中的全局变量__dirname+文件夹路径即可(例:“/src/assets”)
运用webpack复制静态文件