作者:手机用户2602924091 | 来源:互联网 | 2023-09-11 15:12
一、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP+开源源码-项目引言-前言基于uni-app技术开发的仿微信界面IM实例项目,开源Vue版本源码,对于要求高
前言
基于uni-app技术开发的仿微信界面IM实例项目,开源Vue版本源码,对于要求高的开发者我们也开发了NVUE版本,实现了文本消息、图文消息、表情(gif动画),图片预览,图片编辑,视频预览,视频编辑,仿微信的图片选择、编辑、长按菜单等功能
一、项目意义
作为一个UniAPP开发者,拥有一套自己的IM源码,可以在各个项目中方便的使用,能大大加快项目进度,网上有各类IM源码,附带服务端,但是此类项目服务端的稳定性、可靠性往往需要打一个问号,更尴尬的是服务端的技术栈可能和您自己使用的并不匹配,需要花费大量的时间精力去做整合。
针对以上问题,我们基于腾讯即时通讯SDK-TXIM(不是WEB IM,是正宗的原生SDK),腾讯音视频SDK-TRTC(这玩意只有原生的),使用UNIAPP+Vue开发了一套IM源码并开源(如果您觉得Vue版本不够丝滑,无法满足你们的项目需求,我们也有更高性能的Nvue版本)
二、使用到的原生插件
本项目的目的是要用Uniapp开发一套可以媲美原生效果的仿微信IM,所以我们没有采用WEB IM,而是使用了原生的腾讯即时通讯SDK插件。用到的插件如下:
1.消息收发插件
消息收发插件我们采用腾讯云即时通讯SDK(TXIM)
官方SDK地址:https://cloud.tencent.com/doc...
原生插件地址:(免费版和收费版功能完全相同,用收费版测试开发就行)
- 免费版:https://ext.dcloud.net.cn/plu...
- 收费版:https://ext.dcloud.net.cn/plu...
- 插件文档地址:https://www.yuque.com/zhimike...
2.音视频通话插件
音视频通话插件我们采用的是腾讯云实时音视频SDK(TRTC)
官方SDK地址:https://cloud.tencent.com/doc...
原生插件地址:
- 插件地址:https://ext.dcloud.net.cn/plu...
- 插件文档地址:https://www.yuque.com/zhimike...
3.自定义拍照/相册选择/图片编辑/视频编辑/仿微信选择器插件
自定义拍照/相册选择/图片编辑/视频编辑/仿微信选择器插件我们就自己用原生写了插件并上架了插件市场,插件分为四个版本,功能上有一定区别。
- 自定义相册插件:https://ext.dcloud.net.cn/plu...
- 自定义相机相册插件:https://ext.dcloud.net.cn/plu...
- 自定义相机相册带压缩插件:https://ext.dcloud.net.cn/plu...
- 自定义相机相册带压缩编辑插件:https://ext.dcloud.net.cn/plu...
- 插件文档地址:https://www.yuque.com/zhimike...
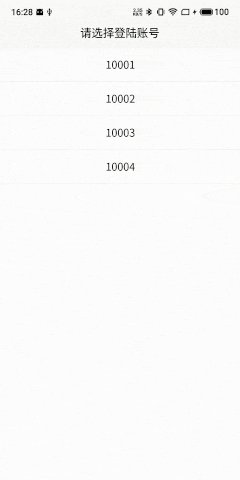
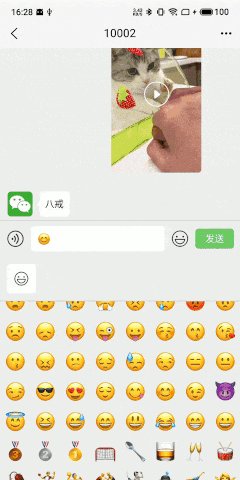
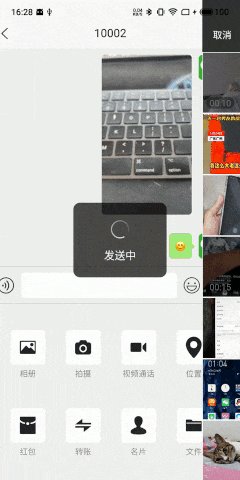
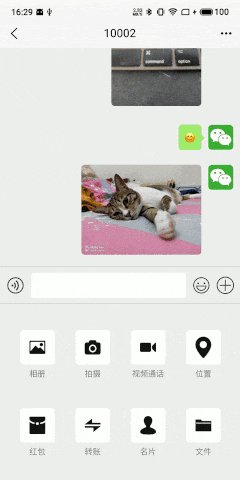
三、项目成品效果


四、项目开源地址及交流群
项目开源地址:https://gitee.com/ckong/Zhimi...
开发交流群:755910061