2019独角兽企业重金招聘Python工程师标准>>> 
左侧固定宽度,右侧自适应
因为手上没要紧事情,今天哲哥让我帮忙处理下前端的事情,拿到psd之后,感觉有点头大,以前虽然写过前端,可那是很久以前的事情了。一般情况下,能抄就抄,导致自己前端技能几乎荒废。但是没办法,还是得写,以后再次面对情况,可以自己处理了。
1、首先是面对psd,把图片取出来,这个不再表述,在杨明的帮助下,自己初步掌握了方法(网上有了解到可以用imageready直接导出,因时间关系,没有实践,暂时记录,有兴趣的可以去试试)。
2、这时候,可以动手制作html页面了。冰哥首先跟我提了几个要点:这个页面是面向移动设备的,所以要兼容多种显示设备,比如平板、手机。因为差距很大,各分块尽量使用百分百,字体尽量使用em,这样,可保持总体一致。
在制作的过程中,我遵循使用百分百的方法去制作,可标题部分我发现不能简单使用百分百,因为标题只两个字,如果真按百分百分配,效果不兼容各种设备。
我为这个问题纠结了半天,到群里面问了,也没有要到自己要的答案。冰哥比较忙,也只能自己调试。
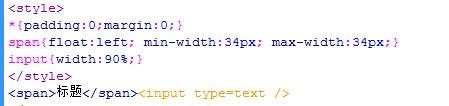
不过,当时有个人给了这样一种参考答案

试了下,依然不行,不过人家的min-width,max-width这种思想,我是第一次看到,也放这里了。
回家之后,发现这个问题不就是:左侧固定,右侧自适应吗,然后,在网上搜了下,就解决了这个小问题。
3、其他小问题。
文本区域,高度不能使用百分百,这个无效,暂时先记录。
4、自己的习惯问题
没有使用css,没有样式与内容相分离,自己的这个习惯,一定得改。
总结:
①在移动设备中,几乎可以不考虑兼容(谷歌浏览器的select的option部分,字体无效,但是火狐浏览器正常,虽不影响使用,但影响美观)。
②在
③总感觉自己制作的页面离效果图差了很多,每个部分差了点,就导致整体效果差很多。
高度、背景、宽度等都直接影响最终效果。
路漫漫其修远兮,吾将上下而求索!











 京公网安备 11010802041100号
京公网安备 11010802041100号