作者:神奇伟哥 | 来源:互联网 | 2023-02-01 15:27
文章目录Flutter是什么跨平台开发Fuchsia移动端开发历程第一阶段:原生开发第二阶段:H5第三阶段:跨平台框架(RN)FlutterFlutter架构Flutter发展史F
文章目录
- Flutter是什么
- 跨平台开发
- 移动端开发历程
- 第一阶段:原生开发
- 第二阶段:H5
- 第三阶段:跨平台框架(RN)
- Flutter
- Flutter架构
- Flutter发展史
- Flutter特点和优势
- Dart
- 总结
Flutter是什么
官方文档介绍:Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
跨平台开发
在官方介绍中我们可以知道它是一款跨平台移动UI框架。
在传统的原生开发中,一般都要维护Android、iOS两个开发团队,版本迭代时,无论人力成本,还是测试成本都会变大。这一点可能对于我们普通的android程序员感受并不深,或者说我们不care这一点。但是站在公司的角度上,如果能够有一套代码,直接就能够开发出android的apk和ios的ipa,是不是意味着我只需要拥有开发维护这套代码的一个团队就可以了?从人力成本上来说,可以让我少发一些工资。而在开发的角度,一套代码也能够很好的完成复用、测试以及UI风格的统一。而Flutter正是这样一个能够让我们跨平台开发的框架。
移动端跨平台,一般指的就是Android与IOS两大平台。值得我们讨论的是除了Android、IOS之外Flutter它还是一个叫做**“Fuchsia”**的操作系统主要的UI开发框架。
Fuchsia
Fuchsia是Google开发的继Android和Chrome OS之后的第三个系统。外界都在猜测它会取代Android,但是也只是猜测而已。Fuchsia OS是完全基于Flutter SDK和Dart语言来进行开发的。关于更多Fuchsia OS的介绍,请看这篇文章:
https://www.leiphone.com/news/201807/PvIhKxdQPLTT87c2.html
移动端开发历程
2011年第一季度,Android在全球的市场份额首次超过塞班系统,跃居全球第一。2011年,移动互联网各种应用开始普及,用户习惯慢慢养成。从2011年到如今,移动互联网实实在在的影响着我们日常生活中的点点滴滴。在互联网草莽兴起的年代,只要能用Android提供的SDK完成一个简单界面的编写就能找到一份不错的工作。但是移动互联网慢慢进入下半场,已经没有了高速发展期的红利,在如今我们移动互联网从业人员更应该从各个方面不断强化自己的技能。
第一阶段:原生开发
在早期的移动开发中,面对这个崭新的方向,人们都处于摸索节点,那时候大家都在进行原生的开发。但是谁都不想放过移动互联网这块蛋糕。Web开发人员的数量远远多于移动互联网开发人员,同时由于原生开发的成本与动态化渐渐无法满足要求。同时原生开发维护成本大、开发周期长,动态化能力弱,所以人们都在寻找跨平台的方案,希望能够只需要一个团队维护一份代码,就能够完成Android与IOS的开发需求。
第二阶段:H5
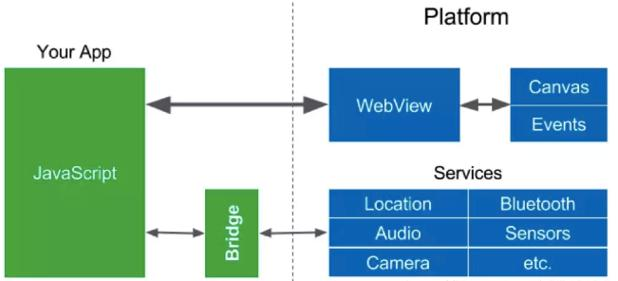
早在2008年,就有一款叫做**“PhoneGap”的框架获了奖并开始支持Android平台。现在我们说的PhoneGap一般指的是"Cordova"。它是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽离出的核心代码,是驱动PhoneGap的核心引擎。两者维护的是共同的一份源代码组件,只有名字和包名不一样。PhoneGap是一个采用HTML,CSS和Javascript来完成跨平台开发的技术,当时PhoneGap宣称接近原生性能。然而它的工作原理是基于WebView,然后利用JavaInterface来完成与原生代码的交互。我们称这种工具为WebView Javascript Bridge(JsBridge)**。这种方式,能够很好的解决跨平台与动态更新的需求但是,我们都知道android WebView的渲染效率很差,同时Javascript是解释型语言,它不需要编译,在运行时候解释执行,这就导致Javascript的执行性能太低了。同时因为android自身的问题,使用WebView过程中消耗的内存,没有办法在不需要使用的时候进行及时的回收,这样会导致我们的可用内存越来越少,最终OOM。

上图为Cordova工作原理,app直接使用webview加载js进行页面的渲染与交互,可以通过一个JSBridge来调起原生的一些服务(相机、蓝牙、传感器等)。
第三阶段:跨平台框架(RN)
为了突破使用WebView进行渲染的性能问题,2015年4月,Facebook开源了JS框架 React 在原生移动应用平台的衍生产物——React Native。RN将渲染交给原生,而不是直接在HTML中完成。
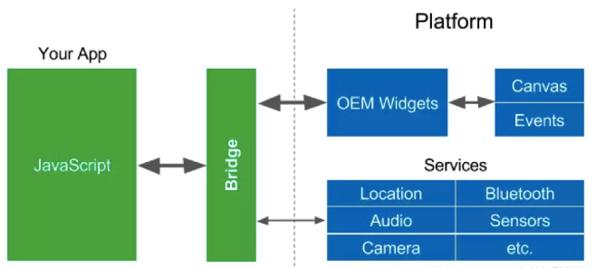
RN依旧是基于Javascript代码。这时候,我们使用JS写好UI后,会组成一个Virtual DOM。然后通过Bridge将VD发给原生层去进行UI的创建。这种方式看起来与原生开发非常相似,我们在进行原生开发的时候,写好XML布局再由Java对这个布局XML进行解析,然后通过反射创建对应的View,这个XML就是一个界面的配置文件。而使用RN,我们的配置则由XML变成了JS编写。不同的是我们在原生开发中,xml是静态的配置,而RN中要更新UI,又需要经历一次Bridge传递的过程。同时如果需要在RN中调用原生API也需要通过bridge来进行传递。
这样导致需要频繁的跨桥调用,bridge 的成本太高了。
虽然RN底层是使用原生进行绘制,但是毕竟中间多了一层Bridge,也就是多了一层中介,你租房是希望能直接与房东进行交流还是和中介公司?很显然,去中介公司进行租房,你将花费一些代价。所以RN多了一层中介——Bridge,它绝无可能与原生的性能相媲美,但是为了跨平台,这点代价不是致命的。

RN所有的交互操作都是使用js来完成,最终在编译的时候由创建原生相应的组件来完成渲染。这样便不再需要webview来进行交互。
Flutter
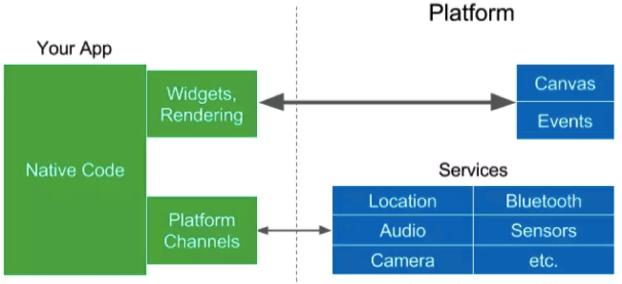
因为RN与原生之间是需要一个Bridge作为中介者来进行交互的,这样性能必然会有影响。为了解决这个问题,于是Flutter应运而生。

Flutter的工作机制和我们预想的一样,他正是通过将它的代码根据不同的平台编译为对应平台的机器码,这样就不需要Bridge的存在了。Flutter自己嵌入了一个 Dart VM,我们编写的代码会被编译成ARM的机器码,在Android中就是通过Dart VM所在的libflutter.so完成我们自己编写的代码生成的机器码的载入执行。
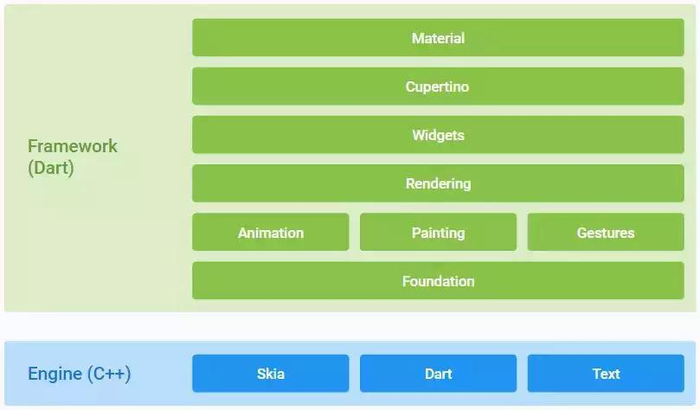
Flutter架构

Flutter框架整体拥有两层架构,由上往下,第一层是Framework类库层,提供给我们在开发时所使用的各种Widget、动画等。而第二层则是Engine引擎层,我们上面所说的Dart VM也就处于这一层。
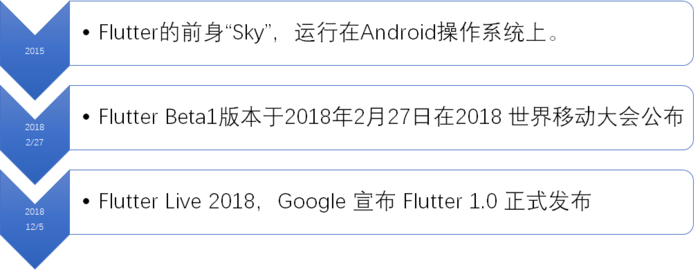
Flutter发展史

-
2 月底在世界移动大会 (MWC) 上发布首个 Beta 版;
-
5 月的 Google I/O 大会上发布 Beta 3 ;
-
6 月的 全球移动技术大会GMTC 发布首个预览版;
-
9 月的 Google开发者大会GDD,发布预览版 2;
-
12 月 Flutter Live 2018 ,发布1.0 稳定版。
Flutter特点和优势
特点
- 快速开发
- 富有表现力,美观统一的用户页面
- 本地性能表现良好
优势
-
热重载
页面每次改动,不需要手动去刷新,可自动刷新。即支持开发过程中热重载。
-
统一的UI
Flutter 提供丰富的内置 UI 组件—— Material Design(针对 Android )和 Cupertino(适用于 iOS ),不需要担心在众多设备上看起来会有什么不同。
与原生性能对比
与Rn性能对比
Showcase
Flutter官网也列举了一些一线互联网公司的产品
showcase
Dart
我们都知道,与其他跨平台框架使用JS作为开发语言不同的是,Flutter使用的是Dart。
为什么使用Dart?,官网也做了详细的介绍
为什么选择dart?
Dart特点
-
基于JIT的快速开发周期
Flutter再开发阶段采用了JIT(及时编译),这样就避免了每次改动都要重新进行编译,极大的节省了开发时间。
-
基于AOT的发布包
Flutter在发布时可以通过AOT生成高效的ARM代码以保证应用性能。
-
单线程
不需要锁,dart不存在数据竞争和变量状态同步,也没有线程上下文切换的性能损耗和锁导致的卡顿。至于为什么dart是单线程的,可以 参考美团技术团队的这篇文章:
https://mp.weixin.qq.com/s/cJjKZCqc8UuzvEtxK1BJCw
-
垃圾回收
多生代无锁垃圾回收器,专门为UI框架种常见的大量的Widgets对象创建和销毁进行优化。
JIT 和 AOT
-
JIT (Just In Time Compiler), 及时编译技术。
Dalvik虚拟机就是采用的这种技术。由虚拟机执行,虚拟机第一次运行某一段代码的过程中,就会对这段代码进行编译,生成原生的机器码,这样在下次执行的时候,直接执行机器码,速度更快。Dart虚拟机的及时编译就是基于热重载技术,在每一次改动代码后及时进行编译并运行。
-
AOT(Ahead Of Time)
android 5.0以后出现了art虚拟机,放弃了JIT及时编译技术,采用了AOT。而Dart也是采用了AOT的技术,在程序安装的时候,将字节码编译成机器码,这样在运行时就不再需要编译,速度更快。
总结
你觉得Flutter前景怎么样?为什么你会选择使用Flutter?
与其他混合开发相比,Flutter使用了自己的虚拟机,使用及时编译技术提高我们的开发效率,使用AOT提升了程序的运行速度。并且它和dvm一样,有自己的渲染引擎。性能上要比Cordova和RN好很多。Flutter也可以统一我们应用的UI,不会再出现两端不一致的问题。其次很多一线互联网大厂都在使用Flutter,Flutter也日渐成熟,这已经成为了一种趋势,我们有必要考虑在自己的项目中来尝试使用它。
(如果面试问到,这并不是唯一答案,请同学们根据自己的理解自行组织语言)