https://www.jianshu.com/p/feadeb1ae7ae
周末闲暇,在网上看到一篇Mac开发教程How to Make a Simple Mac App on OS X 10.7 Tutorial: Part 1/3,鉴于Mac开发资料较少,翻译整理,也算是自己练习的一个过程记录。
学习目标:
通过本文,你可以创建你的第一个Mac Application,编译并指定版本号,而且经过练习,你应该掌握:
1. 如何使用Xcode 创建Mac app
2. 一个Mac app 的基本结构
3. Mac OSX开发与iOS开发的不同
4. 怎样使用Table Views (比如添加或者删除行)
5. 怎样使用文本(text field),按钮(button),图片(image view)
6. 图片(image view)的获取方式(从硬盘或者摄像头)
7. 窗口(window)的尺寸控制
实践开始:
创建一个Mac工程其实与iOS工程非常相似,都使用Xcode,只是选择的工程模版不同?
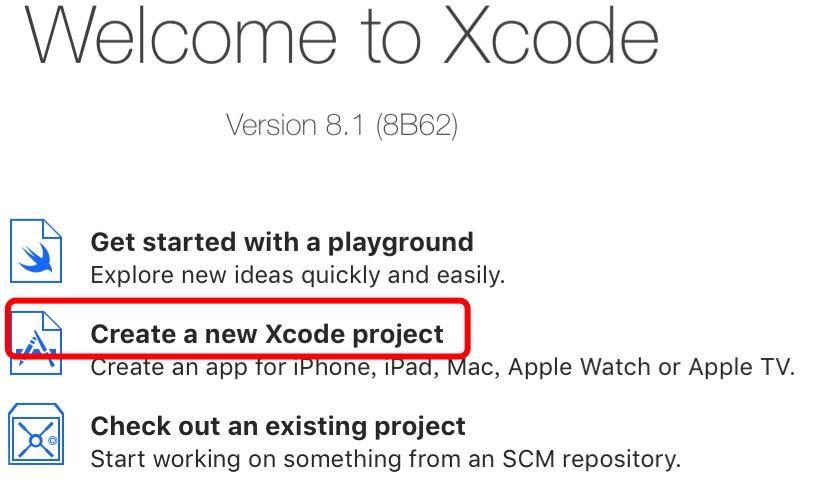
1.1 首先开启Xcode 创建工程

创建新Xcode 工程
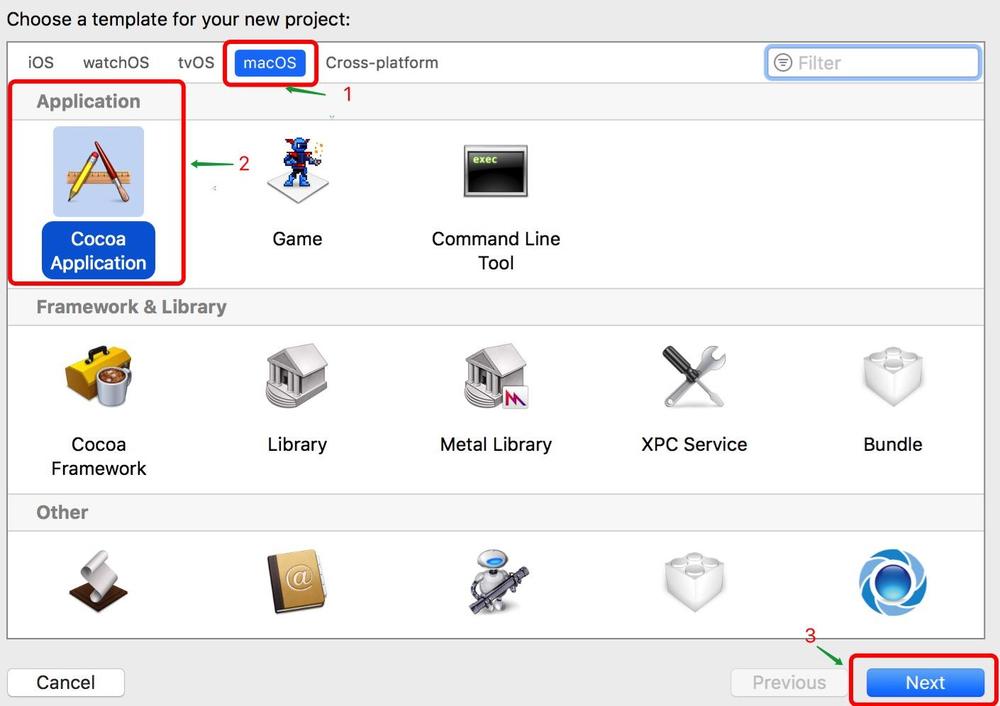
1.2 选择mac OS 标签,Application栏中的Cocoa Application 然后点击next下一步

选取工程模版
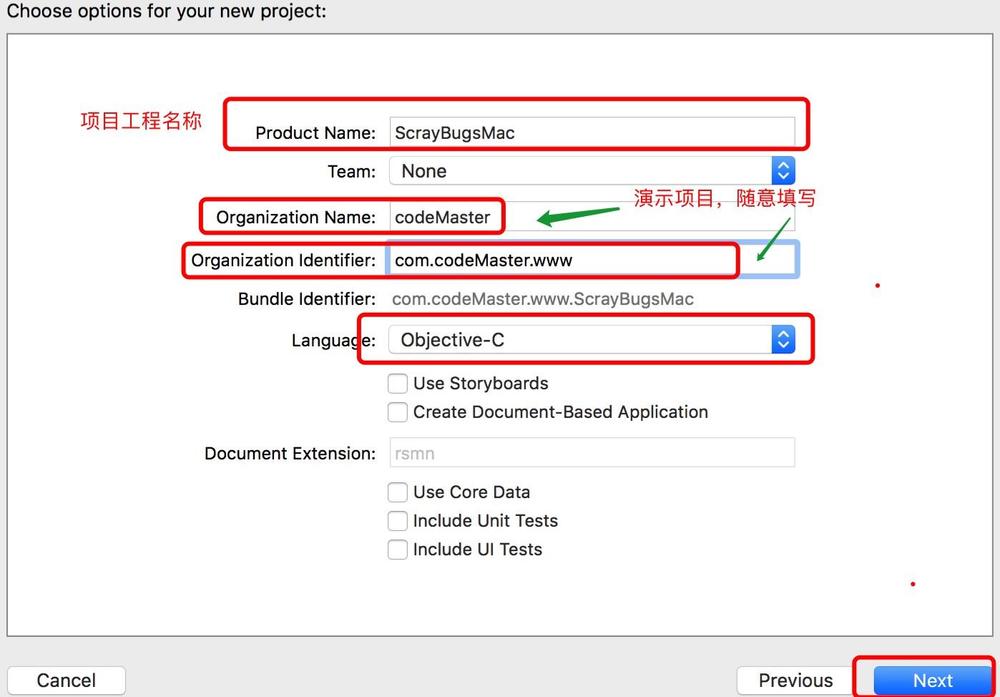
1.3 配置工程信息和开发语言(本文根据英文原文,使用Objective-C 开发)

配置项目工程信息
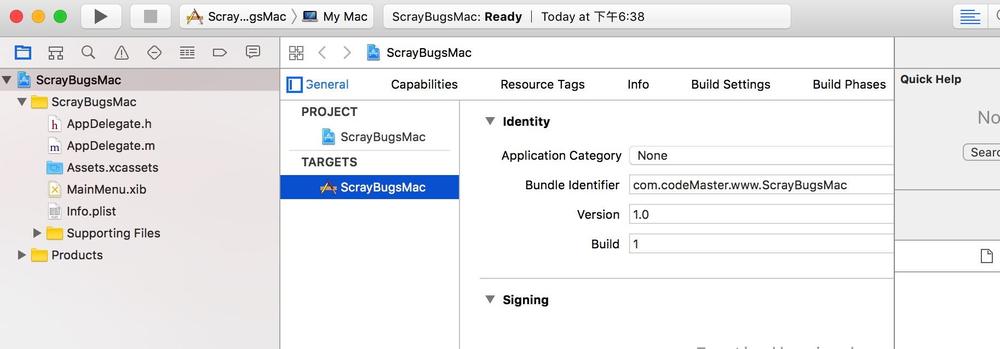
1.4 选择保存的文件夹路径后,点击Create完成工程创建

创建后的界面
项目就绪,现在你已经拥有一个具有空窗口的Mac Application了,点击运行,Xcode将开始编译这个App,当Xcode编译完成后,你就可以看到这个App的主窗口了(尽管它上面空空如也),到这步,对你来说意味着三件事:
1. 选择模版没有出错并且它能正常工作
2. 一个好的编译开端:尽管这是一个空窗口项目
3. 与iOS开发有很多不同:Mac开发的窗口(window)不像iPhone或iPad固定屏幕尺寸,它完全可变的;Mac app 可以拥有多个窗口(window),你也可以最小化窗口(window)等操作
下面我们要使用窗口(window)来做写练习,显示一些信息,正如iOS开发一样,我们接下来创建一个View Controller,在这个view中,我们可以设置app的UI。
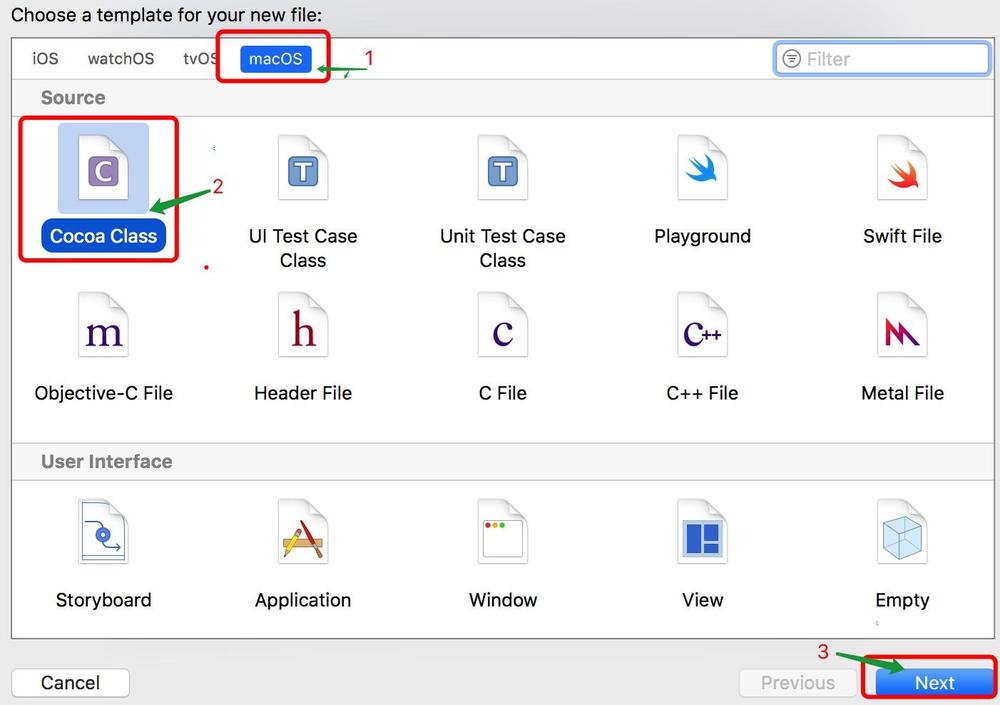
1.5 添加一个新的View Controller:菜单栏中 选择File/New/File...

选择文件模版
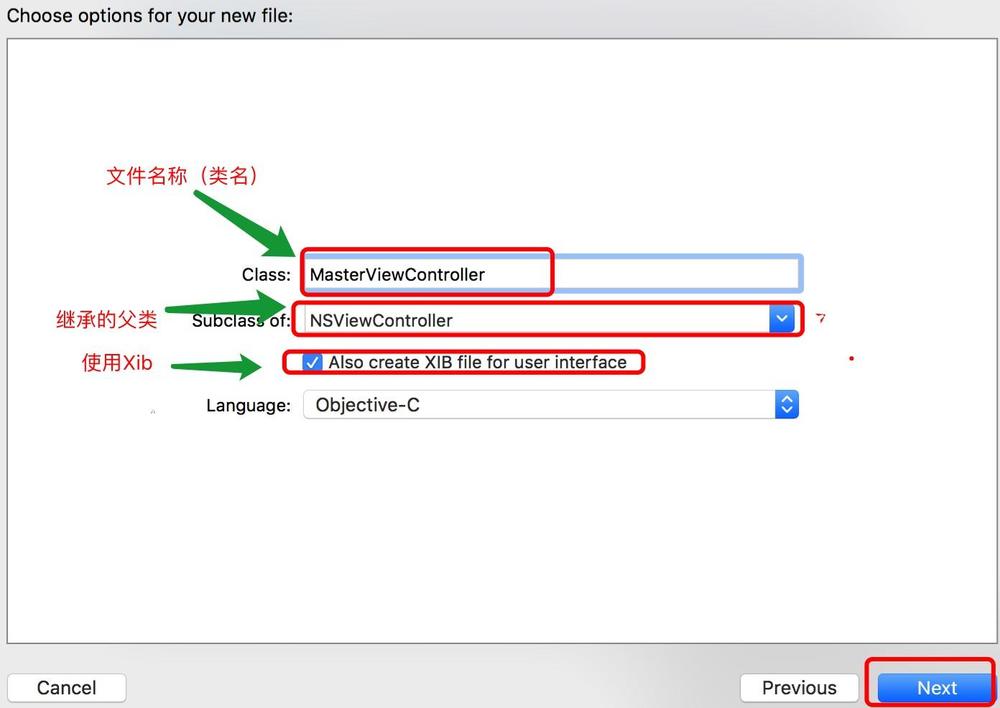
1.6 命名新添加的类命名MasterViewController 继承自父类NSViewController,并使用Xib描述UI

创建MasterViewController
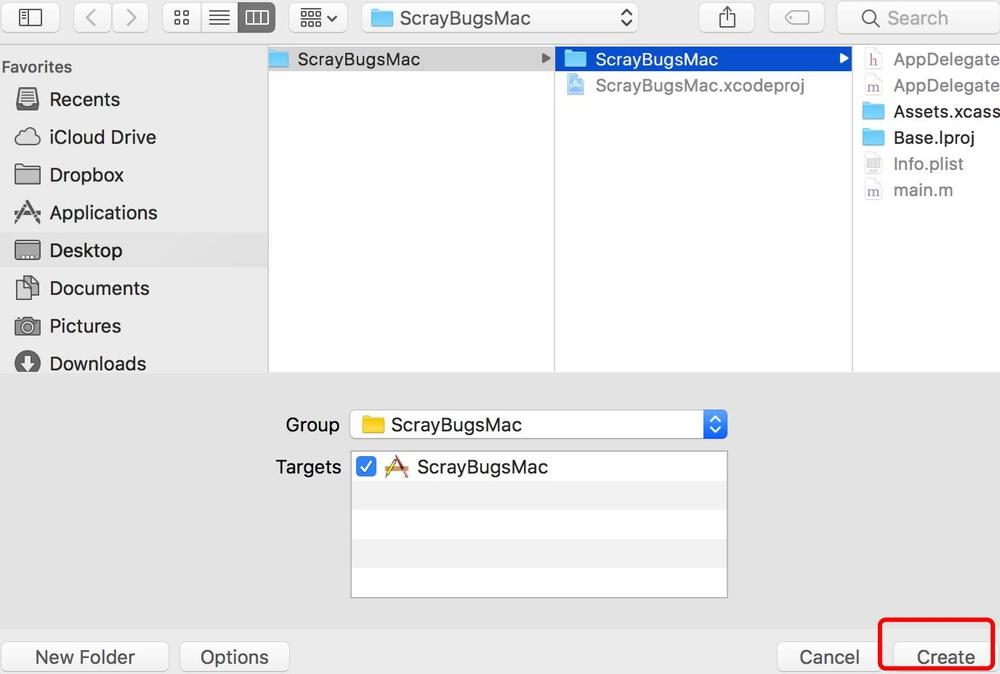
1.7 选择保存路径后,点击create,完成创建

点击create 完成创建
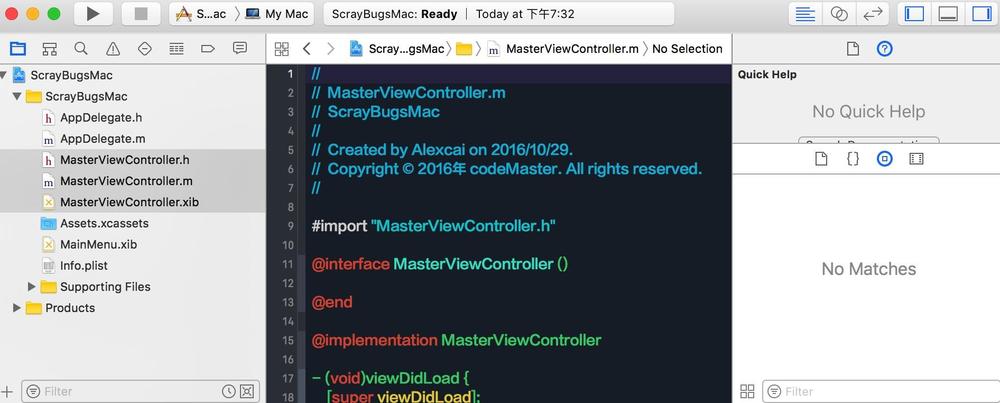
1.8 Xcode工程添加MasterViewController后,应该类似下图

添加MasterViewController后的界面
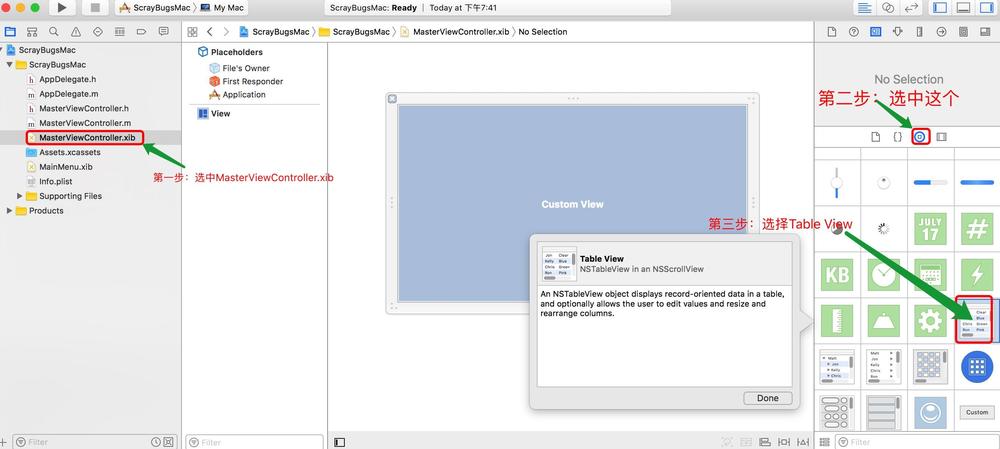
1.9 选中MasterViewController.xib,因为我们这个工程练习需要显示一些Bugs信息列表,所以需要一个table view,在Mac中,这个控件叫做NSTableView(类似iOS中的UITableview)。可能你已经意识到了,在iOS中你熟知的许多UIKit控件,就是脱生于Mac OSX 的AppKit,只是把原来在Mac OSX中的NS前缀改为UI前缀而已,因此,多数情况下,你在iOS中经常用的控件基本上Mac上已经存在了,试着使用NS来代替UI开头查找一下,你会惊讶的发现许多控件:NSScrollView, NSLabel, NSButton 等,但要注意,这些控件的API可能在Mac环境中会与iOS原本的有很多不同。现在,拖动table view到xib面板的view中,随便放个地方就可以(在后面我们会学习处理它)

选择table view
现在你已经拥有一个view,并且它上面有个table view,但是它并不能显示出来。这是因为你并没有将MasterViewController 添加到主窗口(main window),这一步,需要在AppDelegate中进行。为了使用view Controller, 就要让App Delegate 知道它的存在,因此你需要做第一步就是在AppDelegate.m中导入view controller的头文件
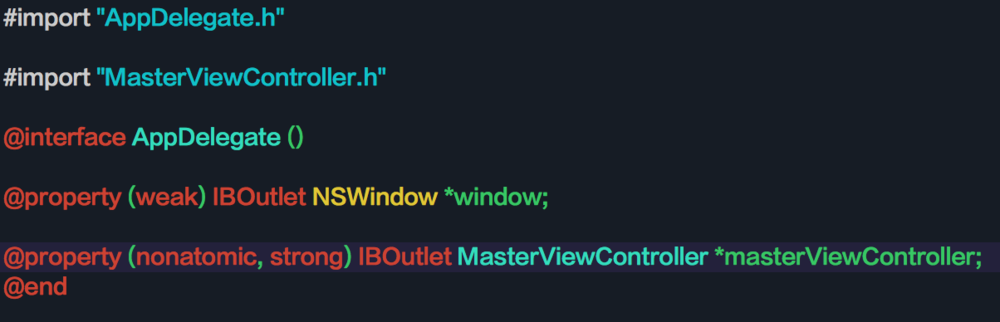
1.10 在AppDelegate.m文件中,导入MasterViewController,并创建成员属性

现在Application Delegate 已经拥有了MasterViewController 属性,但是这并不能显示(被view controller管理的)视图到应用程序的屏幕上,我们还需要通过实例化这个属性来创建一个新的view,并需要将新创建出来的view 添加到应用的主窗口中才可以。那么我们在什么时刻做这些事情比较合适呢?
当应用程序(Application)启动后,操作系统会调AppDelegate的这个方法“applicationDidFinishLaunching”,在这里我们可以编写一些初始化代码,保证应用在启动后会执行(仅且一次),对应熟悉iOS开发的来说,这与iOS中的– (BOOL)application:didFinishLaunchingWithOptions:launchOptions方法作用相等。
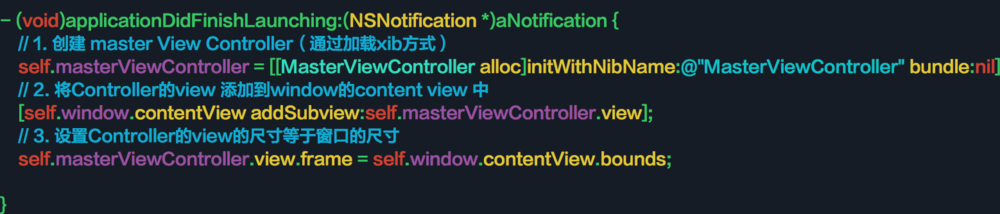
1.11 创建view controller 并添加view到window中

添加controller的view 到window中
上面的代码做了三个操作:
1. 使用initWithNibName:方法从nib(就是我们创建控制器时的Xib)文件中创建了一个新的view Controller。
2. 将控制的view 添加到主窗口的容器视图(contentView)中。
3. 设置控制器view的大小与主窗口相等。
在OSX中,窗口(NSWindow class)总是会默创建一个view,叫做contentView,它的尺寸自动跟随窗口变化,如果想添加view到窗口中,那么要使用addSubView方法把它们加到contentView。到此,与iOS开发比较,你会发现一些不同,在iOS中需要设置窗口的根控制器(rootViewController),但在OSX中并不存在根控制器,因此需要将view添加到窗口的contentview中。
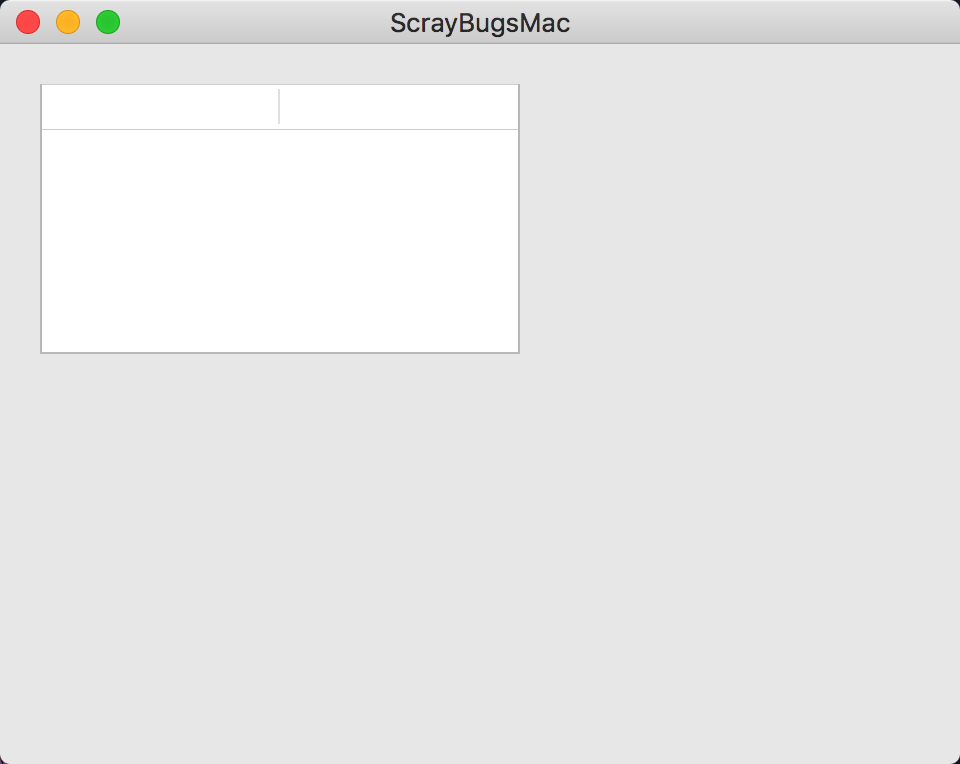
1.12 点击运行,在主窗口将会显示带有table View的视图

运行结果
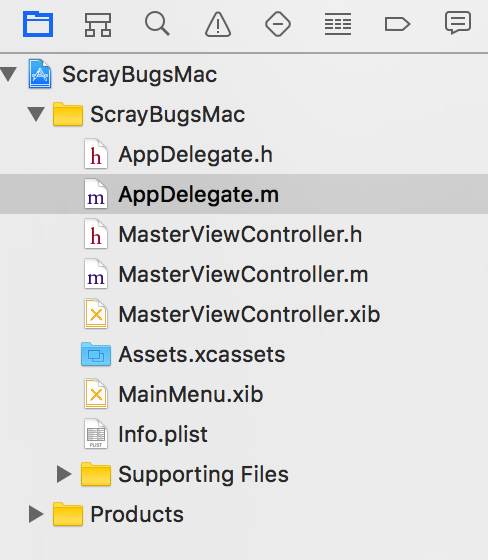
上面的运行结果显示了一个空的table View,为了能够显示一些我们想看的结果,我们需要一些数据,但在创建数据模型之前,我们先来组织一下工程结构,目前我们的工程目录结构是这样的:

项目工程目录结构
Xcode默认的工程模版只会根据应用名创建组(Group)和一个子组supporting files ,当我们的工程不断变大时,必须处理大量的文件,这样查找需要的文件会变得非常困难。下面我们展示一种组织工程文件的方式:分组
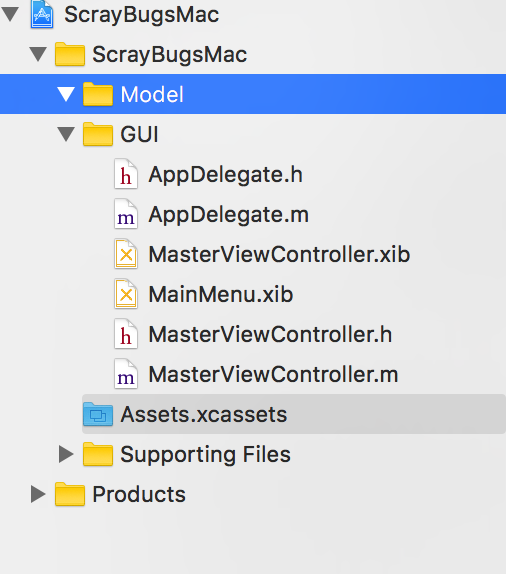
首先在 ScrayBugsMac组 点击鼠标右键,在弹出菜单中选择“New Group” 创建一个名字为“GUI”的新组
将我们的一些文件(( AppDelegate.h/.m , MasterViewController.h/.m/.xib 和 MainMenu.xib)直接拖动到这个新组中
同样的方法,我们在ScrayBugsMac组中再创建一个Model组,用来放置后面需要用到的数据模型

整理后的工程目录
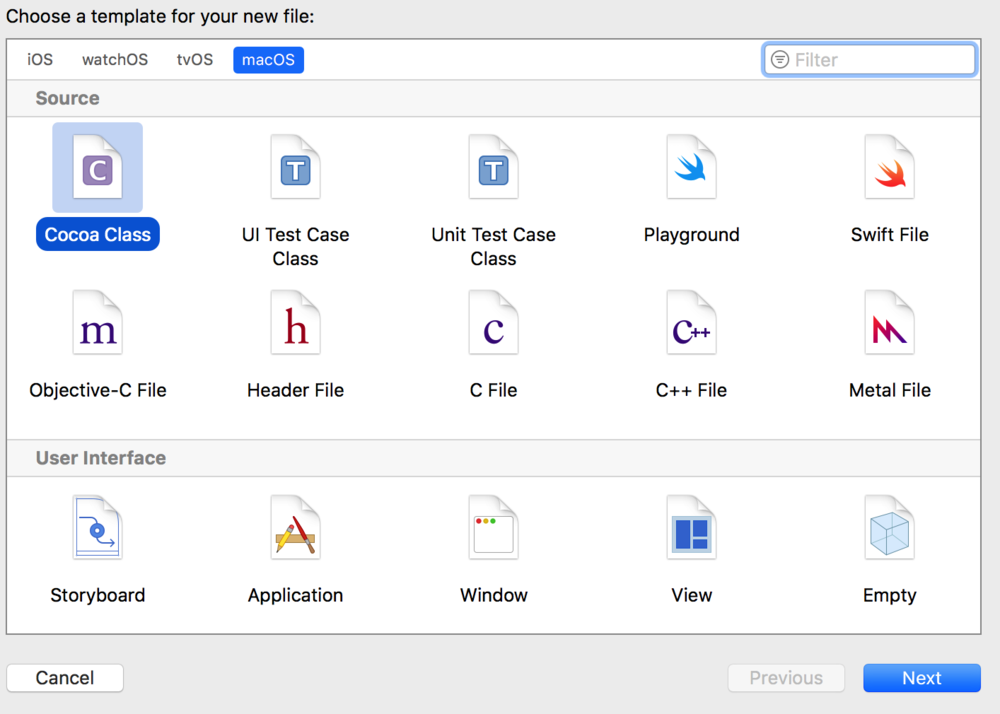
1.13 在工程目录中,右键点击Model组 ,选择“New file...”,然后选择macOS/Cocoa Class

选择文件模版
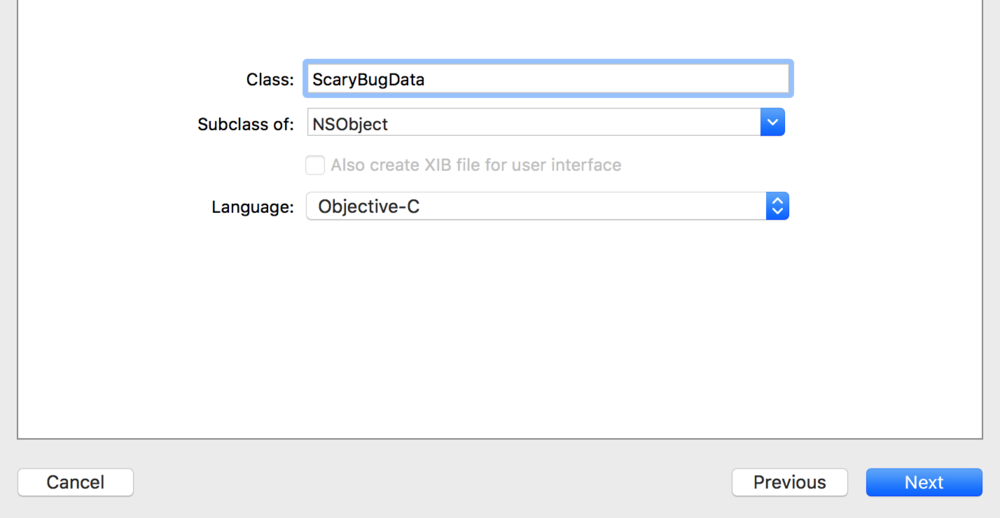
1.14 为文件命名为ScaryBugData,并继承自NSObject

创建ScaryBugData
1.15 在最后的窗口中,点击create,完成ScaryBugData创建,工程看起来应该像下这样:

创建ScaryBugData后的工程
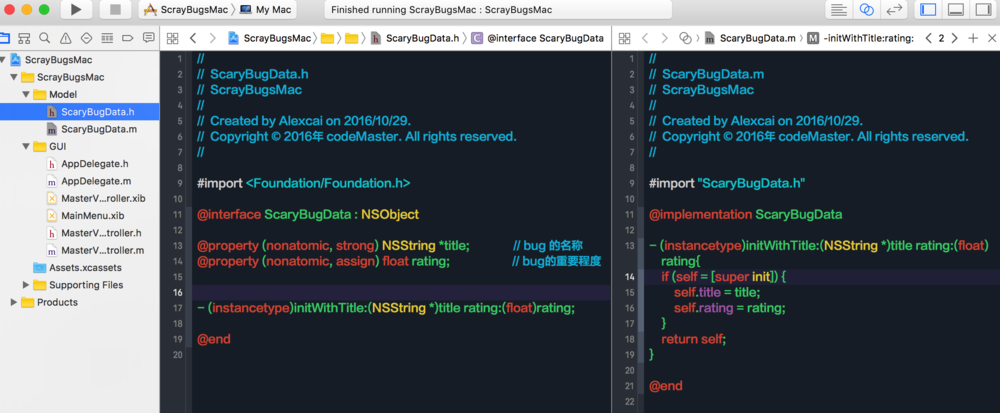
1.16 为ScrayBugData编写代码,添加两个属性:title和rating 以及一个便捷初始化方法

ScrayBugsMac的.h和.m
ScrayBugData 是我们创建的第一个数据模型对象,我们用这个数据模型保存Bug的名称和标记Bug的重要程度,并为这个数据模型添加了一个自定义的初始化方法:- (instancetype)initWithTitle:(NSString *)title rating:(float)rating
strong :系统的runtime会自动保持对其进行强引用(ARC)
assign:基本数据类型(非对象类型)使用,不会触发内存管理问题(不会纳入到ARC中)
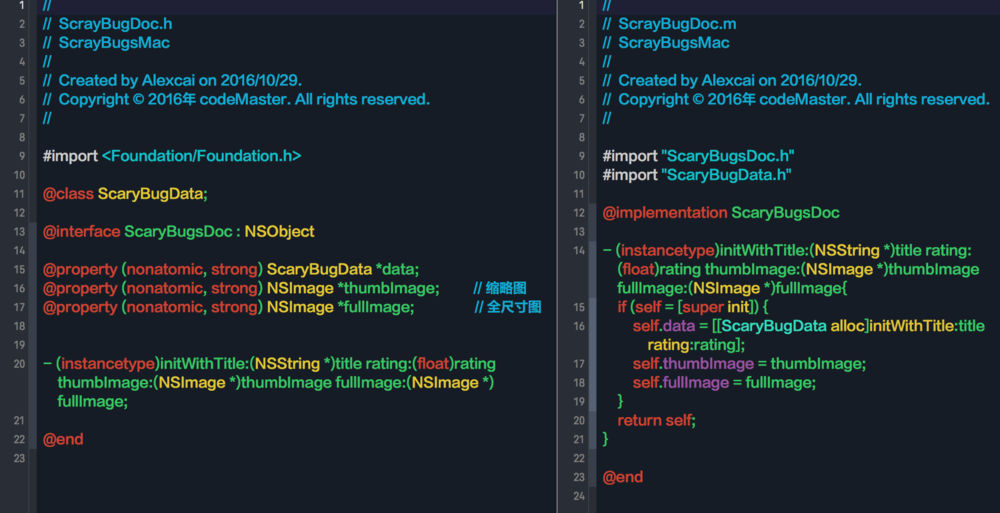
1.17 使用同样的步骤,我们再创建另一个数据模型ScaryBugsDoc,并编写代码,结果如下:

ScaryBugsDoc的.h文件和.m文件
至此,我们已经完成了数据模型的构建。这时我们最好编译运行一下项目工程,以确保我们做的这些操作都没什么问题,虽然窗口里table View仍然是空的,这是因为我们并没有把数据模型和UI连接在一起。接下来,我们为MasterViewController 添加一个数组属性,用来存储许多ScaryBugDoc类型的数据模型
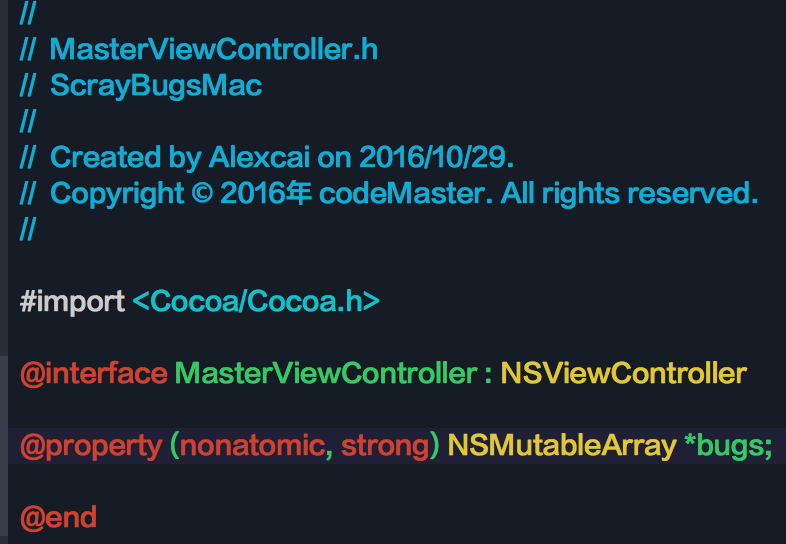
1.18 在项目工程中选中MasterViewController.h文件,添加一个bugs属性

MasterViewController.h
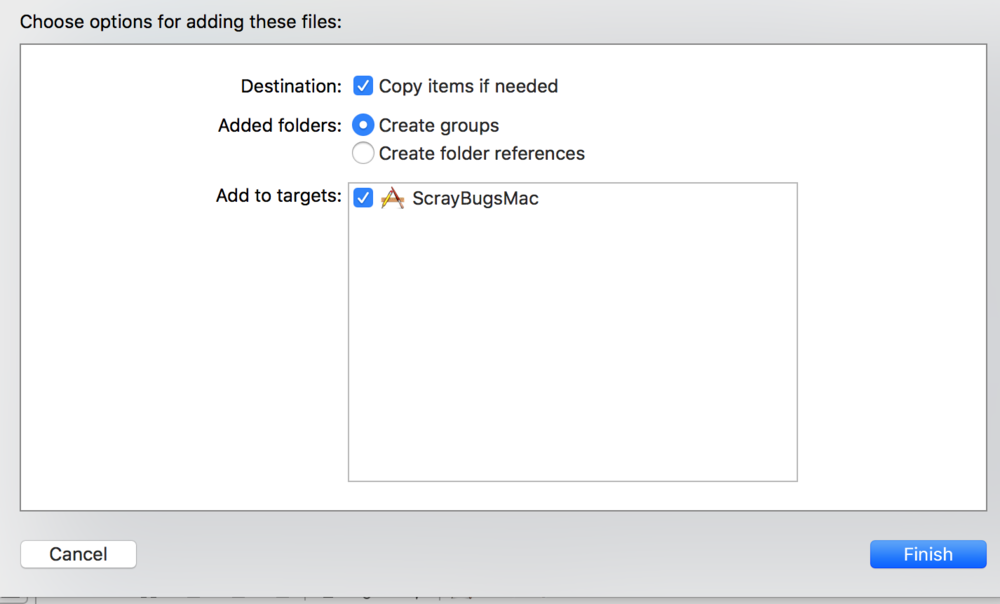
现在MasterViewController 已经准备好接收数据,我们需要把图片资源添加到工程中(你也可以自己找些喜欢的图片也可以从来这里下载我们使用的示例图片),拖动你下载好的图片到工程时,要确保“Copy items if needed”

拖动图片到项目中时的选项界面
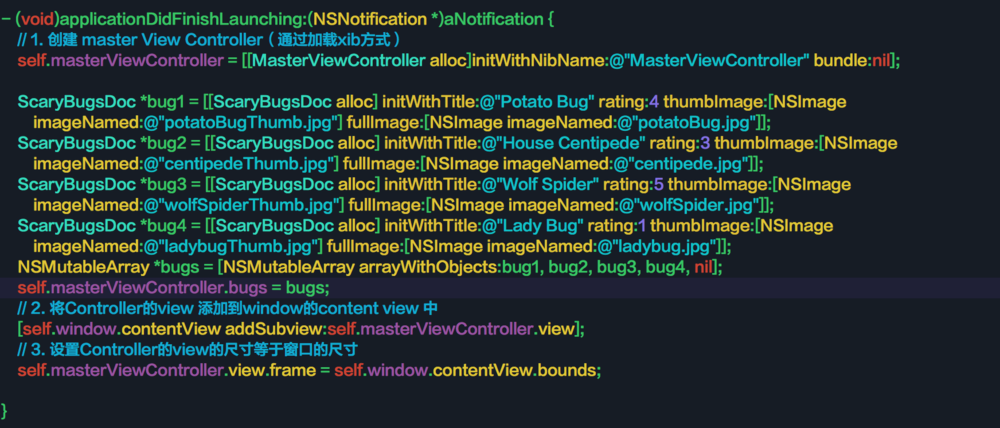
1.19 现在我们可以创建一些演示数据了,选择AppDelegate.m,导入ScaryBugsDoc.h,并创建演示数据:

AppDelegate.m文件
运行程序,确保上面我们做的设置没有错误。为了能够显示需要的Bug 列表,我们要让table view 从模型中获取数据。在OSX中table view 控件是NSTableView,它类似iOS中的UITableView,不同的是在NSTableView的一行(row)中可以有很多列(column)
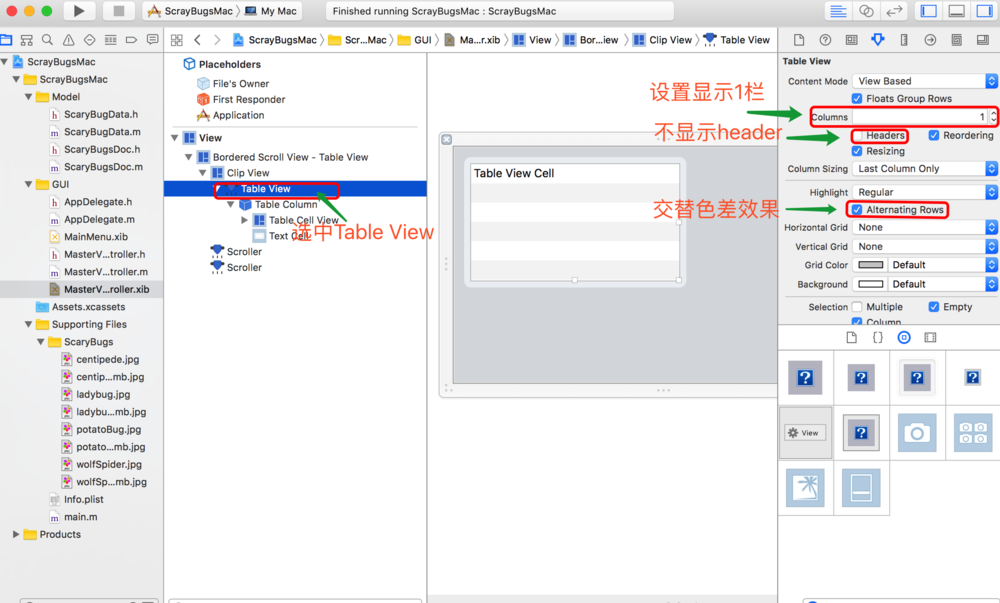
1.20 选中table view,设置它的UI属性:只显示1列(column),去除header,每行交替色差效果

Tableview 设置
1.21 设置table view cell:添加新的cell:Image&Text Table Cell,并设置它的高度为32。

添加新的cell,并设置高度值32
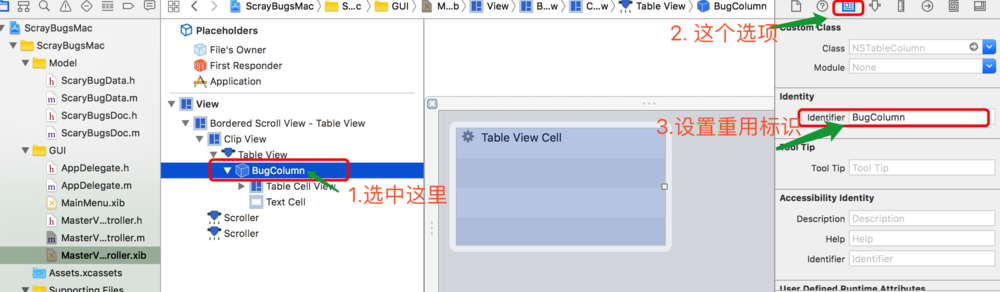
1.22 设置table column的重用标识(类似iOS中cell 的identify):

设置column的identity
到此,关于table view 的UI,我们都完成了,点击运行,确保设置正确,效果如下:

table view 设置后运行效果
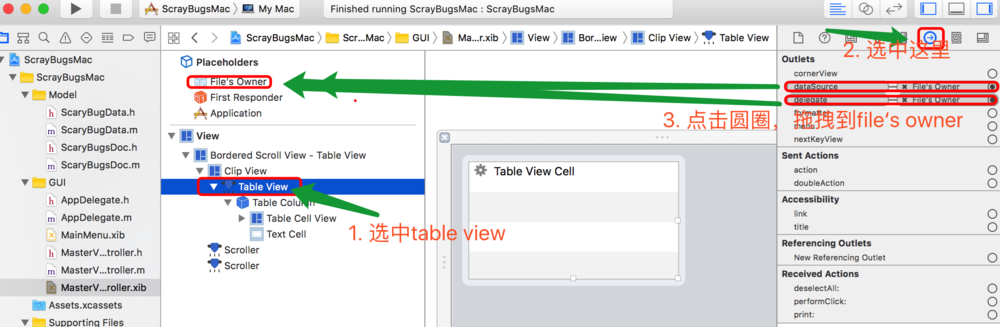
与iOS相似,NSTableView 也有数据源和代理这两个属性,现在我们需要将MasterViewController设置为table view 的数据源和代理(通常情况下,table view的数据源和代理都是控制器),这一步可以通过代码设置,也可以在xib图形界面中设置:

设置table view 的数据源和代理属性
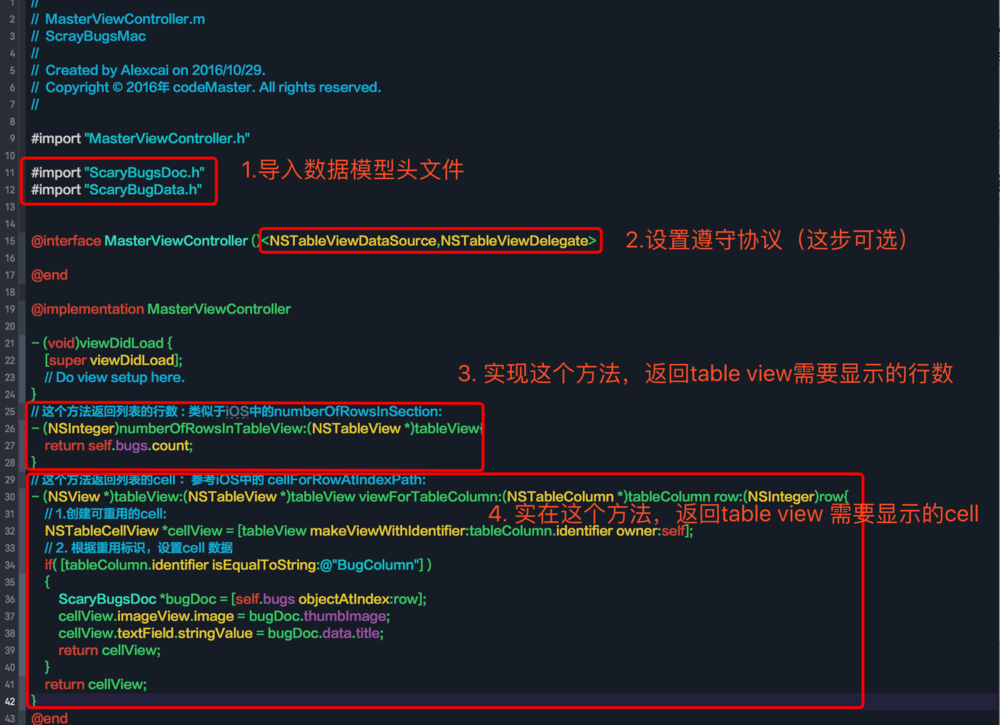
1.23 选中MasterViewController.m文件,编写代码:

实现table view 的数据源和代理方法
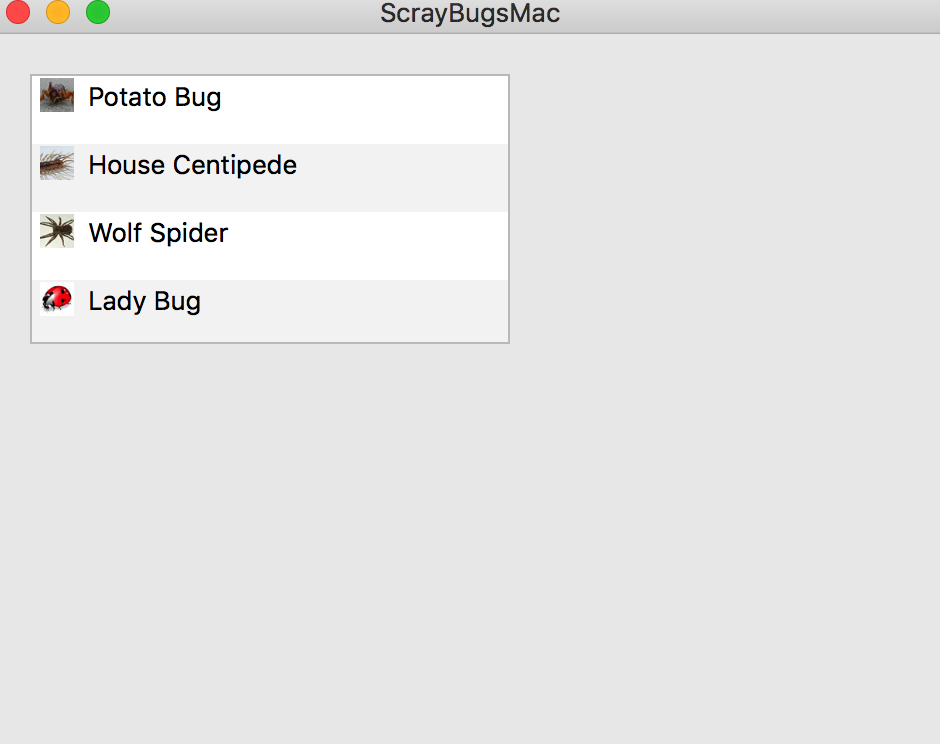
1.24 点击运行,如果设置都正确的话,你将看到一个带有图片和文字的table view:

最终运行结果
你可以从这里下载到整个项目的demo:github 代码示例
作者:代码行者
链接:https://www.jianshu.com/p/feadeb1ae7ae
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。