作者:阿穆尔湾的阿娜莎 | 来源:互联网 | 2024-11-01 19:55
在《OpenCV4实战》中,本文详细介绍了如何在OpenCV中处理键盘和鼠标事件。首先,针对键盘事件,文章涵盖了基本原理、如何确定按键响应值以及通过按键调节图像亮度的具体方法。接着,对于鼠标事件,文章不仅讲解了基础理论,还提供了示例程序,帮助读者更好地理解和应用这些技术。通过这些内容,读者可以全面掌握OpenCV中键盘和鼠标事件的处理技巧。
键盘与鼠标的响应
- 一、键盘的响应
- 1.1 基本知识
- 1.2 确定按键响应值
- 1.3 按键调节亮度
- 二、鼠标的响应
一、键盘的响应
1.1 基本知识
按键的读取只需要使用waitKey()函数就可以实现,十分简单。
int waitKey(int delay=0)
函数参数为延时时间(ms)。
delay<&#61;0时&#xff0c;等待时间无限长&#xff0c;按下按键时函数结束&#xff0c;返回按键的键值。·
delay>0时&#xff0c;等待delay毫秒按键响应&#xff0c;等待时间结束仍未按下按键则返回-1。
本人opencv4&#43;vs2019实操时&#xff0c;没有按键时不返回值&#xff0c;有按键按下时返回对应键值。
1.2 确定按键响应值
使用如下代码&#xff0c;可以测试自己的键盘对应的键值是多少。
void MyDemo::key_Demo(Mat& image) {while(true) {char k &#61; waitKey(0);std::cout << k << std::endl;}
}

1.3 按键调节亮度
void MyDemo::key_Demo(Mat& image) {Mat m &#61; Mat::zeros(image.size(),image.type());m &#61; Scalar(10, 10, 10); while(true) {char k &#61; waitKey(10);if (k &#61;&#61; &#39;q&#39;) { break;}if (k &#61;&#61; &#39;1&#39;) { std::cout << "You enter key 1 - Lightness Up." << std::endl;add(image, m, image);}if (k &#61;&#61; &#39;2&#39;) { std::cout << "You enter key 2 - Lightness Down." << std::endl;subtract(image, m, image);}imshow("Key", image);}
}
二、鼠标的响应
1.1 基本知识
鼠标响应所使用的函数主要是 setMouseCallback() 。
void setMousecallback(const string& winname, MouseCallback onMouse, void* userdata&#61;0 );
其中onMouse响应回调函数函数&#xff0c;作用为指定窗口里每次鼠标时间发生的时候&#xff0c;被调用的函数指针。 这个函数的原型应该为的原型如下&#xff1a;
void on_Mouse(int event, int x, int y, int flags, void* userdata
);
| Event | 作用 |
|---|
| EVENT_MOUSEMOVE | 滑动 |
| EVENT_LBUTTONDOWN | 左键点击 |
| EVENT_RBUTTONDOWN | 右键点击 |
| EVENT_MBUTTONDOWN | 中键点击 |
| EVENT_LBUTTONUP | 左键放开 |
| EVENT_RBUTTONUP | 右键放开 |
| EVENT_MBUTTONUP | 中键放开 |
| EVENT_LBUTTONDBLCLK | 左键双击 |
| EVENT_RBUTTONDBLCLK | 右键双击 |
| EVENT_MBUTTONDBLCLK | 中键双击 |
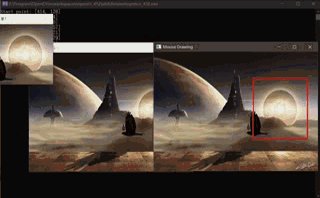
1.2 示例程序
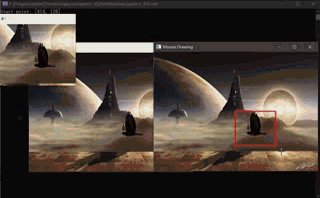
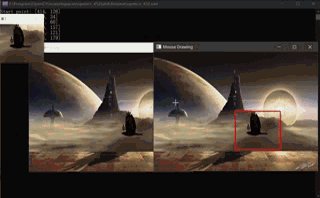
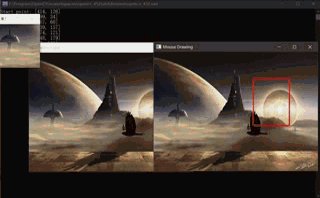
在图像上实现拖动绘制矩形的画板功能。

Point sp(-1, -1);
Point ep(-1, -1);
Mat temp; static void on_draw(int event, int x, int y, int flags, void* userdata) {Mat bg &#61; *(Mat*)userdata; if (event &#61;&#61; EVENT_LBUTTONDOWN) { sp.x &#61; x; sp.y &#61; y;std::cout << "Start point: " << sp << std::endl;}else if (event &#61;&#61; EVENT_LBUTTONUP) {ep.x &#61; x; ep.y &#61; y;int dx &#61; ep.x - sp.x; int dy &#61; ep.y - sp.y;if (dx > 0 && dy > 0) { Rect box(sp.x, sp.y, dx, dy);rectangle(bg, box, Scalar(0, 0, 255), 2, 8, 0); imshow("Mouse Drawing", bg);imshow("ROI", temp(box)); sp.x &#61; -1; sp.y &#61; -1;}}else if (event &#61;&#61; EVENT_MOUSEMOVE) {if (sp.x > 0 && sp.y > 0) { ep.x &#61; x;ep.y &#61; y;int dx &#61; ep.x - sp.x;int dy &#61; ep.y - sp.y;if (dx > 0 && dy > 0) {Rect box(sp.x, sp.y, dx, dy);temp.copyTo(bg); rectangle(bg, box, Scalar(0, 0, 255), 2, 8, 0); imshow("Mouse Drawing", bg);}}}
}void MyDemo::mouseDrawing_Demo(Mat& image) {namedWindow("Mouse Drawing", WINDOW_AUTOSIZE); setMouseCallback("Mouse Drawing", on_draw,(void*)(&image)); imshow("Mouse Drawing", image);temp &#61; image.clone();
}