2019独角兽企业重金招聘Python工程师标准>>> 
指定属于其父元素的最后一个子元素的 p 元素的背景色
p:last-child
{
background:#ff0000;
} CSS3 :nth-last-child() 选择器
规定属于其父元素的第二个子元素的每个 p 元素,从最后一个子元素开始计数:
p:nth-last-child(2)
{
background:#ff0000;
}
p:last-child 等同于 p:nth-last-child(1)
CSS3 :nth-last-of-type() 选择器规定属于其父元素的第二个 p 元素的每个 p,从最后一个子元素开始计数:
p:nth-last-of-type(2)
{
background:#ff0000;
}
对于:nth-child选择器,在简单白话文中,意味着选择一个元素:
- 这是个段落元素
- 这是父标签的第二个孩子元素
对于:nth-of-type选择器,意味着选择一个元素:
- 选择父标签的第二个段落子元素
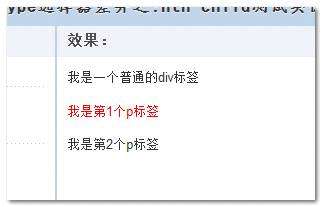
p:nth-child(2)悲剧了,其渲染的结果不是第二个p标签文字变红,而是第一个p标签,也就是父标签的第二个子元素。如下效果截图:
您可以狠狠地点击这里::nth-child测试demo2
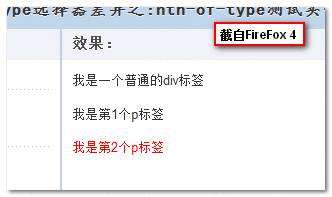
p:nth-of-type(2)的表现显得很坚挺,其把希望渲染的第二个p标签染红了,如下截图:
您可以狠狠地点击这里::nth-of-type测试demo2
参考文章:http://www.zhangxinxu.com/wordpress/2011/06/css3%E9%80%89%E6%8B%A9%E5%99%A8nth-child%E5%92%8Cnth-of-type%E4%B9%8B%E9%97%B4%E7%9A%84%E5%B7%AE%E5%BC%82/











 京公网安备 11010802041100号
京公网安备 11010802041100号