例如页面有 2 个元素 A 和 B,用户在 A 上做 touchmove 手势,要求 B 也跟随移动, movable-view 就是一个典型的例子。一次 touchmove 事件的响应过程为:
a、touchmove 事件从视图层(Webview)抛到逻辑层(App Service)
b、逻辑层(App Service)处理 touchmove 事件,再通过 setData 来改变 B 的位置
一次 touchmove 的响应需要经过 2 次的逻辑层和渲染层的通信 以及一次渲染 ,通信的耗时比较大。此外** setData 渲染也会阻塞其它脚本执行**,导致了整个用户交互的动画过程会有延迟。
针对以上原因,微信小程序推出了 WXS(WX Script) ,其作用是能够让逻辑代码在视图层(Webview)运行,通过减少数据在视图层和逻辑层之间的传输次数,进而达到优化的目的。具体参考:WXS和 WXS响应事件
在Taro中使用WXS的优化实践
背景:由于目前Taro中还没有支持WXS( taro#2959 ),所以我在项目中不能直接编写WXS代码,让Taro帮我编译成WXML。所以得用点小技巧来实现,希望未来Taro能够支持WXS。
如果你是使用原生小程序开发可以直接参考WXS和WXS响应事件来实现,如果是其他框架则可以参照本文章进行实践。
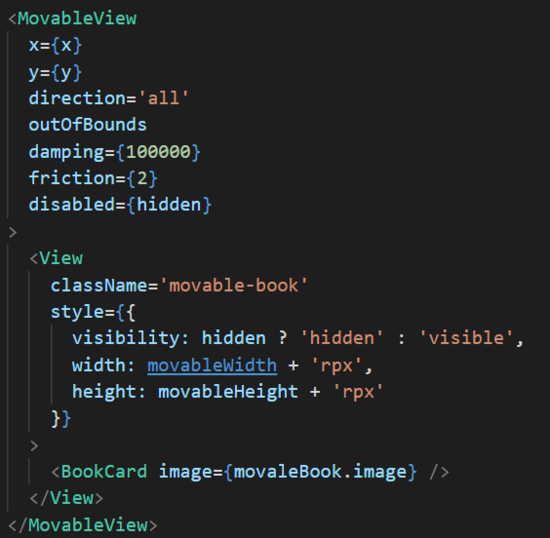
优化前的代码
优化前通过 setState 来动态更新 x,y 坐标值,从而利用 movable-view 达到拖拽效果。


进行优化
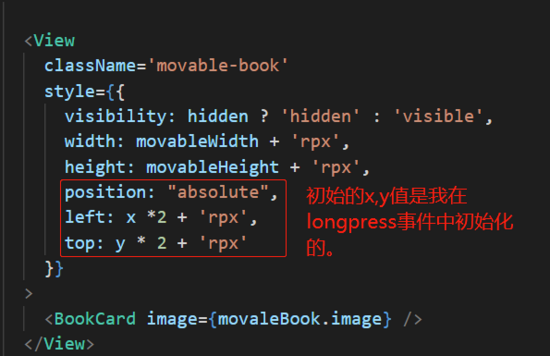
首先需要去除掉 movable-view 组件,因为无法使用 movable-view 和 WXS 来达到减少数据传输经过的路径次数,其次 movable-view 是用CSS做的动画,我们可以用 position:absolute 来代替,在 WXS 中动态设置 top&left 的值,达到 movable-view 的效果。

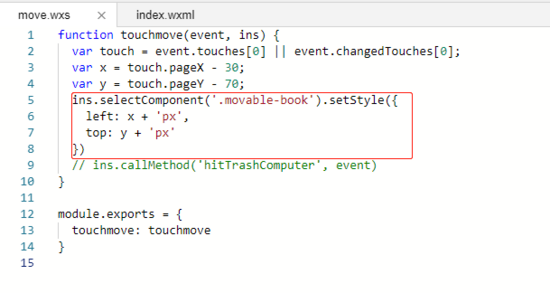
其次我在小程序开发者 dist 目录下对应组件(使用到 WXS 的组件或页面)的目录下创建了一个 move.wxs 的脚本文件,用于动态设置需要做动画的节点的 top&left 坐标值。
在 dist 目录下写 move.wxs 的原因是因为Taro没有支持WXS,因此无法识别 .wxs 类型文件,也不会进行编译。

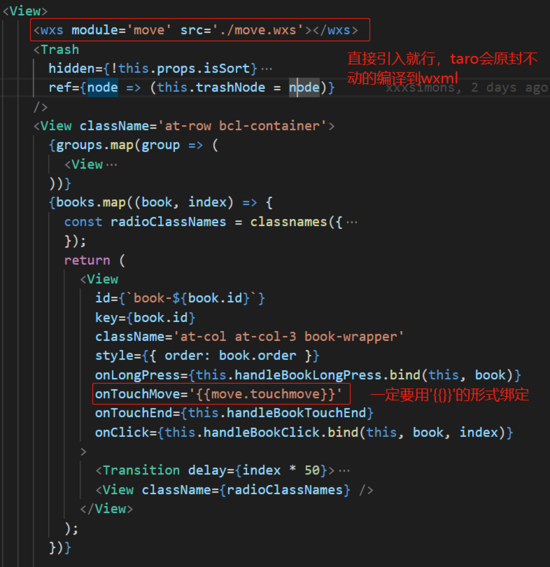
最后在对应的 JSX 下引入 move.wxs 并且与 touchmove 事件绑定。