作者:guan | 来源:互联网 | 2023-09-14 02:57
相对于其它前端工具来说,VSCode显得更加的流畅,更加的轻量级。一.VSCode的下载和安装官网下载:https:code.visualstudio.com下载好之后就直接
前言
目前,越来越多的人使用VS code进行前端开发,以免费、开源、轻量、跨平台的特点吸引了众多忠实粉丝。 与其他前端工具相比,vs代码看起来更流畅、更轻便。
那么,我希望能和大家分享我的学习经验,帮助到有需要的人。
一VS Code的下载和安装
官网下载: https://代码. visual studio.com /

下载后直接默认安装即可。 这里应该没有什么困难。
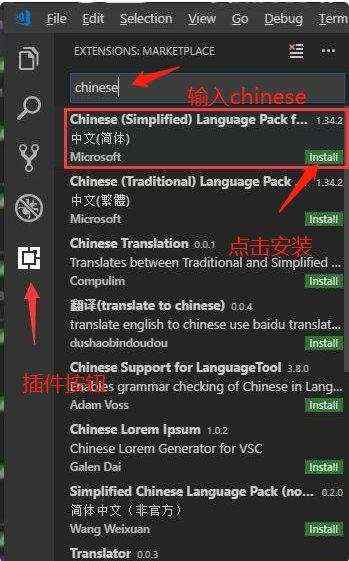
2 .先汉化吧。 英语好的人可以通过。
安装后默认为英语。 对于英语好的同学可以跳过这一步。
首先单击最左下角的插件安装按钮,然后在输入框中键入chinese

或者,也可以点击右侧的安装按钮。

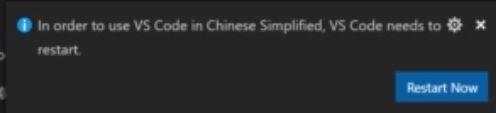
安装完成后,右下方会显示一个对话框,提示您重新启动“立即重新启动”。 重新启动后,成为中文界面。

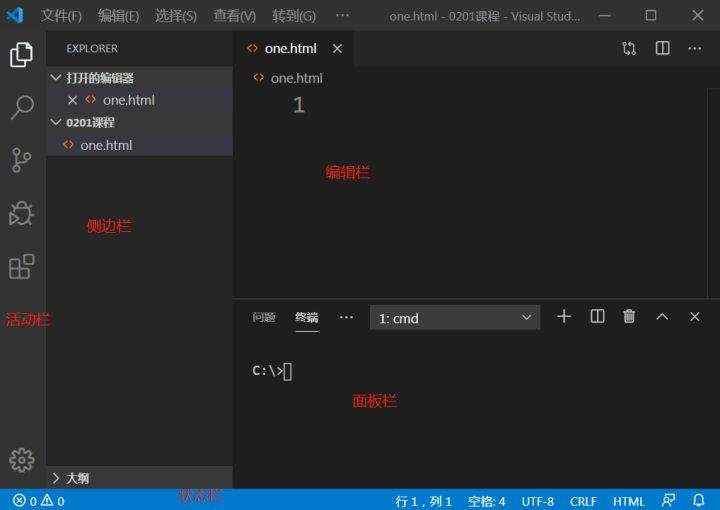
vs代码接口介绍

)事件栏从上到下依次打开侧栏进行检索,使用git、debug、插件
)新建侧栏、项目文件和文件夹
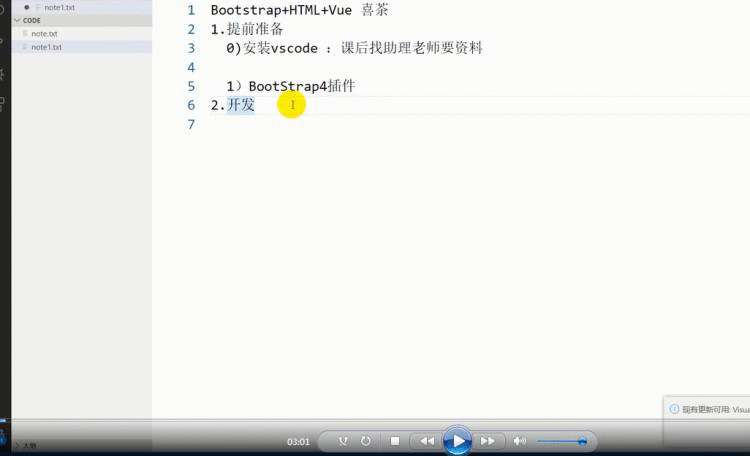
)编辑栏、写入代码的区域
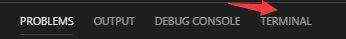
)面板栏,从左到右依次是问题、输出、调试栏、终端(terminal,最重要的是terminal,输入相关的命令

:状态栏,点击该区域可以调出面板栏

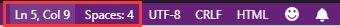
:需要注意的是,如下图的红色框所示,分别表示鼠标光标所在的位置和制表符缩进字符,这里为4个字符缩进

4 .创建新文件和文件夹
新文件: Ctrl N创建新文件,修改后缀即可。 根据需要的文件(如. html、 css、 js等)添加后缀。
新建文件夹
)首先根据需要指定路径,然后创建新文件夹(这里创建的文件夹是demo1) )。
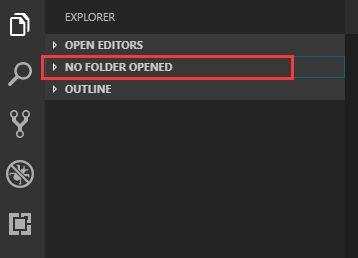
)用鼠标点击侧栏的第2个选择项,则如下图所示

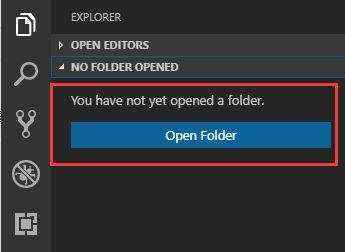
)此时没有要打开的文件夹,请点击Open Folder按钮,将新创建的文件夹demo1导入桌面

)导入文件夹后,新创建的文件夹的名称是小写的。 现在变成了大写字母。 这个没有影响,所以不用太在意
="https://p6.toutiaoimg.com/origin/pgc-image/faef88eec80a4d86855237742dbf89fe?from=pc">
(右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
注:新建文件一定要修改后缀,否则默认都是text文本文件
五.自动保存设置
File(文件)- Preferences(首选项)– Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存

六.自动格式化代码
File(文件)- Preferences(首选项)- Setting (设置)
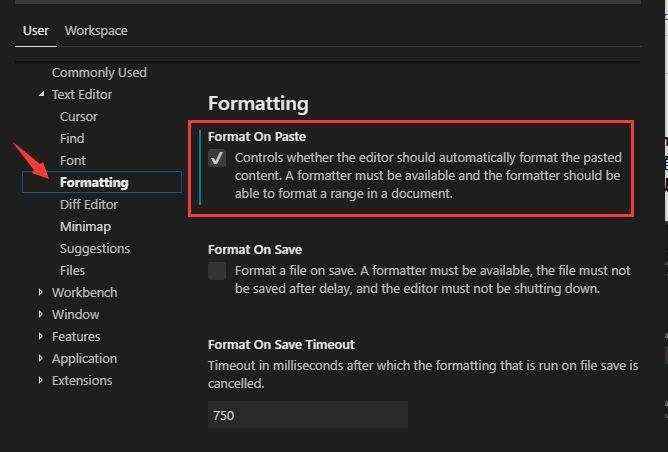
User(用户)- Text-Editor(文本编辑)- Formatng(格式化)
然后勾选下图红色框中的选项后重启Vscode即可

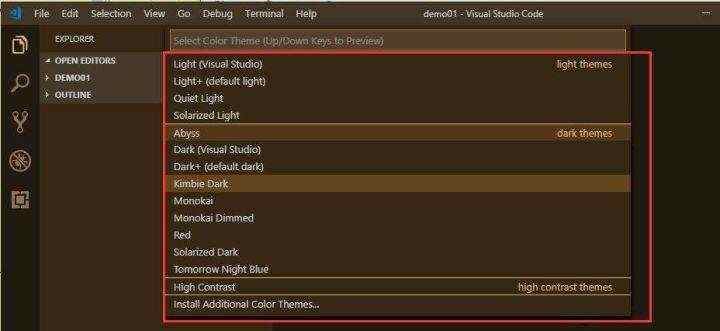
七.Vscode更换主题
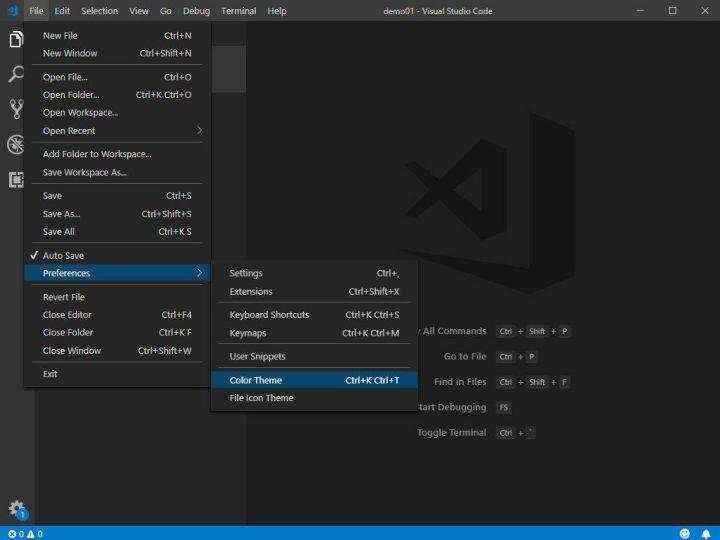
File(文件)- Preferences(首选项)- Color-Theme (颜色主题)

然后会出现下图红色框的界面,此时按键盘上的上下键即可实时查看主题颜色,直接回车可选中对应主题

注:可以点击插件直接搜索 theme 下载其它非内置主题
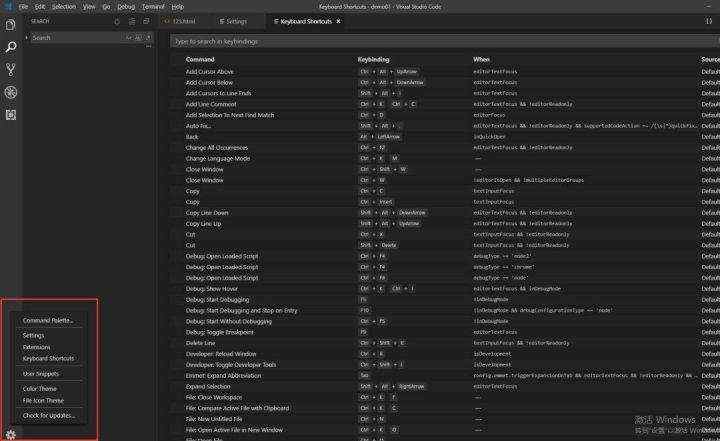
八.常用快捷键
(只列出了很小一部分常用快捷键)
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)若要取消单行或多行注释在按一次该快捷键即可
Ctrl + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
Ctrl + Shift + F (查找文件)
点击设置选择 keyboard shortcuts,右边会弹出所有快捷键目录
如果汉化了的同学请参照图片找到相应的选项或菜单

好了到这大家VS Code应该就没问题了,另外我这里还有一些用VS Code做的实战项目,有需要的可以私信我哦!