作者:打完BOSS好睡觉1998 | 来源:互联网 | 2024-11-25 19:42
Javascript是一种支持函数式编程、闭包和基于原型继承的脚本语言。虽然初学者可能会觉得Javascript易于上手,但深入学习后会发现,掌握一些基础概念并非易事,尤其是其中的this关键字。正确理解Javascript中的this被认为是进阶Javascript高手的关键一步。与Java或C#等语言中this明确指向当前对象不同,Javascript中的this是在运行时绑定的,这导致了它的多变性。
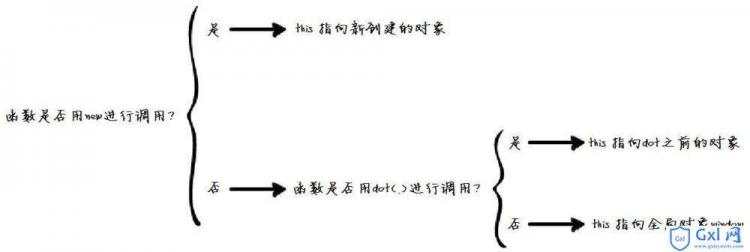
Javascript中的this可以指向全局对象、当前对象或任意对象,具体取决于函数的调用方式。主要的调用方式包括作为对象方法调用、作为普通函数调用、作为构造函数调用以及使用apply或call方法调用。为了更直观地理解this的指向,我们可以参考一个被称为“Javascript this决策树”的图示,该图示在非严格模式下有效。

通过一个简单的例子来理解this的指向:
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
this.x += x;
this.y += y;
}
};
point.moveTo(1, 1);
// 解析:point.moveTo(1, 1)不是通过new调用,也不是通过点操作符调用其他函数,因此this指向point对象。
console.log(point.x, point.y); // 输出: 1, 1
当函数作为普通函数调用时,this通常指向全局对象(在浏览器中为window,在Node.js中为global)。例如:
function setX(x) {
this.x = x;
}
setX(5);
console.log(window.x); // 输出: 5
在构造函数中使用this时,它指向新创建的对象。如果忘记使用new关键字调用构造函数,this将默认指向全局对象,可能导致意外的结果。例如:
function Point(x, y) {
this.x = x;
this.y = y;
}
var p1 = new Point(1, 1);
console.log(p1.x, p1.y); // 输出: 1, 1
var p2 = Point(2, 2);
console.log(window.x, window.y); // 输出: 2, 2
使用apply或call方法可以显式指定函数调用时this的值,这对于控制函数执行环境非常有用。例如:
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
this.x = x;
this.y = y;
}
};
var anotherPoint = {x: 0, y: 0};
point.moveTo.call(anotherPoint, 10, 10);
console.log(anotherPoint.x, anotherPoint.y); // 输出: 10, 10
理解Javascript中函数执行环境的过程有助于深入理解this的工作机制。当一个函数被执行时,Javascript会创建一个执行环境,其中包括arguments对象、作用域链、变量初始化等步骤,最后为this赋值。根据函数的调用方式,this可能指向全局对象、当前对象或其他指定对象。
希望本文能帮助你更好地理解Javascript中的this关键字,从而在开发中避免常见的错误和陷阱。